Detailed explanation of parameters related to webpack
This article mainly introduces the detailed explanation of Webpack execution command parameters. The editor thinks it is quite good. Now I will share it with you and give it as a reference. Let’s follow the editor and take a look.
1. Overview
In the previous chapter, we explained the installation of webpack , the basic configuration of webpack.config.js, webpack execution naming and the use of the require method. I wonder if you have noticed that every time we modify or add a js file, it will be re-executed. Run the webpack command to compile. This method is very troublesome, and the entire project will have to be executed millions of times. Next we will explain webpack related parameters to avoid this situation.
2. Detailed explanation of parameters
After webpack executes the command, you can add some parameters. These parameters have their own effects. The following is the parameter list. :
$ webpack --config XXX.js //使用另一份配置文件(比如webpack.config2.js)来打包 $ webpack --watch //监听变动并自动打包 $ webpack -p//压缩混淆脚本,这个非常非常重要! $ webpack -d//生成map映射文件,告知哪些模块被最终打包到哪里了其中的 $ webpack --progress //显示进度条 $ webpack --color //添加颜色
-p is a very important parameter. Once an uncompressed 700kb file, it was directly reduced to 180kb after compression (mainly because the style section occupies one line alone) script, causing the uncompressed script to become very large).
Here we focus on the webpack --watch parameter. The main function of this parameter is to monitor whether the file has changed. If there is a change, the changed file will be recompiled. This command is very useful. Below we use the webpackDemo project as a demonstration.
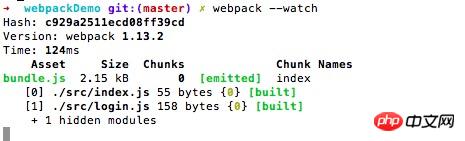
First, execute the webpack --watch command in the terminal:

You can see from the screenshot that after executing the command, webpack will keep running instead of Like the webpack command will stop after execution. Let's modify the content of login.js to see what changes will happen to the terminal:
var userName="68kejian.com";
module.exports.userName=userName;
module.exports.sayName=function(){
return userName;
};
module.exprots.login=function(){
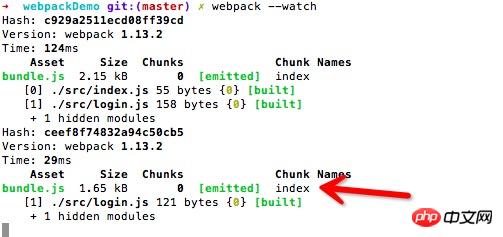
};The login() method is added, and the terminal will change at this time:

To compare with the previous screenshot, there are additional records compiled only for the login.js file.
The above is the detailed content of Detailed explanation of parameters related to webpack. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to run SUDO commands in Windows 11/10
Mar 09, 2024 am 09:50 AM
How to run SUDO commands in Windows 11/10
Mar 09, 2024 am 09:50 AM
The sudo command allows users to run commands in elevated privilege mode without switching to superuser mode. This article will introduce how to simulate functions similar to sudo commands in Windows systems. What is the Shudao Command? Sudo (short for "superuser do") is a command-line tool that allows users of Unix-based operating systems such as Linux and MacOS to execute commands with elevated privileges typically held by administrators. Running SUDO commands in Windows 11/10 However, with the launch of the latest Windows 11 Insider preview version, Windows users can now experience this feature. This new feature enables users to
 Detailed explanation of obtaining administrator rights in Win11
Mar 08, 2024 pm 03:06 PM
Detailed explanation of obtaining administrator rights in Win11
Mar 08, 2024 pm 03:06 PM
Windows operating system is one of the most popular operating systems in the world, and its new version Win11 has attracted much attention. In the Win11 system, obtaining administrator rights is an important operation. Administrator rights allow users to perform more operations and settings on the system. This article will introduce in detail how to obtain administrator permissions in Win11 system and how to effectively manage permissions. In the Win11 system, administrator rights are divided into two types: local administrator and domain administrator. A local administrator has full administrative rights to the local computer
 Detailed explanation of division operation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detailed explanation of division operation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detailed explanation of division operation in OracleSQL In OracleSQL, division operation is a common and important mathematical operation, used to calculate the result of dividing two numbers. Division is often used in database queries, so understanding the division operation and its usage in OracleSQL is one of the essential skills for database developers. This article will discuss the relevant knowledge of division operations in OracleSQL in detail and provide specific code examples for readers' reference. 1. Division operation in OracleSQL
 What is the correct way to restart a service in Linux?
