Detailed knowledge of react
用react一年多了.一直是在别人的影子下写的代码,他们也确实都是大神级的人物,不过,小菜鸟也有小菜鸟的思想~这不,今天就在重温一遍react!记一些零碎的知识点~所有的这些均参考于
react官方文档 facebook.github.io/react/docs/events.html#supported-events
1 var names = ['fr','de']
ReactDOM.render(
(1)
你好,学长
document.getElementById('h1')
(2)
{
names.map(function(name){
return
})
}
document.getElementById('h1')
)
ReactDom.render is the basic syntax of React. Use: Convert template to HTML and insert the specified DOM Node
The unique syntax of react: JSX The above example allows mixed writing of HTML and JavaScript
The basic syntax rules of JSX: 1 When an HTML tag starts with <>, it will be parsed using HTML rules , when a code block starts with {}, it will be parsed by javaScript
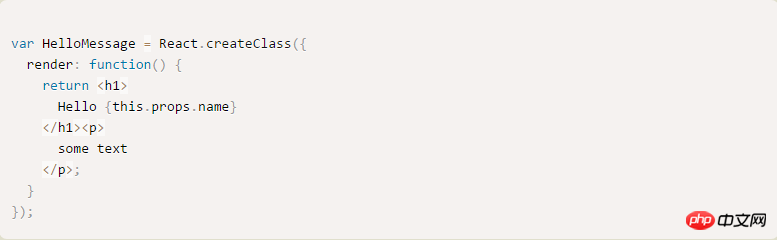
Component: React allows the code to be encapsulated into a component, and then insert this component into the web page just like inserting an ordinary HTML tag. React.createClass is used to Generate a component class, and the component class can only have one top-level tag
 This is wrong because it has two tags and should contain a
This is wrong because it has two tags and should contain a
The usage of components is consistent with the usage of HTML tags. The properties of components can be obtained using this.props object. One thing to note: its class and for attributes need to be changed to className and htmlFor, because class and for are reserved words in JavaScript
The properties of this.props correspond to the properties of the component one-to-one, but this.props.children represents all the child nodes of the component. This.props.children has three possibilities. If there are no child nodes, it means undefind, and there are A child node represents an object, and if there are multiple child nodes, it is an array. React provides a tool method to handle this.props.children, which is React.Children.map() to traverse the child nodes
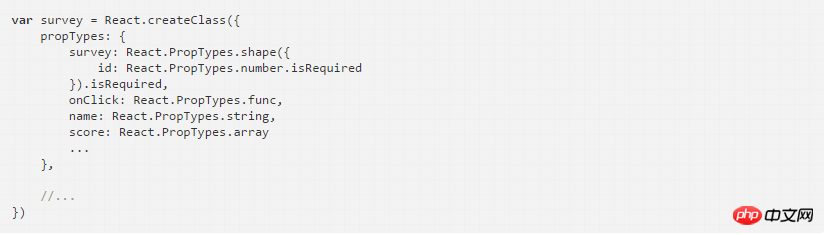
PropTypes Properties: Verify whether the properties of the component instance meet the requirements. propTypes is a configuration object used to define property types, such as: 
Obtain the real DOM Node: Use this.refs.[refName]
This.state and this.props both describe the characteristics of the component. The difference is: this.state refers to the characteristics that can be changed, while this.props refers to the characteristics that can be changed. It is a feature that cannot be changed once defined
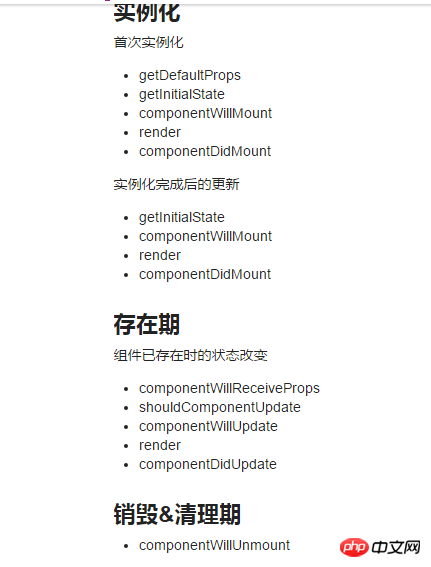
React life cycle:
-[] The life cycle of a React component is divided into three parts: 1 Inserted real DOM:Mounting(instantiation ), 2 Updating: Being re-rendered (existence period) 3 The real DOm has been removed (destroy & cleanup period), the following is the specific order

getDefaultProps
For each component instance, this method will only be called once. In all subsequent applications of the component class, getDefaultPops will no longer be called, and the object returned can be used to set the default props (abbreviation for properties) values.getInitialState
forward through call to each instance of the component, this method can be calledonly once, is used to initialize each instance. state, in this method, you can access the component's props. Each React component has its own state, which differs from props in that state only exists inside the component, while props are shared among all instances.
