
css selector is a tool that can select styles. It is suitable for files of this type whether it is internal code or external reference abc.css.

#123{ } id selector, such as The same style as the 123css file id can be any letter or number. It is unique. This is the norm.
.abc{ } If there is a class=abc attribute in the tag, these tags are called the same class. Class CSS is a convenient way to apply to multiple tags Style.
p.abc{ } Restrict the p tag in the abc class to take effect
Example:
html file

css file

Effect

class=abc All b tags in take effect

One tag refers to multiple class styles, separate the two class styles with a space

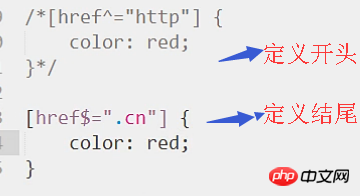
##[href]{ } This is the attribute selector, the hyperlink for all attribute scopes in the curly braces
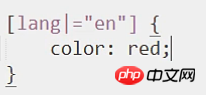
[href$=.cn]. If the attribute is href and the value ends with .cn, use css
html file
 ## css file
## css file
 Effect
Effect
 Other selectors:
Other selectors:
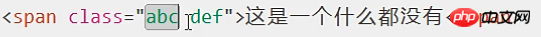
[class ~=def] The value of an attribute contains complex or multiple characters, and the application css that matches the specified characters




p b{ } Fuzzy Specify the sub-tag of a certain tag as the css application object. Except for the specified sub-tag, other parent tags will not be affected

p >b { } Accurate One difference from the above is that it specifies the b sub-tag that acts on p below. If there is a span below p, and there is b below span, then p>b should be changed to p>span>b

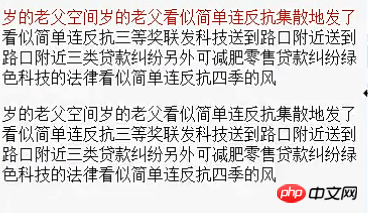
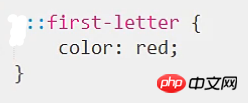
red words will wrap and fill in red as the window size changes. . first-line is effective for the first line of html, or the first line of


# \ 

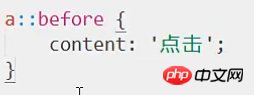
A :: before Insert Specify the string before the label
a::afoter Insert the specified string after the label
html file
 css file
css file
 Before clicking
Before clicking
 After clicking
After clicking

The above is the detailed content of CSS selector. For more information, please follow other related articles on the PHP Chinese website!




