Detailed introduction to cross-domain
To learn cross-domain strategy, you must first know why cross-domain:
The browser's same-origin policy, in order to prevent cross-site scripting attacks, prohibits client-side scripts (such as JavaScript) from Cross-site calls are made to services in different domains.
To be specific, if one of the protocol name, host, or port number requested by the website is different, the data transmission between the websites will form a cross-domain call.
All the examples in this article are performed using Node.js as the server. At the same time, examples are given of different port numbers. This time, 3001 and 3002 will be used
The port number.
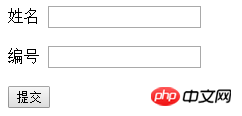
First, build a form, as shown in the figure:

For normal non-cross-domain requests, it usually looks like this:
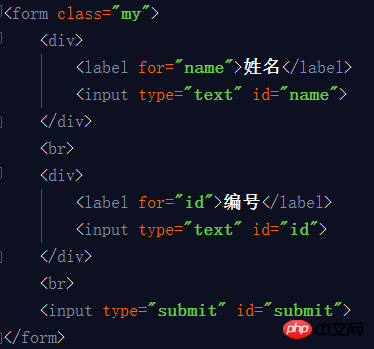
html:

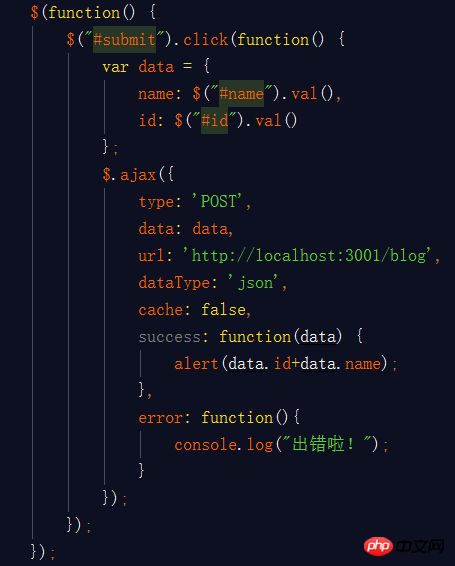
Front-end js part (ajax):

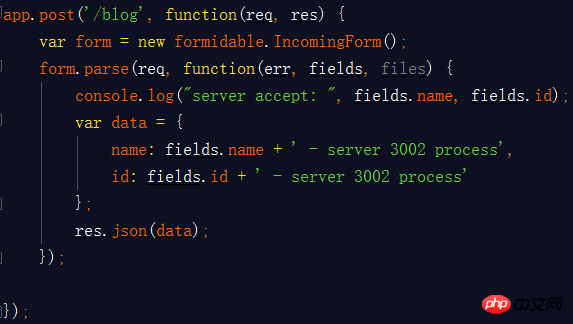
Server-side code:

Note: The content of the post method is read here using the formidable module of Node.js. All subsequent post data will use this module to accept
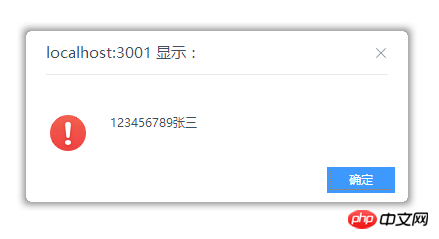
The result returned by the request page is:

The current return result belongs to the visit Port 3001, so what will it look like if you access port 3002?

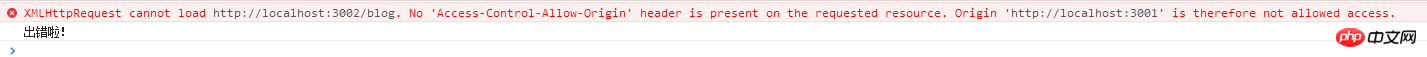
right! This is what he has become! He does not allow you to access across port numbers! ! !
However, there is this output on the server console:

What does this mean? Next, attach the code and explain it bit by bit:
The ajax request part value has modified the url part:

That is Change the port number 3001 to 3002, and the rest is exactly the same as above.
The server code is the same as above, except that it listens to port 3002,