There is a difference between the calls of getInitialState and getDefaultPops. getDefaultPops is only called once for the component class, and subsequent applications of this class will not be called, while getInitialState is called for each component instance. , and only adjust it once. Every time the state is modified, the component will be re-rendered. After instantiation, the component will be updated through the state, and the following methods will be called in sequence: 1, shouldComponentUpdate2, componentWillUpdate
3, render
4, componentDidUpdate
Do not modify this.state directly, but through the this.setState method.
## ComponentWillMountThis method is called before the first rendering and is also the last chance to modify the state before the render method is called.
renderThis method will create a virtual DOM to represent the output of the component. For a component, the render method is the only required method. The render method needs to meet the following points:
- The data can only be accessed through this.props and this.state (cannot be modified)
- can return null, false or any React component
- Only one top-level component can appear and cannot return a set of elements
- Cannot change the state of the component
- Cannot modify the output of DOM
- The result returned by the render method is not a real DOM element, but a virtual representation, similar to a DOM The object of the tree structure. This is the reason why react is so efficient.
ComponentDidMount
This method will not be called during the process of the server being rendered. When this method is called, the real DOM has been rendered. You can access the real DOM through this.getDOMNode() in this method (it is recommended to use ReactDOM.findDOMNode()) . Because components are not real DOM nodes, but a data structure that exists in memory, called virtual DOM. Only when it is inserted into the document will it become a real DOM. Sometimes you need to get the real DOM node from the component, then you need to use the ref attribute: such as: 
ComponentWillReceiveProps
Component The props property can be changed by the parent component, at which time componentWillReceiveProps will be called in the future. You can update the state in this method to trigger the render method to re-render the component.
ShouldComponentUpdate
If you are sure that changes in the component's props or state do not require re-rendering, you can return false in this method. Prevent the re-rendering of the component. Returning `false will not execute the render and subsequent componentWillUpdate and componentDidUpdate methods.
This method is optional and is not used in development in most cases.
ComponentWillUpdate
This method is similar to componentWillMount. When the component receives new props or state is about to be re-rendered, componentWillUpdate(object nextProps, object nextState) will be called Call, Be careful not to update props or state in this aspect.
