 Backend Development
Backend Development
 C#.Net Tutorial
C#.Net Tutorial
 C# Development of WeChat Portal and Application (3) Text Message and Image Message Response
C# Development of WeChat Portal and Application (3) Text Message and Image Message Response
C# Development of WeChat Portal and Application (3) Text Message and Image Message Response
This article mainly introduces the second part of C# development of WeChat portal and application in detail, and the response of WeChat text messages and graphic messages. It has certain reference value. Interested friends can refer to it
WeChat applications are in full swing, and many companies hope to get on the information express. This is a business opportunity and a technical direction. Therefore, it has become one of the planned arrangements to study and learn about the development of WeChat when you have time. . This series of articles hopes to comprehensively introduce the relevant development process and related experience summary of WeChat from a step-by-step perspective, hoping to give everyone an understanding of the relevant development process.
In the previous two articles, "C# Developing WeChat Portal and Application (1)--Starting to Use WeChat Interface" and "C# Developing WeChat Portal and Application (2)--Processing and Responding to WeChat Messages" In it, I roughly introduce the framework architecture of my WeChat application. This essay continues to introduce this topic and introduces the process of text response and graphic response in message response.
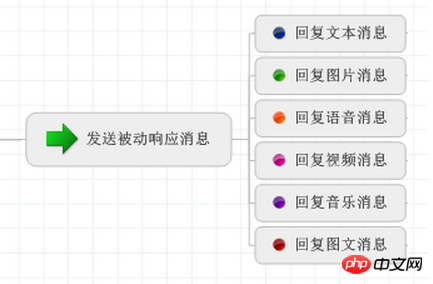
We know that sending response messages to mobile phone users can be divided into many ways, such as replying to text messages, replying to picture messages, replying to voice messages, replying to video messages, replying to music messages, replying to picture and text messages, etc. ,As follows.

Among the three methods, pictures, videos, and voices, you need to activate WeChat authentication before you can send media information stored on the WeChat server to users. Generally, the public does not have authentication. Accounts or service accounts cannot send these types of content.
1. Entity information relationships and definitions
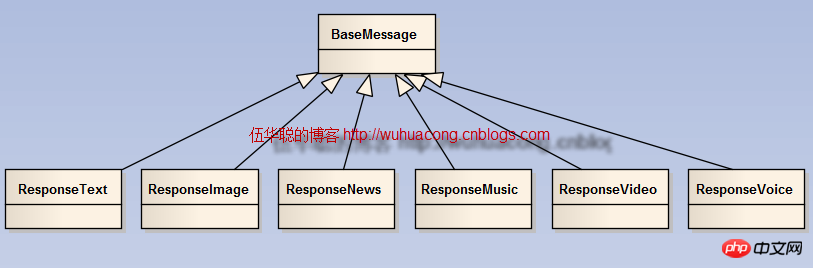
In the previous essay on WeChat development, I showed how to receive messages and reply to messages Application entity classes, these entity classes are encapsulated at the application level according to my needs and development needs. For example, the message relationship of the reply is as follows.

