 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Realize three-level linkage of provinces, cities, districts and counties based on Jquery
Realize three-level linkage of provinces, cities, districts and counties based on Jquery
Realize three-level linkage of provinces, cities, districts and counties based on Jquery
前端感觉写的比较少,也是为了练手,下午没事用来写了这个三级联动,也是第一次写这东西。
据我了解,城市信息可以选择存在数据库或者直接写在前端,为了省事,我直接写在前端,下面是我的代码:
“;>
<script><br>$(document).ready(function(){<br>//省份城市数组<br>var fujian_city = new Array(‘福州’,’漳州’,’厦门’,’龙岩’,’泉州’,’南平’,’莆田’,’宁德’,’三明’);<br>var guangdong_city = new Array(‘广州’,’深圳’,’东莞’,’潮州’,’河源’,’汕头’,’珠海’,’佛山’,’肇庆’,’韶关’);</p> <p>//城市下属区县数组<br>var fuzhou_county = new Array(‘鼓楼区’,’台江区’,’平潭’,’晋安区’,’马尾区’,’福清市’,’长乐市’,’闽侯县’,’连江县’,’闽清县’);<br>var zhangzhou_county = new Array(‘芗城区’,’龙文区’,’南靖县’,’平和县’,’龙海市’,’东山县’,’华安县’);<br>var xiamen_county = new Array(‘湖里区’,’思明区’,’海沧区’,’集美区’,’同安县’,’翔安区’);<br>//获取省份改变的事件,并设置被选择省份城市信息<br>$(“#province”).change(function(){<br>//清空每次选择留下的城市信息<br>$(“#city”).find(“option”).remove();<br>//设置未选择的城市默认状态<br>$(“#city”).append(‘<option value=”未选择”>未选择</option>’);<br>//获取被选中省份的值<br>var province=$(“#province”).val();<br>//设置城市的自定义函数<br>$.extend({set_cities:function(province){<br>var arr_length = province.length;<br>for(var i=1;i<=arr_length;i++){<br/>var place_info = ‘<option value=’+province[i-1]+’>’+province[i-1]+'</option>’;<br>$(“#city”).append(place_info);<br>}<br>}});<br>switch(province){<br>case ‘福建’:<br>$.set_cities(fujian_city);<br>break;<br>case ‘广东’:<br>$.set_cities( guangdong_city);<br>break;<br>default :<br>alert(‘没有写信息的省份,这里只展示福建和广东两个省份’);<br>}<br>})<br>//获取改变城市的事件,并设置区县信息,这里只写了福建的福州、漳州、厦门的部分城市信息<br>$(“#city”).change(function(){<br>//清空每次选择留下的区县信息<br>$(“#county”).find(“option”).remove();<br>//设置未选择的区县默认状态<br>$(“#county”).append(‘<option value=”未选择”>未选择</option>’);<br>//获取被选中城市的值<br>var city=$(“#city “).val();<br>//设置区县的自定义函数<br>$.extend({set_counties:function(city){<br>var arr_length = city.length;<br>for(var i=1;i<=arr_length;i++){<br/>var place_info = ‘<option value=’+city[i-1]+’>’+city[i-1]+'</option>’;<br>$(“#county”).append(place_info);<br>}<br>}});<br>switch(city){<br>case ‘福州’:<br>$.set_counties(fuzhou_county);<br>break;<br>case ‘厦门’:<br>$.set_counties( xiamen_county);<br>break;<br>case ‘漳州’:<br>$.set_counties( zhangzhou_county);<br>break;<br>default :<br>alert(‘这里只写了福建的福州、漳州、厦门的部分城市信息’);<br>}<br>})<br>});<br></script>
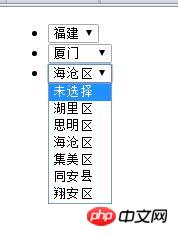
The effect is as follows:

The above is the detailed content of Realize three-level linkage of provinces, cities, districts and counties based on Jquery. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to implement dual WeChat login on Huawei mobile phones?
Mar 24, 2024 am 11:27 AM
How to implement dual WeChat login on Huawei mobile phones?
