
This article mainly introduces the implementation method of jstree radio selection function. Friends who need it can refer to it
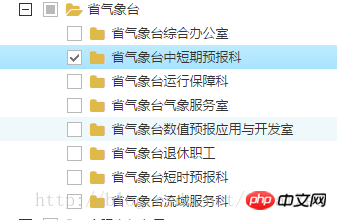
When choosing a department, because everyone There is only one department, so single selection is required.
Add "multiple" in the core of jstree: false,
Note that it is written in core
as shown below
'plugins': ["wholerow", "checkbox", "types"],
'core': {
"multiple": false,//单选
"themes": {
"responsive": false
},If you only select child nodes, there is no problem in this implementation.

Note: If you select the parent node, the following child nodes will still be selected

If you want to select not all child nodes when selecting the parent node, you need to add the following sentence
"checkbox": {
"three_state": false
},Note that this is at the same level as plugins and core
'plugins': ["wholerow", "checkbox", "types"],
'checkbox': {
"three_state": false//父子级不关联选中
},
'core': {
"multiple": false,//单选
"themes": {
"responsive": false
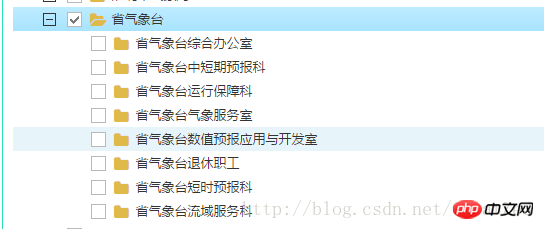
},The effect is as follows:

You can see that the parent node is selected and the child node is no longer selected.
The above is the detailed content of Tutorial examples on how to implement the jstree radio selection function. For more information, please follow other related articles on the PHP Chinese website!