## componentDidUpdate
This method is similar to componentDidMount. After the component is re-rendered, componentDidUpdate(object prevProps, object prevState) will be called. The DOM can be accessed and modified here.ComponentWillUnmount
Whenever React finishes using a component, the component must be unloaded from the DOM and then destroyed. At this time, componentWillUnmout will be executed to complete all cleanup and To destroy work, tasks added in componentDidMount need to be undone in this method, such as created timers or event listeners.The above is the detailed content of Detailed knowledge of react. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to build a real-time chat app with React and WebSocket
Sep 26, 2023 pm 07:46 PM
How to build a real-time chat app with React and WebSocket
Sep 26, 2023 pm 07:46 PM
How to build a real-time chat application using React and WebSocket Introduction: With the rapid development of the Internet, real-time communication has attracted more and more attention. Live chat apps have become an integral part of modern social and work life. This article will introduce how to build a simple real-time chat application using React and WebSocket, and provide specific code examples. 1. Technical preparation Before starting to build a real-time chat application, we need to prepare the following technologies and tools: React: one for building
 Guide to React front-end and back-end separation: How to achieve decoupling and independent deployment of front-end and back-end
Sep 28, 2023 am 10:48 AM
Guide to React front-end and back-end separation: How to achieve decoupling and independent deployment of front-end and back-end
Sep 28, 2023 am 10:48 AM
React front-end and back-end separation guide: How to achieve front-end and back-end decoupling and independent deployment, specific code examples are required In today's web development environment, front-end and back-end separation has become a trend. By separating front-end and back-end code, development work can be made more flexible, efficient, and facilitate team collaboration. This article will introduce how to use React to achieve front-end and back-end separation, thereby achieving the goals of decoupling and independent deployment. First, we need to understand what front-end and back-end separation is. In the traditional web development model, the front-end and back-end are coupled
 How to build simple and easy-to-use web applications with React and Flask
Sep 27, 2023 am 11:09 AM
How to build simple and easy-to-use web applications with React and Flask
Sep 27, 2023 am 11:09 AM
How to use React and Flask to build simple and easy-to-use web applications Introduction: With the development of the Internet, the needs of web applications are becoming more and more diverse and complex. In order to meet user requirements for ease of use and performance, it is becoming increasingly important to use modern technology stacks to build network applications. React and Flask are two very popular frameworks for front-end and back-end development, and they work well together to build simple and easy-to-use web applications. This article will detail how to leverage React and Flask
 How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging application with React and RabbitMQ Introduction: Modern applications need to support reliable messaging to achieve features such as real-time updates and data synchronization. React is a popular JavaScript library for building user interfaces, while RabbitMQ is a reliable messaging middleware. This article will introduce how to combine React and RabbitMQ to build a reliable messaging application, and provide specific code examples. RabbitMQ overview:
 React responsive design guide: How to achieve adaptive front-end layout effects
Sep 26, 2023 am 11:34 AM
React responsive design guide: How to achieve adaptive front-end layout effects
Sep 26, 2023 am 11:34 AM
React Responsive Design Guide: How to Achieve Adaptive Front-end Layout Effects With the popularity of mobile devices and the increasing user demand for multi-screen experiences, responsive design has become one of the important considerations in modern front-end development. React, as one of the most popular front-end frameworks at present, provides a wealth of tools and components to help developers achieve adaptive layout effects. This article will share some guidelines and tips on implementing responsive design using React, and provide specific code examples for reference. Fle using React
 React code debugging guide: How to quickly locate and solve front-end bugs
Sep 26, 2023 pm 02:25 PM
React code debugging guide: How to quickly locate and solve front-end bugs
Sep 26, 2023 pm 02:25 PM
React code debugging guide: How to quickly locate and resolve front-end bugs Introduction: When developing React applications, you often encounter a variety of bugs that may crash the application or cause incorrect behavior. Therefore, mastering debugging skills is an essential ability for every React developer. This article will introduce some practical techniques for locating and solving front-end bugs, and provide specific code examples to help readers quickly locate and solve bugs in React applications. 1. Selection of debugging tools: In Re
 React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
ReactRouter User Guide: How to Implement Front-End Routing Control With the popularity of single-page applications, front-end routing has become an important part that cannot be ignored. As the most popular routing library in the React ecosystem, ReactRouter provides rich functions and easy-to-use APIs, making the implementation of front-end routing very simple and flexible. This article will introduce how to use ReactRouter and provide some specific code examples. To install ReactRouter first, we need
 How to build a fast data analysis application using React and Google BigQuery
Sep 26, 2023 pm 06:12 PM
How to build a fast data analysis application using React and Google BigQuery
Sep 26, 2023 pm 06:12 PM
How to use React and Google BigQuery to build fast data analysis applications Introduction: In today's era of information explosion, data analysis has become an indispensable link in various industries. Among them, building fast and efficient data analysis applications has become the goal pursued by many companies and individuals. This article will introduce how to use React and Google BigQuery to build a fast data analysis application, and provide detailed code examples. 1. Overview React is a tool for building




