 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 jquery page watermark plug-in, supports multi-line watermarks and line staggering
jquery page watermark plug-in, supports multi-line watermarks and line staggering
jquery page watermark plug-in, supports multi-line watermarks and line staggering
Recent work requirements require me to add a watermark to the page, but I found that the online examples could not meet my needs, so I decided to write it myself.
There are several special requirements:
1. You can write multiple lines of watermarks and align them in the center.
2. Each row of watermarks is staggered.
PS: The examples I found are all single-line watermarks, so they cannot be used. The effect I want to achieve is as follows.

(Figure 1)
Implementation ideas
Implementation page There are two main methods of watermarking.
1. DOM element
is to place the watermark in the DOM element and lay it in the target area according to certain rules.
Advantages:
(1). The element calculation method is relatively simple
Disadvantages:
2.canvas
First write the watermark in the canvas, then generate the background image and lay it out with the background image.
Advantages:
(1). Don’t worry about dynamic changes in the target area.
Disadvantages:
(2). The calculation method is complex.
After thinking about it, I chose the second implementation method, focusing on performance.
Difficulties in implementation
##1. Canvas does not rotate for text
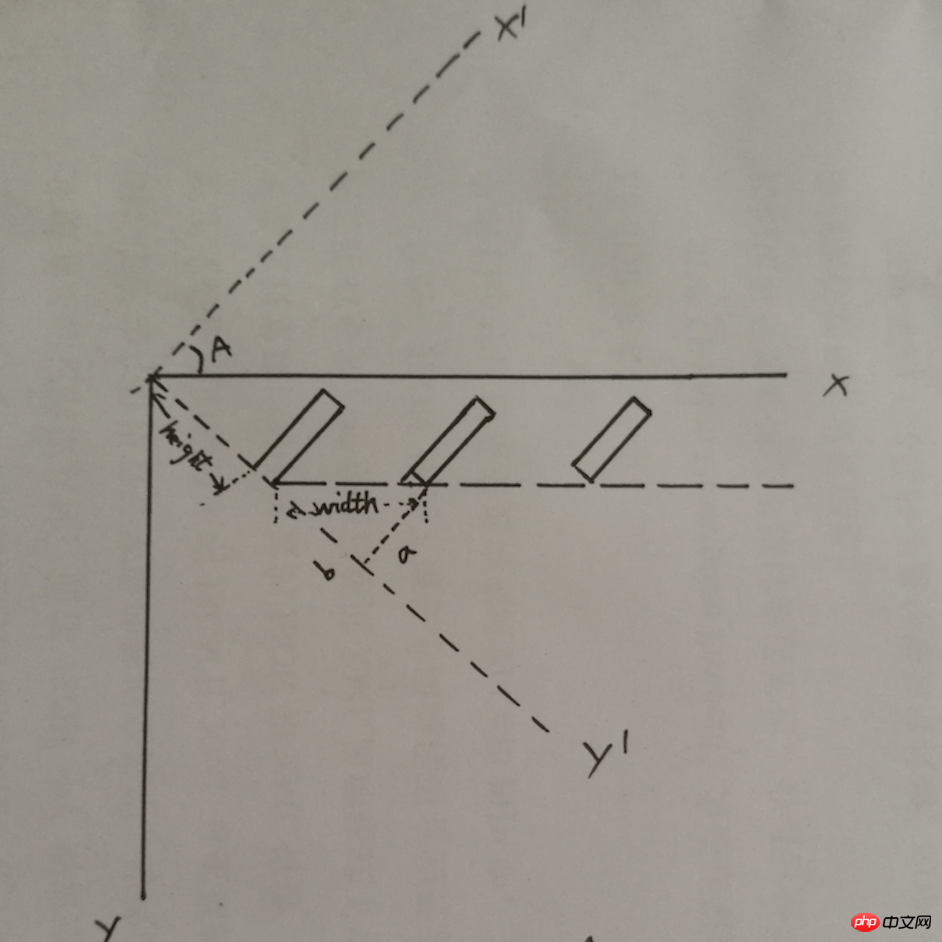
In canvas drawing, there is no control over text rotation, so you can only rotate the canvas and arrange each line of text one by one according to rules. As shown below, x0y is the viewport (that is, what you can see), x'0y' is the canvas after rotating the A angle, so when we draw the canvas, the position of each line of text must be Make a correction.