It can be found through the code that even if the port numbers are different, the server in ajax can still receive the data from the front desk.
is the data printed by the console above, indicating that it is not the server rejecting the cross-site request. , but when the server
received the data and processed the return, it was restricted and intercepted by the browser.
Of course, there are many ways to solve cross-domain restrictions. Here are four methods:
1. Use JSONP to implement cross-domain calls
First of all, let me borrow a paragraph to introduce JSONP:
JSONP is a usage mode of JSON that can solve the cross-domain data access problem of mainstream browsers. The principle is to be affected by homologous strategies based on the XMLHTTPREQUEST object,
and & lt; script & gt; label elements are not affected by homologous strategies. JSON data. The
obtained using JSONP is not JSON data, but a JavaScript statement that can be run directly.
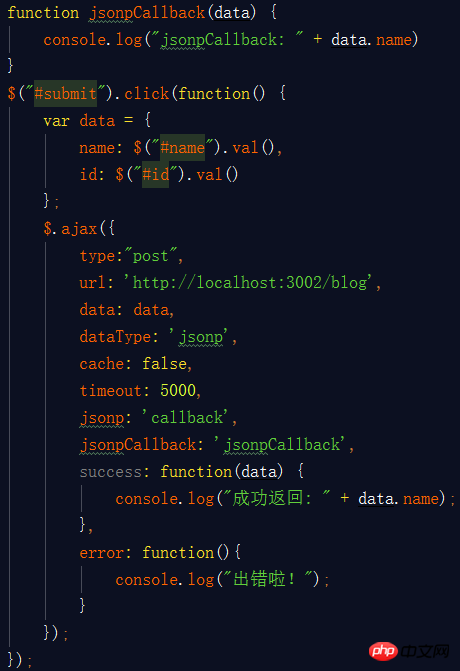
(1) Use Jquery’s $ajax to implement jsonp
At this time, the ajax request code is:

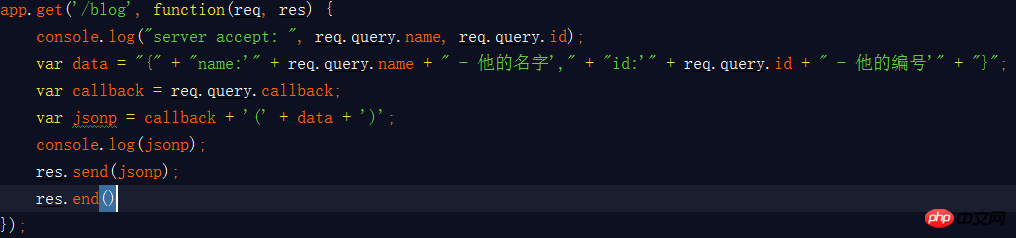
corresponding to the server The code is:

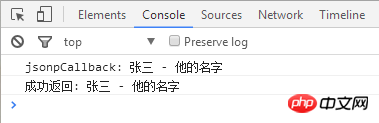
ccovar console will output:
 cious; Keep your eyes open, the server's method of accepting requests is get, but the ajax method of issuing requests is post,
cious; Keep your eyes open, the server's method of accepting requests is get, but the ajax method of issuing requests is post,
Why is this? Please take a look at this stuff:
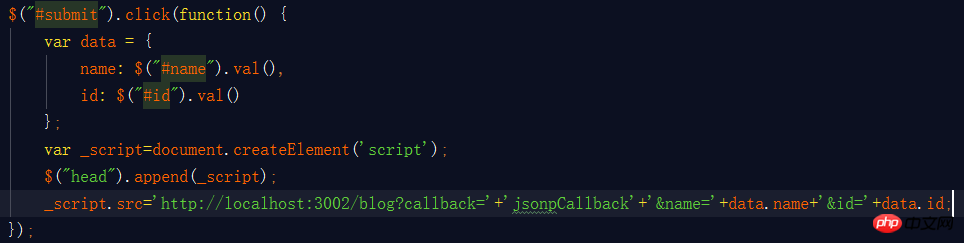
ute FILE] This is the http header information of the above request. The url actually passes parameters according to the get method, so the server uses the get method to accept the data. method,
castgeneatic in the script is limited by the format of the script, and the only way to use the get method is because the principle of jsonp is to use the <script> tag to send requests. The transmission form is: ;script src = 'http://localhost:3001/blog?callback=jsonpCallback&name=%E5%BC%A0%E4%B8%89&id=05142075&_=1496753697939'</script>
Add it to the head node and set src as the address. The request return result is:
## It can be seen from the native script tag method that jsonp has the following weaknesses: It is sidelined, so events cannot be registered to listen for the status of the device, and errors cannot be found very well.
2.CORS implements cross-domain calls