Mar 15, 2024 am 09:09 AM
What is the correct way to restart a service in Linux?
Mar 15, 2024 am 09:09 AM
What is the correct way to restart a service in Linux? When using a Linux system, we often encounter situations where we need to restart a certain service, but sometimes we may encounter some problems when restarting the service, such as the service not actually stopping or starting. Therefore, it is very important to master the correct way to restart services. In Linux, you can usually use the systemctl command to manage system services. The systemctl command is part of the systemd system manager
 C++ function parameter type safety check
Apr 19, 2024 pm 12:00 PM
C++ function parameter type safety check
Apr 19, 2024 pm 12:00 PM
C++ parameter type safety checking ensures that functions only accept values of expected types through compile-time checks, run-time checks, and static assertions, preventing unexpected behavior and program crashes: Compile-time type checking: The compiler checks type compatibility. Runtime type checking: Use dynamic_cast to check type compatibility, and throw an exception if there is no match. Static assertion: Assert type conditions at compile time.
 How to use LSOF to monitor ports in real time
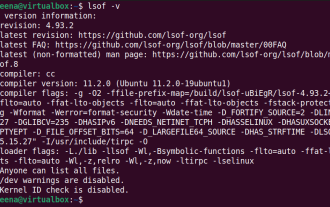
Mar 20, 2024 pm 02:07 PM
How to use LSOF to monitor ports in real time
Mar 20, 2024 pm 02:07 PM
LSOF (ListOpenFiles) is a command line tool mainly used to monitor system resources similar to Linux/Unix operating systems. Through the LSOF command, users can get detailed information about the active files in the system and the processes that are accessing these files. LSOF can help users identify the processes currently occupying file resources, thereby better managing system resources and troubleshooting possible problems. LSOF is powerful and flexible, and can help system administrators quickly locate file-related problems, such as file leaks, unclosed file descriptors, etc. Via LSOF Command The LSOF command line tool allows system administrators and developers to: Determine which processes are currently using a specific file or port, in the event of a port conflict
 Detailed explanation of Linux ldconfig command
Mar 14, 2024 pm 12:18 PM
Detailed explanation of Linux ldconfig command
Mar 14, 2024 pm 12:18 PM
Detailed explanation of the Linuxldconfig command 1. Overview In the Linux system, ldconfig is a command used to configure shared libraries. It is used to update the links and cache of shared libraries and enable the system to load dynamically linked shared libraries correctly. The main function of ldconfig is to find dynamic link libraries and create symbolic links for program use. This article will delve into the usage and working principle of the ldconfig command, and use specific code examples to help readers better understand the functions of ldconfig
 How to delete win11 widgets? One command to uninstall Windows 11 widgets function tips
Apr 11, 2024 pm 05:19 PM
How to delete win11 widgets? One command to uninstall Windows 11 widgets function tips
Apr 11, 2024 pm 05:19 PM
Widgets are a new feature of the Win11 system. They are turned on by default. However, it is inevitable that some users do not use widgets very much and want to disable them because they take up space. So how should they do this? The editor below will teach you how to operate it, and you can try it out. What are widgets? Widgets are small cards that display dynamic content from your favorite apps and services on your Windows desktop. They appear on the widget board, where you can discover, pin, unpin, arrange, resize, and customize widgets to reflect your interests. The widget board is optimized to display relevant widgets and personalized content based on usage. Open the widget panel from the left corner of the taskbar, where you can see live weather