3. The horizontal spacing problem caused by the different lengths of each line of text
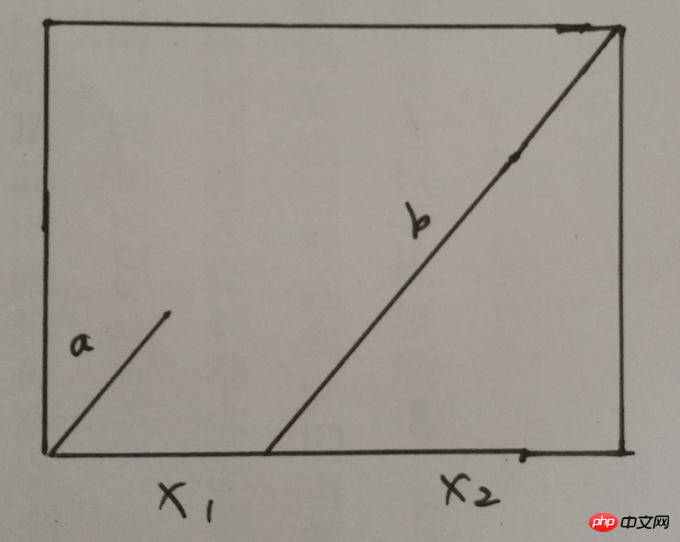
As shown below, a and b are two paragraphs of text, which are longer The b will cause the horizontal spacing to become larger. If it is used directly as a background image, then when the background repeats, the horizontal length will be different, which looks uncomfortable.
4. The first line of text x does not start from 0
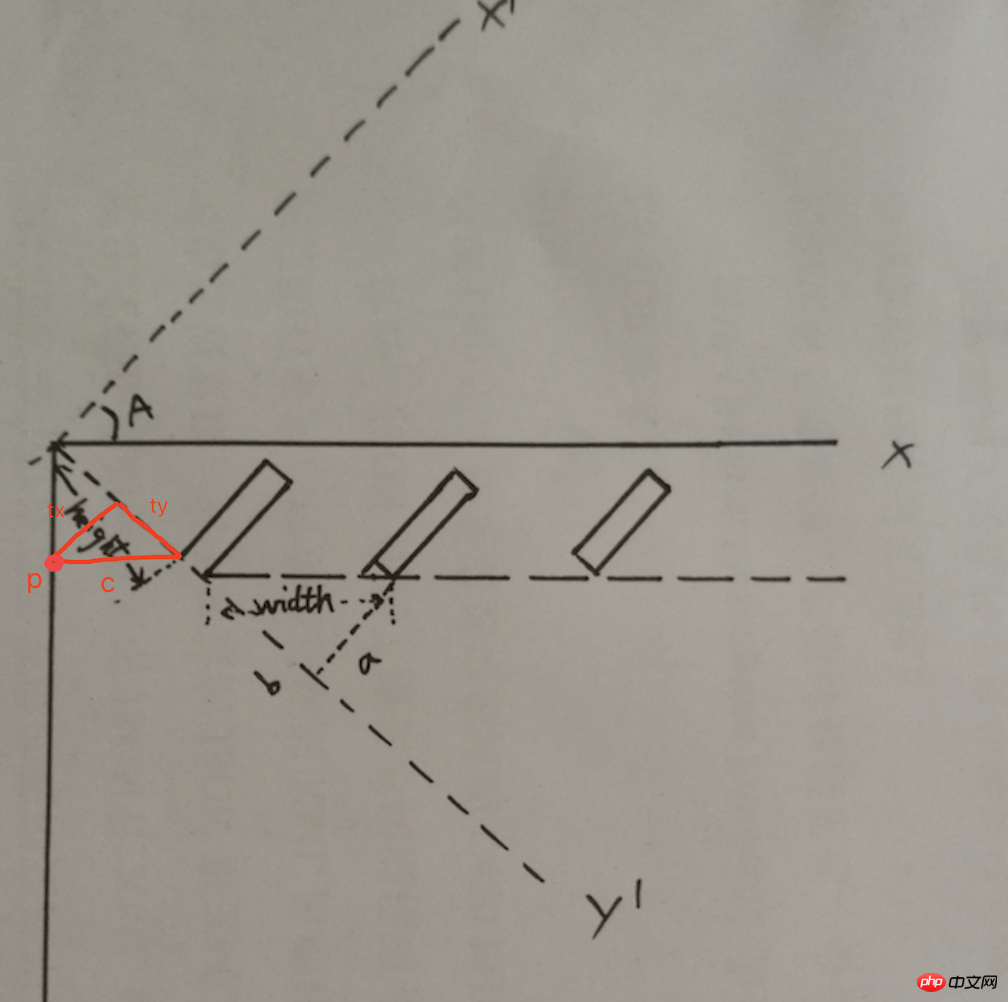
In fact, after the canvas is rotated, it is the first line seen in the window It does not start from 0 (although it is drawn at 0). As you can see from Figure 2, there is still a distance.