The entity class definition of the message base class BaseMessage is as follows. It constructs an integer value for the date and has some general attributes, and there is also an important The ToXML method is used to pass these XML data to the method.
/// <summary>
/// 基础消息内容
/// </summary>
[XmlRoot(ElementName = "xml")]
public class BaseMessage
{
/// <summary>
/// 初始化一些内容,如创建时间为整形,
/// </summary>
public BaseMessage()
{
this.CreateTime = DateTime.Now.DateTimeToInt();
}
/// <summary>
/// 开发者微信号
/// </summary>
public string ToUserName { get; set; }
/// <summary>
/// 发送方帐号(一个OpenID)
/// </summary>
public string FromUserName { get; set; }
/// <summary>
/// 消息创建时间 (整型)
/// </summary>
public int CreateTime { get; set; }
/// <summary>
/// 消息类型
/// </summary>
public string MsgType { get; set; }
public virtual string ToXml()
{
this.CreateTime = DateTime.Now.DateTimeToInt();//重新更新
return MyXmlHelper.ObjectToXml(this);
}
}The text message entity class code of the reply is as follows. We can see that it inherits many common entity attributes, and also has There is a general method of ToXml. When we need to convert it into response XML, we can just use this method.
/// <summary>
/// 回复文本消息
/// </summary>
[System.Xml.Serialization.XmlRoot(ElementName = "xml")]
public class ResponseText : BaseMessage
{
public ResponseText()
{
this.MsgType = ResponseMsgType.Text.ToString().ToLower();
}
public ResponseText(BaseMessage info) : this()
{
this.FromUserName = info.ToUserName;
this.ToUserName = info.FromUserName;
}
/// <summary>
/// 内容
/// </summary>
public string Content { get; set; }
}The graphic message object class ResponseNews contains more information definitions
/// <summary>
/// 回复图文消息
/// </summary>
[System.Xml.Serialization.XmlRoot(ElementName = "xml")]
public class ResponseNews : BaseMessage
{
public ResponseNews()
{
this.MsgType = ResponseMsgType.News.ToString().ToLower();
this.Articles = new List<ArticleEntity>();
}
public ResponseNews(BaseMessage info) : this()
{
this.FromUserName = info.ToUserName;
this.ToUserName = info.FromUserName;
}
/// <summary>
/// 图文消息个数,限制为10条以内
/// </summary>
public int ArticleCount
{
get
{
return this.Articles.Count;
}
set
{
;//增加这个步骤才出来XML内容
}
}
/// <summary>
/// 图文列表。
/// 多条图文消息信息,默认第一个item为大图,注意,如果图文数超过10,则将会无响应
/// </summary>
[System.Xml.Serialization.XmlArrayItem("item")]
public List<ArticleEntity> Articles { get; set; }
}And among them The object in the picture and text list collection is also an entity type and contains some picture and text links, titles and other information, which will not be described in detail.
2. Message reply processing
For text messages, we can process them in the following ways.
ResponseText response = new ResponseText(info); response.Content = "抱歉,此功能暂未开通。"; result = response.ToXml();
For graphic and text messages, we may need to enter more messages to return better results.
Pay attention to the picture and text information. It is best to follow the official standard for the size of the picture, otherwise it will not look good on the mobile phone. The official standard seems to be (360,200) pixels in width and height
/// <summary>
/// 订阅或者显示公司信息
/// </summary>
/// <param name="info"></param>
/// <returns></returns>
private string ShowCompanyInfo(BaseMessage info)
{
string result = "";
//使用在微信平台上的图文信息(单图文信息)
ResponseNews response = new ResponseNews(info);
ArticleEntity entity = new ArticleEntity();
entity.Title = "广州爱奇迪软件科技有限公司";
entity.Description = "欢迎关注广州爱奇迪软件--专业的单位信息化软件和软件开发框架提供商,我们立志于为客户提供最好的软件及服务。\r\n";
entity.Description += "我们是一家极富创新性的软件科技公司,从事研究、开发并销售最可靠的、安全易用的技术产品及优质专业的服务,帮助全球客户和合作伙伴取得成功。\r\n......(此处省略1000字,哈哈)";
entity.PicUrl = "http://www.iqidi.com/WeixinImage/company.png";
entity.Url = "http://www.iqidi.com";
response.Articles.Add(entity);
result = response.ToXml();
return result;
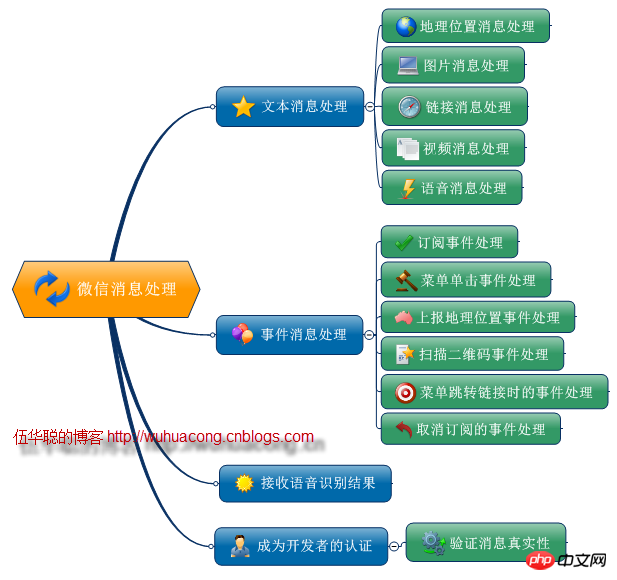
}Let’s take a look at my company’s WeChat portal menu, doesn’t it look cool?

These two types (text messages and graphic messages) are the most used. Many WeChat portals mainly use these two methods to respond. Of course, we can also perform different processing based on various messages submitted by customers’ mobile phones. I introduced the types of request messages in the previous essay, as shown below.

#If you need to pay attention to understand the overall effect, you can use WeChat to directly scan the QR code.

