
This article mainly introduces the first article of C# development of WeChat portal and application in detail, and how to use the WeChat interface. It has a certain reference value. Interested friends can refer to
WeChat Applications are in full swing, and many companies hope to get on the information express. This is a business opportunity and a technical direction. Therefore, researching and learning about WeChat-related development when you have time has become one of the important things in daily plans. This series of articles hopes to comprehensively introduce the relevant development process and related experience summary of WeChat from a step-by-step perspective, hoping to give everyone an understanding of the relevant development process. This essay mainly focuses on the preliminary preparation of the WeChat development process and the introduction of some initial work.
In the week before writing this article, I mainly referred to some introductory articles and related interface instructions of the WeChat public platform, combined with C# code development, to sort out my company's portal interface and implement WeChat As the work progresses, more and more functions may be added to the preliminary user interaction and information display work of the work account, and I hope to expand the WeChat interface from an application perspective, so as to realize my technical exploration and understanding of the WeChat interface. .
1. WeChat account
To develop and use WeChat’s platform API, you need to register on WeChat’s public platform and have a service account or subscription account. Service account Mainly for enterprises and organizations, subscription accounts are mainly for organizations and individuals. There are certain differences between them. You can apply for the corresponding account according to different needs.
In order to use some advanced interfaces, you may need to have a service account and advanced authentication. Account registration process, you need to download an application form, print it and stamp it with the official seal. In addition, the applicant needs to take a photo with the ID card (a bit weird, haha), and then upload it to the server for review , usually you can get approval quickly.
I applied for a service account in the name of the company. After the account is registered, your relevant information will be displayed on the main interface. In addition, a QR code will be applied for you. Scan the QR code to enter the company's account. WeChat follows the confirmation dialog box, which is very convenient. The following is the QR code of my company account after I applied, which can be scanned directly.

2. WeChat menu definition
WeChat has two ways of menu definition, one is edit mode, one is the development mode, and the two are mutually exclusive. That is to say, once we adopt the development mode, we cannot use the editing mode, and vice versa. The menu under editing can actually be managed, but WeChat does not support it, which makes me feel very unhappy.
Under normal circumstances, if we have just applied for a WeChat number, we can use the edit menu to test it and edit some menus according to the instructions. Although WeChat says it will be updated within 24 hours, it is usually updated very quickly, maybe within a minute or two at the fastest, which feels good.
To use developer mode, you need to place a page link on the server according to WeChat's requirements. If you develop it using C#, you can use ***.ashx naming method and use Asp.NET's general handler is sufficient, and there is no need to use ordinary pages.
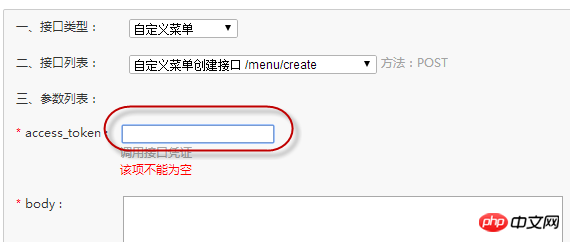
Using the development mode menu, that is, you can call the WeChat API to create the menu. For calling the WeChat API (WeChat has many APIs that can be called), we need to know the importance of several parameters. So when the development mode is turned on, these parameters will be listed for you, as shown below.

#3. Link processing to access WeChat
As mentioned above, you apply for development mode for menus or other APIs To call, you need to successfully pass the test of accessing WeChat, which means confirming that the link you filled in exists and can successfully pass WeChat's callback test. WeChat provides an example of PHP page processing. If we develop it in C#, we can search and we will get the answer. My processing method is as follows.
Create a general processing program, and then add a processing logic to its processing page. If it is non-POST content, it means the Get test performed by WeChat. You need to add some processing logic and give it to your Just transfer the content back. If it is in POST mode, it is the WeChat server's request operation for the interface message, which will be introduced later.
/// <summary>
/// 微信接口。统一接收并处理信息的入口。
/// </summary>
public class wxapi : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
string postString = string.Empty;
if (HttpContext.Current.Request.HttpMethod.ToUpper() == "POST")
{
using (Stream stream = HttpContext.Current.Request.InputStream)
{
Byte[] postBytes = new Byte[stream.Length];
stream.Read(postBytes, 0, (Int32)stream.Length);
postString = Encoding.UTF8.GetString(postBytes);
}
if (!string.IsNullOrEmpty(postString))
{
Execute(postString);
}
}
else
{
Auth(); //微信接入的测试
}
}Generally speaking, in the Auth function, the relevant parameters are obtained, and then processed and returned to the WeChat server.
string token = "****";//你申请的时候填写的Token string echoString = HttpContext.Current.Request.QueryString["echoStr"]; string signature = HttpContext.Current.Request.QueryString["signature"]; string timestamp = HttpContext.Current.Request.QueryString["timestamp"]; string nonce = HttpContext.Current.Request.QueryString["nonce"];
The complete Author function code is as follows, in which I further extracted the business logic into a new class to facilitate the management of business logic.
/// <summary>
/// 成为开发者的第一步,验证并相应服务器的数据
/// </summary>
private void Auth()
{
string token = ConfigurationManager.AppSettings["WeixinToken"];//从配置文件获取Token
if (string.IsNullOrEmpty(token))
{
LogTextHelper.Error(string.Format("WeixinToken 配置项没有配置!"));
}
string echoString = HttpContext.Current.Request.QueryString["echoStr"];
string signature = HttpContext.Current.Request.QueryString["signature"];
string timestamp = HttpContext.Current.Request.QueryString["timestamp"];
string nonce = HttpContext.Current.Request.QueryString["nonce"];
if (new BasicApi().CheckSignature(token, signature, timestamp, nonce))
{
if (!string.IsNullOrEmpty(echoString))
{
HttpContext.Current.Response.Write(echoString);
HttpContext.Current.Response.End();
}
}
}而对微信参数的签名并返回的操作CheckSignature,代码如下所示
/// <summary>
/// 验证微信签名
/// </summary>
public bool CheckSignature(string token, string signature, string timestamp, string nonce)
{
string[] ArrTmp = { token, timestamp, nonce };
Array.Sort(ArrTmp);
string tmpStr = string.Join("", ArrTmp);
tmpStr = FormsAuthentication.HashPasswordForStoringInConfigFile(tmpStr, "SHA1");
tmpStr = tmpStr.ToLower();
if (tmpStr == signature)
{
return true;
}
else
{
return false;
}
}4、使用开发方式创建菜单
一旦你顺利通过微信的认证,那么它就让你以开发方式调用它的API,并且可以随意创建你的菜单了。
创建菜单的方式,你可以通过下面的位置进入到他的API处理界面里面。

进入后,你会发现微信把很多消息的处理,分门别类放到不同的分类里面了。

其实我们现在初步要做的就是如何看看,使用代码方式调用创建菜单,进入菜单的API调试界面里面。

你会发现里面还需要输入一个Access_Token的东西,这个是一个会话身份认证,因此你还需要到接口里面去找这个如何创建的。下面图中的两个红色部分,就是我们开始的时候,微信提示我们“开发者凭据”的两个关键参数。

弄完这些,你就可以根据获得的Access_Token进行菜单的创建工作了,根据菜单的定义,它分为几类,可以分为URL方式(View),事件方式(Click)。
click:用户点击click类型按钮后,微信服务器会通过消息接口推送消息类型为event 的结构给开发者(参考消息接口指南),并且带上按钮中开发者填写的key值,开发者可以通过自定义的key值与用户进行交互;
view:用户点击view类型按钮后,微信客户端将会打开开发者在按钮中填写的url值(即网页链接),达到打开网页的目的,建议与网页授权获取用户基本信息接口结合,获得用户的登入个人信息。
5、我创建的菜单案例
在随笔的开始,我公布了一个二维码,一旦使用微信扫一扫,进行关注服务号后,那么就可以看到我自己创建的菜单了。主菜单一般最多三列,每个主菜单还可以有子菜单,他们的文字都有所限制的。
我们来看看我公司的微信门户菜单,看起来是不是很酷呢。

The above is the detailed content of How to use the WeChat interface in C# development of WeChat portals and applications (1) (picture). For more information, please follow other related articles on the PHP Chinese website!