Code
I put the code on GitHub, please give me any suggestions. Code address:Summary
This is a simple plug-in with not much code. In fact, it itself No need for jquery, just habitual implementation. There is actually a key point here, which is the viewport and canvas. I have summarized it in the svg article. You can take a look. In addition, I hope you can find solutions to several difficulties I encountered.The above is the detailed content of jquery page watermark plug-in, supports multi-line watermarks and line staggering. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to add watermark to Meitu Xiuxiu? Share how to add watermark to beautiful photos!
Mar 16, 2024 pm 09:55 PM
How to add watermark to Meitu Xiuxiu? Share how to add watermark to beautiful photos!
Mar 16, 2024 pm 09:55 PM
Want to know how to add watermark to MeituXiuXiu? Meitu Xiuxiu is a very easy-to-use photo editing software. It provides functions such as cutting out pictures and placing them on another picture, changing the picture size by kb, removing watermarks, changing the background color of ID photos, and adding time, date and location watermarks to the full screen. Help users quickly complete the production of pictures. Some users have created their own pictures and don’t want others to steal them. They want to cover them with their own watermarks, but don’t know how to do it? The editor will now share with you how to add watermarks to beautiful photos! If you like it, come and download it! 1. How to add watermark to beautiful pictures? Share how to add watermark to beautiful photos! 1. Open the 2023 version of Meitu Xiu Xiu downloaded from this site. Meitu Xiu Xiu 2023 version Category: Shooting and beautification Download Meitu Xiu Xiu 2023 version is a feature-rich picture beautification and editing software
 How to remove watermark with Scanner
Mar 05, 2024 pm 05:34 PM
How to remove watermark with Scanner
Mar 05, 2024 pm 05:34 PM
Removing watermarks is a useful tool in the software Scanner. Some users are not sure how to remove watermarks in Scanner. You can click Remove Watermark in Edit PDF on the save interface to close it. Next, the editor will explain Users brought us an introduction to how to remove watermarks. If you are interested, come and take a look! Scanner King usage tutorial How to remove the watermark with Scanner King? Answer: You can click on the save interface to edit the watermark removal in the PDF. Details: 1. Enter the software and click the [Camera] icon. 2. Photograph and scan the documents that need to be watermarked. 3. Click [→] to proceed to the next step. 4. After completing editing, click [✓]. 5. Click [Edit PDF]. 6. Select [Remove Watermark] below.
 How to set photo watermark on Xiaomi Mi 14?
Mar 18, 2024 am 11:00 AM
How to set photo watermark on Xiaomi Mi 14?
Mar 18, 2024 am 11:00 AM
In order to make the photos taken more personalized and unique, Xiaomi Mi 14 provides photo watermark settings. By setting photo watermarks, users can add patterns, text and logos to the photos they take, so that each photo can better record precious moments and memories. Next, we will introduce how to set a photo watermark in Xiaomi 14 to make your photos more personalized and vivid. How to set photo watermark on Xiaomi Mi 14? 1. First click “Camera”. 2. Then click "Settings". 3. Then find the watermark, and then you can start shooting.