The above is the detailed content of C# Development of WeChat Portal and Application (3) Text Message and Image Message Response. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Four recommended AI-assisted programming tools
Apr 22, 2024 pm 05:34 PM
Four recommended AI-assisted programming tools
Apr 22, 2024 pm 05:34 PM
This AI-assisted programming tool has unearthed a large number of useful AI-assisted programming tools in this stage of rapid AI development. AI-assisted programming tools can improve development efficiency, improve code quality, and reduce bug rates. They are important assistants in the modern software development process. Today Dayao will share with you 4 AI-assisted programming tools (and all support C# language). I hope it will be helpful to everyone. https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot is an AI coding assistant that helps you write code faster and with less effort, so you can focus more on problem solving and collaboration. Git
 How to Undo Delete from Home Screen in iPhone
Apr 17, 2024 pm 07:37 PM
How to Undo Delete from Home Screen in iPhone
Apr 17, 2024 pm 07:37 PM
Deleted something important from your home screen and trying to get it back? You can put app icons back on the screen in a variety of ways. We have discussed all the methods you can follow and put the app icon back on the home screen. How to Undo Remove from Home Screen in iPhone As we mentioned before, there are several ways to restore this change on iPhone. Method 1 – Replace App Icon in App Library You can place an app icon on your home screen directly from the App Library. Step 1 – Swipe sideways to find all apps in the app library. Step 2 – Find the app icon you deleted earlier. Step 3 – Simply drag the app icon from the main library to the correct location on the home screen. This is the application diagram
 The role and practical application of arrow symbols in PHP
Mar 22, 2024 am 11:30 AM
The role and practical application of arrow symbols in PHP
Mar 22, 2024 am 11:30 AM
The role and practical application of arrow symbols in PHP In PHP, the arrow symbol (->) is usually used to access the properties and methods of objects. Objects are one of the basic concepts of object-oriented programming (OOP) in PHP. In actual development, arrow symbols play an important role in operating objects. This article will introduce the role and practical application of arrow symbols, and provide specific code examples to help readers better understand. 1. The role of the arrow symbol to access the properties of an object. The arrow symbol can be used to access the properties of an object. When we instantiate a pair
 Which AI programmer is the best? Explore the potential of Devin, Tongyi Lingma and SWE-agent
Apr 07, 2024 am 09:10 AM
Which AI programmer is the best? Explore the potential of Devin, Tongyi Lingma and SWE-agent
Apr 07, 2024 am 09:10 AM
On March 3, 2022, less than a month after the birth of the world's first AI programmer Devin, the NLP team of Princeton University developed an open source AI programmer SWE-agent. It leverages the GPT-4 model to automatically resolve issues in GitHub repositories. SWE-agent's performance on the SWE-bench test set is similar to Devin, taking an average of 93 seconds and solving 12.29% of the problems. By interacting with a dedicated terminal, SWE-agent can open and search file contents, use automatic syntax checking, edit specific lines, and write and execute tests. (Note: The above content is a slight adjustment of the original content, but the key information in the original text is retained and does not exceed the specified word limit.) SWE-A
 Learn how to develop mobile applications using Go language
Mar 28, 2024 pm 10:00 PM
Learn how to develop mobile applications using Go language
Mar 28, 2024 pm 10:00 PM
Go language development mobile application tutorial As the mobile application market continues to boom, more and more developers are beginning to explore how to use Go language to develop mobile applications. As a simple and efficient programming language, Go language has also shown strong potential in mobile application development. This article will introduce in detail how to use Go language to develop mobile applications, and attach specific code examples to help readers get started quickly and start developing their own mobile applications. 1. Preparation Before starting, we need to prepare the development environment and tools. head
 Share several .NET open source AI and LLM related project frameworks
May 06, 2024 pm 04:43 PM
Share several .NET open source AI and LLM related project frameworks
May 06, 2024 pm 04:43 PM
The development of artificial intelligence (AI) technologies is in full swing today, and they have shown great potential and influence in various fields. Today Dayao will share with you 4 .NET open source AI model LLM related project frameworks, hoping to provide you with some reference. https://github.com/YSGStudyHards/DotNetGuide/blob/main/docs/DotNet/DotNetProjectPicks.mdSemanticKernelSemanticKernel is an open source software development kit (SDK) designed to integrate large language models (LLM) such as OpenAI, Azure
 Understanding VSCode: What is this tool used for?
Mar 25, 2024 pm 03:06 PM
Understanding VSCode: What is this tool used for?
Mar 25, 2024 pm 03:06 PM
"Understanding VSCode: What is this tool used for?" 》As a programmer, whether you are a beginner or an experienced developer, you cannot do without the use of code editing tools. Among many editing tools, Visual Studio Code (VSCode for short) is very popular among developers as an open source, lightweight, and powerful code editor. So, what exactly is VSCode used for? This article will delve into the functions and uses of VSCode and provide specific code examples to help readers
 Explore the advantages and application scenarios of Go language
Mar 27, 2024 pm 03:48 PM
Explore the advantages and application scenarios of Go language
Mar 27, 2024 pm 03:48 PM
The Go language is an open source programming language developed by Google and first released in 2007. It is designed to be a simple, easy-to-learn, efficient, and highly concurrency language, and is favored by more and more developers. This article will explore the advantages of Go language, introduce some application scenarios suitable for Go language, and give specific code examples. Advantages: Strong concurrency: Go language has built-in support for lightweight threads-goroutine, which can easily implement concurrent programming. Goroutin can be started by using the go keyword