The request return result is:
Okay, this completes the cross-domain call of CORS. Isn’t it very simple? This method is to add http header information when the server returns data. The most important thing is Access-Control-Allow-Origin,
. This header information represents the value of the domain name at the time of request. , and the rest can be learned about the specific details of CROS. For CORS, you only need to write these
header messages, and the browser will complete the rest for you.
The advantages of CROS are obvious. It can support multi-mode requests, get, post, put, etc. It still uses XmlHttpRequest for transmission
It can register events to monitor status, and the error handling method is good.
Of course, it also has its own shortcomings, that is, it does not support lower version browsers.
The above is the detailed content of Detailed introduction to cross-domain. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Learn to completely uninstall pip and use Python more efficiently
Jan 16, 2024 am 09:01 AM
Learn to completely uninstall pip and use Python more efficiently
Jan 16, 2024 am 09:01 AM
No more need for pip? Come and learn how to uninstall pip effectively! Introduction: pip is one of Python's package management tools, which can easily install, upgrade and uninstall Python packages. However, sometimes we may need to uninstall pip, perhaps because we wish to use another package management tool, or because we need to completely clear the Python environment. This article will explain how to uninstall pip efficiently and provide specific code examples. 1. How to uninstall pip The following will introduce two common methods of uninstalling pip.
 Revealing the appeal of C language: Uncovering the potential of programmers
Feb 24, 2024 pm 11:21 PM
Revealing the appeal of C language: Uncovering the potential of programmers
Feb 24, 2024 pm 11:21 PM
The Charm of Learning C Language: Unlocking the Potential of Programmers With the continuous development of technology, computer programming has become a field that has attracted much attention. Among many programming languages, C language has always been loved by programmers. Its simplicity, efficiency and wide application make learning C language the first step for many people to enter the field of programming. This article will discuss the charm of learning C language and how to unlock the potential of programmers by learning C language. First of all, the charm of learning C language lies in its simplicity. Compared with other programming languages, C language
 Getting Started with Pygame: Comprehensive Installation and Configuration Tutorial
Feb 19, 2024 pm 10:10 PM
Getting Started with Pygame: Comprehensive Installation and Configuration Tutorial
Feb 19, 2024 pm 10:10 PM
Learn Pygame from scratch: complete installation and configuration tutorial, specific code examples required Introduction: Pygame is an open source game development library developed using the Python programming language. It provides a wealth of functions and tools, allowing developers to easily create a variety of type of game. This article will help you learn Pygame from scratch, and provide a complete installation and configuration tutorial, as well as specific code examples to get you started quickly. Part One: Installing Python and Pygame First, make sure you have
 Let's learn how to input the root number in Word together
Mar 19, 2024 pm 08:52 PM
Let's learn how to input the root number in Word together
Mar 19, 2024 pm 08:52 PM
When editing text content in Word, you sometimes need to enter formula symbols. Some guys don’t know how to input the root number in Word, so Xiaomian asked me to share with my friends a tutorial on how to input the root number in Word. Hope it helps my friends. First, open the Word software on your computer, then open the file you want to edit, and move the cursor to the location where you need to insert the root sign, refer to the picture example below. 2. Select [Insert], and then select [Formula] in the symbol. As shown in the red circle in the picture below: 3. Then select [Insert New Formula] below. As shown in the red circle in the picture below: 4. Select [Radical Formula], and then select the appropriate root sign. As shown in the red circle in the picture below:
 Quickly learn pip installation and master the skills from scratch
Jan 16, 2024 am 10:30 AM
Quickly learn pip installation and master the skills from scratch
Jan 16, 2024 am 10:30 AM
Learn pip installation from scratch and quickly master the skills. Specific code examples are required. Overview: pip is a Python package management tool that can easily install, upgrade and manage Python packages. For Python developers, it is very important to master the skills of using pip. This article will introduce the installation method of pip from scratch, and give some practical tips and specific code examples to help readers quickly master the use of pip. 1. Install pip Before using pip, you first need to install pip. pip
 Learn the main function in Go language from scratch
Mar 27, 2024 pm 05:03 PM
Learn the main function in Go language from scratch
Mar 27, 2024 pm 05:03 PM
Title: Learn the main function in Go language from scratch. As a simple and efficient programming language, Go language is favored by developers. In the Go language, the main function is an entry function, and every Go program must contain the main function as the entry point of the program. This article will introduce how to learn the main function in Go language from scratch and provide specific code examples. 1. First, we need to install the Go language development environment. You can go to the official website (https://golang.org
 Understand these 20 Dune analysis dashboards and quickly capture trends on the chain
Mar 13, 2024 am 09:19 AM
Understand these 20 Dune analysis dashboards and quickly capture trends on the chain
Mar 13, 2024 am 09:19 AM
Original author: Minty, encryption KOL Original compilation: Shenchao TechFlow If you know how to use it, Dune is an all-in-one alpha tool. Take your research to the next level with these 20 Dune dashboards. 1. TopHolder Analysis This simple tool developed by @dcfpascal can analyze tokens based on indicators such as holders’ monthly activity, number of unique holders, and wallet profit and loss ratio. Visit link: https://dune.com/dcfpascal/token-holders2. Token Overview Metrics @andrewhong5297 created this dashboard which provides a way to evaluate tokens by analyzing user actions
 How to correctly understand value passing in PHP
Mar 08, 2024 pm 03:30 PM
How to correctly understand value passing in PHP
Mar 08, 2024 pm 03:30 PM
How to correctly understand the value passing method in PHP PHP is a scripting language widely used in Web development, and the parameter passing methods in PHP mainly include value passing and reference passing. And understanding how values are passed in PHP is crucial to writing efficient code. This article will discuss the value passing method in PHP in detail and use specific code examples to help readers better understand. The basic concept of value passing method is to copy the value of a variable and pass it to a function or method. Operations on the value within the function will not affect it.