 Introduction to the method of editing watermark with WPS
Mar 27, 2024 pm 02:06 PM
Introduction to the method of editing watermark with WPS
Mar 27, 2024 pm 02:06 PM
1. We use WPS to open a document. There is a watermark in it. It looks messy. How to remove it? Look down. 2. Find the Insert tab in the menu bar, select the header and footer icons under this tab, and click on them with the left mouse button. 3. At this time, the text on the page becomes gray and cannot be edited, but the watermark on the back of the text can be edited at this time. 4. Click on the watermark, you can see that this is a picture watermark, because there are several small squares around the picture, and the picture can be edited at this time. 5. Use the delete key on the keyboard to delete the picture, and you can see that the watermark is gone. 6. Double-click the mouse on the page to exit the header and footer editing mode. The text on the page returns to normal color and can be edited, but at this time the watermark on the page has disappeared. 7.
 How to remove the evaluation copy watermark in the lower right corner of win11 24H2? Tips for removing the evaluation copy in the lower right corner of win11
Jun 01, 2024 pm 09:52 PM
How to remove the evaluation copy watermark in the lower right corner of win11 24H2? Tips for removing the evaluation copy in the lower right corner of win11
Jun 01, 2024 pm 09:52 PM
How to remove the evaluation copy text in the lower right corner of win1124H2? When we use the system, sometimes the desktop will display a transparent watermark on the lower right corner of the screen. So how do we remove this transparent watermark? Users can directly use third-party software to operate. Let this site carefully introduce to users how to remove the watermark on the win1124H2 evaluation copy. To remove the watermark on the win1124H2 evaluation copy, download the UniversalWatermarkDisabler tool. After running it, the current system version and watermark status will be displayed. If "Ready for installation" is displayed in "Status", it can be removed.
 Do you know how to add watermark to WPS documents?
Mar 20, 2024 am 08:40 AM
Do you know how to add watermark to WPS documents?
Mar 20, 2024 am 08:40 AM
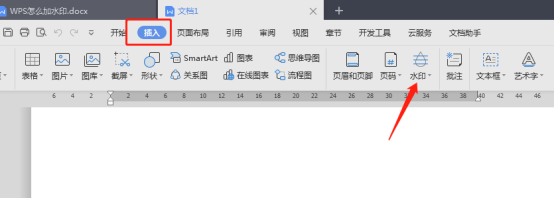
Adding watermarks to WPS documents can protect copyright to prevent your files from being misappropriated by others, and confidentiality is being promoted everywhere. Adding watermarks to WPS documents can also find the source of document printing, and can smoothly trace it back to the source. Whether it is to protect copyright or to keep confidentiality, adding watermarks to WPS documents at work is beneficial to yourself and others. There are many ways to load watermarks. Below we will share a simple method on how to add watermarks to WPS documents. 1. Open the WPS document and click [Watermark] in the [Insert] column in the toolbar. 2. Click the small inverted triangle next to [Watermark]. There are some watermark templates inside. 3. Customize a watermark and click [+]. 4. A dialog box will pop up, enter in [Content]
 How to remove watermark from cute photos? Tutorial on how to turn off the watermark on faceu's cute photos!
Mar 15, 2024 pm 08:20 PM
How to remove watermark from cute photos? Tutorial on how to turn off the watermark on faceu's cute photos!
Mar 15, 2024 pm 08:20 PM
1. How to remove the watermark from cute photos? Tutorial on how to turn off the watermark on faceu’s cute photos! 1. Open the Faceu app on your phone and click on the shooting icon. 2. After entering the shooting interface, select the three-dot icon. 3. Then in the pop-up panel, click Camera Settings. 4. After jumping to the page, select watermark settings. 5. Finally, on the watermark setting page, click to turn off the watermark.
 What is the Chrome plug-in extension installation directory?
Mar 08, 2024 am 08:55 AM
What is the Chrome plug-in extension installation directory?
Mar 08, 2024 am 08:55 AM
What is the Chrome plug-in extension installation directory? Under normal circumstances, the default installation directory of Chrome plug-in extensions is as follows: 1. The default installation directory location of chrome plug-ins in windowsxp: C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\Default\Extensions2. chrome in windows7 The default installation directory location of the plug-in: C:\Users\username\AppData\Local\Google\Chrome\User