Mar 24, 2024 am 11:27 AM
How to implement dual WeChat login on Huawei mobile phones? With the rise of social media, WeChat has become one of the indispensable communication tools in people's daily lives. However, many people may encounter a problem: logging into multiple WeChat accounts at the same time on the same mobile phone. For Huawei mobile phone users, it is not difficult to achieve dual WeChat login. This article will introduce how to achieve dual WeChat login on Huawei mobile phones. First of all, the EMUI system that comes with Huawei mobile phones provides a very convenient function - dual application opening. Through the application dual opening function, users can simultaneously
 PHP Programming Guide: Methods to Implement Fibonacci Sequence
Mar 20, 2024 pm 04:54 PM
PHP Programming Guide: Methods to Implement Fibonacci Sequence
Mar 20, 2024 pm 04:54 PM
The programming language PHP is a powerful tool for web development, capable of supporting a variety of different programming logics and algorithms. Among them, implementing the Fibonacci sequence is a common and classic programming problem. In this article, we will introduce how to use the PHP programming language to implement the Fibonacci sequence, and attach specific code examples. The Fibonacci sequence is a mathematical sequence defined as follows: the first and second elements of the sequence are 1, and starting from the third element, the value of each element is equal to the sum of the previous two elements. The first few elements of the sequence
 How to implement the WeChat clone function on Huawei mobile phones
Mar 24, 2024 pm 06:03 PM
How to implement the WeChat clone function on Huawei mobile phones
Mar 24, 2024 pm 06:03 PM
How to implement the WeChat clone function on Huawei mobile phones With the popularity of social software and people's increasing emphasis on privacy and security, the WeChat clone function has gradually become the focus of people's attention. The WeChat clone function can help users log in to multiple WeChat accounts on the same mobile phone at the same time, making it easier to manage and use. It is not difficult to implement the WeChat clone function on Huawei mobile phones. You only need to follow the following steps. Step 1: Make sure that the mobile phone system version and WeChat version meet the requirements. First, make sure that your Huawei mobile phone system version has been updated to the latest version, as well as the WeChat App.
 Collect all treasure chests in Mingchao Jinzhou City
Mar 16, 2024 pm 02:28 PM
Collect all treasure chests in Mingchao Jinzhou City
Mar 16, 2024 pm 02:28 PM
There are many treasure chests in Mingchao Jinzhou City. Many players want to know where the treasure chests are. The editor has marked the locations of all the treasure chests. Players can just follow the marked numbers to find them one by one. Let’s take a look at this Mingchao article for details. The latest collection of all treasure chests in Jinzhou City. Mingchao Strategy Collection Mingchao Jinzhou City Treasure Box Collection Location 1: Jinzhou City (1-25) Twenty-five treasure boxes, five voice boxes Location 2: Jinzhou City (26-41) Fifteen treasure boxes, three A voice box, two flying hunters
 Master how Golang enables game development possibilities
Mar 16, 2024 pm 12:57 PM
Master how Golang enables game development possibilities
Mar 16, 2024 pm 12:57 PM
In today's software development field, Golang (Go language), as an efficient, concise and highly concurrency programming language, is increasingly favored by developers. Its rich standard library and efficient concurrency features make it a high-profile choice in the field of game development. This article will explore how to use Golang for game development and demonstrate its powerful possibilities through specific code examples. 1. Golang’s advantages in game development. As a statically typed language, Golang is used in building large-scale game systems.
 PHP Game Requirements Implementation Guide
Mar 11, 2024 am 08:45 AM
PHP Game Requirements Implementation Guide
Mar 11, 2024 am 08:45 AM
PHP Game Requirements Implementation Guide With the popularity and development of the Internet, the web game market is becoming more and more popular. Many developers hope to use the PHP language to develop their own web games, and implementing game requirements is a key step. This article will introduce how to use PHP language to implement common game requirements and provide specific code examples. 1. Create game characters In web games, game characters are a very important element. We need to define the attributes of the game character, such as name, level, experience value, etc., and provide methods to operate these
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:



