What happens when jump fails in react-router 4.0?
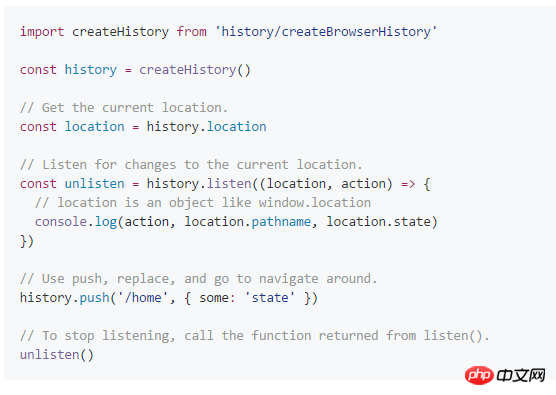
In the document, the jump is

using this method. However, after using it, there is such a problem. The URL is changed but the page is not refreshed.
After checking the information, history only needs to be configured once at the router, and it can be HashRouter, so just use this.props.history.push("/index"). It feels like Much more convenient than before.
The above is the detailed content of What happens when jump fails in react-router 4.0?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Left mouse button malfunctions
Jul 20, 2023 pm 03:21 PM
Left mouse button malfunctions
Jul 20, 2023 pm 03:21 PM
The mouse is an essential device when we use computers. Whether the mouse is easy to use is also directly related to our operating experience, work efficiency and gaming experience. The left mouse button is used most frequently. How to solve the problem of left mouse button failure and insensitivity? Let's look at the solution. Solution 1: The left mouse button temporarily fails after turning on the computer. 1. Open the task manager. If the mouse can be used in the future, it is a mouse problem! This is a system process problem - conime.exe problem! The conime.exe process, usually just started and only for a while, is an input editor that allows the user to enter complex characters and symbols using a standard keyboard. Turn it off and Chinese characters cannot be entered. If you don't want this process you can disable
 How to solve win10 computer keyboard failure
Jul 18, 2023 pm 12:41 PM
How to solve win10 computer keyboard failure
Jul 18, 2023 pm 12:41 PM
Many friends, when using the computer, the keyboard suddenly failed. I don’t know what caused it, and I don’t know how to solve it. Next, I will talk to you about the solutions to the problem that the keyboard cannot be used on Windows 10 computers. Method 1: Update the driver 1. Right-click "This PC", find "Manage" and click on it. 2. Enter the computer management interface, find "Device Manager" on the left, double-click to open it. 3. Find "Keyboard" on the right and double-click to open it, then right-click and select "Update Driver" to restart the computer. Method 2: Use the virtual keyboard for the time being 1. Of course, it is possible that our keyboard is indeed broken. At this time, if we are in a hurry to use it, click the Start button in the lower left corner of the computer desktop and click Settings. 2. Then we click Easy to use. 3. Respond easily
 How to solve the problem of keyboard failure in Win11 system
Dec 29, 2023 pm 09:07 PM
How to solve the problem of keyboard failure in Win11 system
Dec 29, 2023 pm 09:07 PM
Many friends have experienced keyboard failure after updating the win11 system. In fact, it is often caused by incomplete settings or keyboard failure. For this reason, we have brought detailed solutions to win11 keyboard failure today. If you haven't solved this problem yet, let's find out. What to do if the win11 keyboard fails: Answer: We can try pressing the "left alt key + left shift + numlock" key combination to solve the problem. If it doesn't work, use the following method: 1. First press "win+R" to bring up the command window, enter the command "powercfg.cpl" and press Enter. 2. Then click "Select what the power button does." 3. After entering, click "Change currently unavailable settings".
 How to solve the problem of mobile phone screen malfunction and jumping around?
Apr 16, 2024 pm 01:19 PM
How to solve the problem of mobile phone screen malfunction and jumping around?
Apr 16, 2024 pm 01:19 PM
1. Restart the phone: This is the easiest way to solve the problem on the phone. Try restarting the phone to see if it can solve the problem. 2. Clean the mobile phone screen: Sometimes impurities such as dust or grease will affect the sensitivity of the mobile phone screen. Try using the mobile phone after cleaning the screen to see if the problem can be solved. 3. Upgrade the system or applications: Updating the version of the system or related applications may fix software problems and fix erratic jump issues. 4. Check the screen protector: If a screen protector is used, check whether the film is installed correctly. If the film is not installed correctly, it may affect the sensitivity of the screen.
 How to implement forward and backward in react-router
Dec 20, 2022 pm 02:17 PM
How to implement forward and backward in react-router
Dec 20, 2022 pm 02:17 PM
Methods for react-router to implement forward and backward: 1. Implement routing forward through "goback(){this.props.history.goBack()}"; 2. Through "go(){this.props.history.go(-1) ) }" to implement routing fallback.
 Why does the laptop touchpad suddenly fail?
Oct 30, 2023 pm 03:13 PM
Why does the laptop touchpad suddenly fail?
Oct 30, 2023 pm 03:13 PM
The sudden failure of the laptop touchpad may be caused by driver problems, touchpad switch or shortcut key problems, hardware problems, software conflicts, operating system problems, dirt or damage on the touchpad surface, etc. Detailed introduction: 1. Driver problems. A common cause of touchpad failure is driver problems. The driver is the bridge between the operating system and the touchpad, responsible for transmitting the user's touch input to the operating system; 2. Touchpad switches or shortcut keys. Problem, some laptops are equipped with touchpad switches or shortcut keys for enabling or disabling the touchpad, if the touchpad is accidentally disabled, etc.
 Some keys cannot be used normally in win10, what should I do?
Dec 30, 2023 am 09:25 AM
Some keys cannot be used normally in win10, what should I do?
Dec 30, 2023 am 09:25 AM
Recently, many friends have found that some keys on the Win10 keyboard are malfunctioning. Others can be used, but a few are broken. It may be a problem with the power settings. Let’s take a look at the specific solutions. Solution to the failure of individual keys on the win10 keyboard 1. Since there is no problem with the keyboard in another system, we consider that it may be caused by software and hardware conflicts, so we start with the settings. 2. Open the settings page and enter the system project. 3. This time, we mainly modify the power and sleep functions, and enter other related settings... 4. Open the Select Power Button function, and enter to change the currently unavailable settings. 5. Here, turn on the Enable Quick Start under the shutdown settings. function, turn it off, for the convenience of future use, you can
 How to solve the problem of keyboard failure in win10 system
Dec 28, 2023 am 09:05 AM
How to solve the problem of keyboard failure in win10 system
Dec 28, 2023 am 09:05 AM
When we used the win10 system keyboard, we suddenly found that it could not be used and there was no response. What is happening? Generally, it may be caused by a problem with the driver. Let’s take a look at the specific solutions below. Solution to the sudden failure of the win10 keyboard: 1. Press the shortcut key to open run, enter: control in the run input box, click 2. After opening the control panel, click 3. On the keyboard properties page, click 4. Select the keyboard in the device list Device, click 5 below. On the keyboard properties page, click 6. Click to update the driver and you can use it normally. If it still doesn't work, the keyboard may be damaged.




