
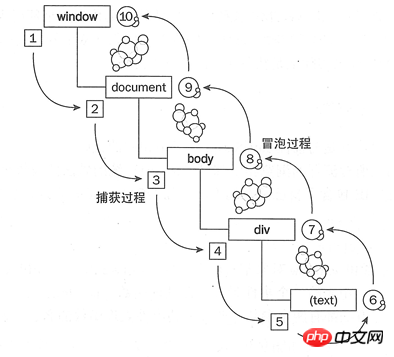
JS event flow schematic diagram:

It can be seen that a complete JS event flow starts from window and ends with A process of returning to the window; the event flow is divided into three stages: capture process (1~5), target process (5~6), bubbling process (6~10);
In fact, the capturing process and the bubbling process are completely opposite processes, that is, the process of events propagating from parent elements to child elements and child elements to parent elements.
Event capture
Event capture can only be achieved in the second form of event binding, The second form of event binding In the above example, click When div3 is used, div1 will receive two click events. One is the click event of div1 that is triggered in the capture phase, and the other is the click event of div1 that is triggered in the bubbling phase; the third parameter in addEventListener: true---- Capture, false-----bubble; if the above is set to true, the click event in the capture phase is triggered
Another example:
nbsp;html><meta><title>事件捕获</title><style>div{padding:40px;}#div1{background: red;}#div2{background:green;}#div3{background: blue;}</style><script>window.onload=function(){var oDiv1=document.getElementById('div1');var oDiv2=document.getElementById('div2');var oDiv3=document.getElementById('div3');function fn1(){
alert(this.id);
}//点击div3部分时,分别弹出div1,div2,div3 oDiv1.addEventListener('click',fn1,true);//为true时,是事件捕获 false=冒泡 oDiv2.addEventListener('click',fn1,true);
oDiv3.addEventListener('click',fn1,true);
}</script><div><div><div></div></div></div>
Click div3 to see the pop-up results: 3, 2, 1
When you click div3, div1 will receive two click events. In the capture phase (true), trigger The click event of div1 is triggered, and the pop-up result is: 3; in the bubbling stage, the click event of div3 is triggered, and the pop-up result is: 2, and then the click event of div1 is triggered, and the pop-up result is: 1
Event bubbling
Example:
nbsp;html><meta><title>事件捕获</title><style>div{padding:40px;}#div1{background: red;}#div2{background:green;}#div3{background: blue;}</style><script>window.onload=function(){var oDiv1=document.getElementById('div1');var oDiv2=document.getElementById('div2');var oDiv3=document.getElementById('div3');
oDiv1.addEventListener('click',function(){
alert(1);
},false);
oDiv1.addEventListener('click',function(){
alert(3);
},true);
oDiv3.addEventListener('click',function(){
alert(2);
},false);//点击div3,分别弹出3,2,1 }</script><div><div><div></div></div></div>
##Prevent bubbling: Call event.cancelBubble=true in the current event function to prevent bubbling;
nbsp;html><meta><title>事件冒泡</title><style>div{padding:40px;} #div1{ background: red; } #div2{ background:green; }#div3{background: blue;}</style><script>window.onload=function(){var oDiv1=document.getElementById('div1');var oDiv2=document.getElementById('div2');var oDiv3=document.getElementById('div3');function fn1(){
alert(this.id);
}//事件函数绑定 oDiv1.onclick=fn1;//告诉div1,如果它接收到了一个点击事件,那它就去执行fn1 oDiv2.onclick=fn1;
oDiv3.onclick=fn1;//div3,div1 事件冒泡 }</script><div><div><div></div></div></div>
##The use of event bubbling
The following is a common function in a website-share to
nbsp;html><meta><title>阻止冒泡</title><style>#div1{width:100px;height:200px;border:1px solid red;display: none;}</style><script>window.onload=function(){var oBtn=document.getElementById('btn1');var oDiv=document.getElementById('div1');
oBtn.onclick=function(ev){var oEvent=ev||event;//阻止当前事件函数事件冒泡 oEvent.cancelBubble=true;
oDiv.style.display='block';
}
document.onclick=function(){ /* setTimeout(function(){//观察事件冒泡:div出现一秒钟后隐藏了
oDiv.style.display='none';
},1000);*/oDiv.style.display='none';
}
}</script><input><div>点击按钮div就出现,点击除按钮以外的部分div就消失</div>
The above is the detailed content of Detailed explanation of event bubbling and event capturing examples. For more information, please follow other related articles on the PHP Chinese website!




