Introduction to knowledge points related to HTML forms
Form:
......The names need to be the same!! !!!!!
Form frame
Add scroll bar:
Horizontal scroll bar
No vertical scroll bar
No scroll bar
or
2. Set the scroll bar of the multi-line text box
No horizontal scroll bar
< textarea style="overflow-x:hidden">< /textarea>
No vertical scroll bar
< textarea style="overflow-y:hidden"> < /textarea>
No scrollbar
< textarea style="overflow-x:hidden;overflow-y:hidden">< /textarea>
or< textarea style="overflow :hidden">< /textarea>
3. Set the color of the window scroll bar
Set the color of the window scroll bar to red
scrollbar-base-color sets the basic color. Generally, you only need to set this property to change the scroll bar color.
Add a little special effect:
4. Define one in the style sheet file Class, calls the style sheet.
Call like this:
< textarea class="coolscrollbar">< /textarea>
textarea color and border settings:
< textarea style="border:red solid;border-width:1 1 1 1;color:#CCCCCC;" >< /textarea>
The possible values of overflow-x and overflow-y are: visible (default value), hidden, auto, scroll.
visible: The scroll bar is never displayed, and the size of the text area will automatically grow according to the increase in content to display the entire content.
scroll: No matter how much content is in the text area, the scroll bar is always displayed.
hidden: The scroll bar is never displayed, and objects whose content exceeds the level are not displayed.
auto: If the content can be fully displayed in the text area, the scroll bar is not displayed. When the content cannot be fully displayed, the content is truncated, and the scroll bar is added to display
all the content.
Note]: The overflow attribute of style must be used in conjunction with the width attribute to take effect!
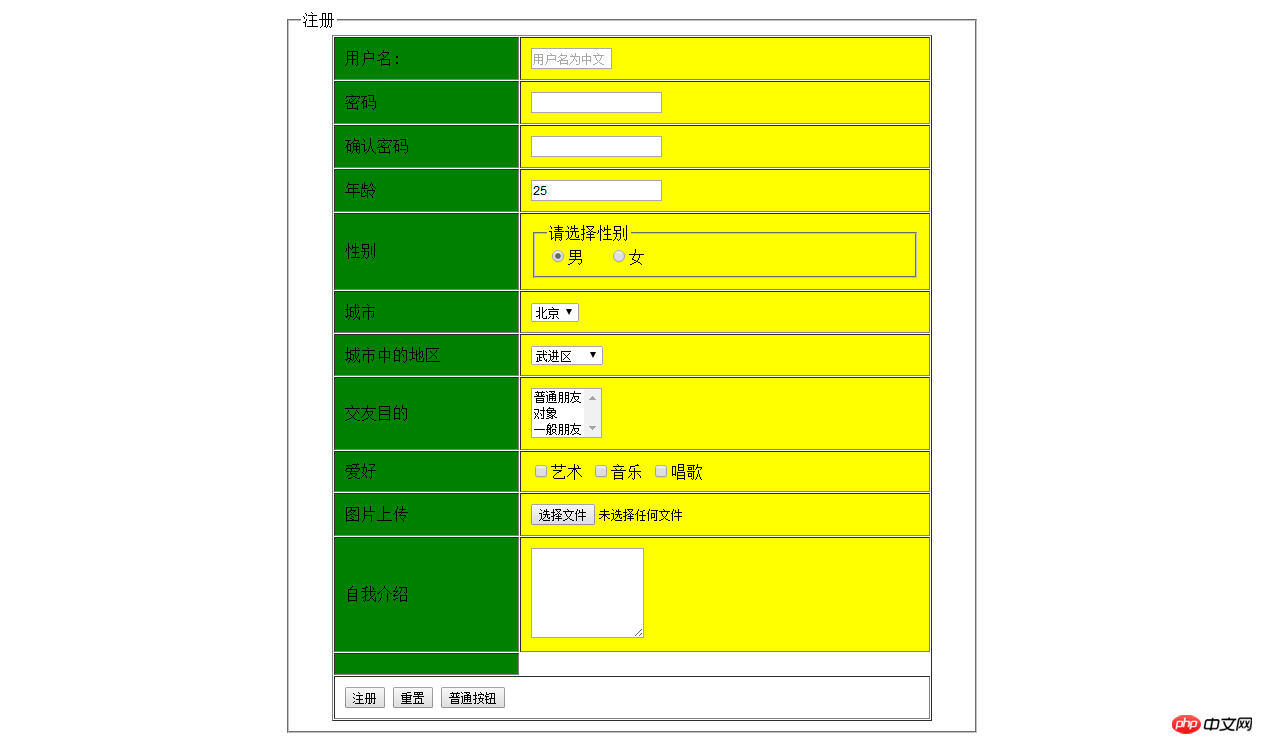
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>注册</title> 6 </head> 7 <body> 8 <table width="700" align="center"> 9 <tr> 10 <td> 11 <form action="" name="" method="post"> 12 <fieldset> 13 <legend>注册</legend> 14 <table border="1" cellpadding="10" cellspacing="1" width="600" align="center"> 15 <colgroup bgcolor="green" span="1" align="center"></colgroup> 16 <colgroup bgcolor="yellow" align="center"></colgroup> 17 <tr> 18 <td>用户名:</td> 19 <td><input type="text" name="uesrname" value="" placeholder="用户名为中文" size="10" maxlength="15"></td> 20 </tr> 21 <tr> 22 <td>密码</td> 23 <td ><input type="password" namw="pwd1"></td> 24 </tr> 25 <tr> 26 <td>确认密码</td> 27 <td ><input type="password" name="pwd2"></td> 28 </tr> 29 <tr> 30 <td>年龄</td> 31 <td><input type="text" name="age" value="25"></td> 32 </tr> 33 <tr> 34 <td>性别</td> 35 <td> 36 <fieldset> 37 <legend>请选择性别</legend> 38 <input type="radio" name="sex" value="男" checked="checked" id="man"><label for="man">男</label> 39 <input type="radio" name="sex" value="女" id="woman"><label form="woamn">女</label> 40 </fieldset> 41 </td> 42 </tr> 43 <tr> 44 <td>城市</td> 45 <td> 46 <select name="citys"> 47 <option value="北京" checked="checked">北京</option> 48 <option value="上海">上海</option> 49 <option value="常州" >江苏</option> 50 </select> 51 </td> 52 </tr> 53 <tr> 54 <td>城市中的地区</td> 55 <td> 56 <select name="citys"> 57 <optgroup label="常州"> 58 <option value="武进区">武进区</option> 59 <option value="钟楼区">钟楼区</option> 60 <option value="新北区">新北区</option> 61 <option value="天宁区">天宁区</option> 62 </optgroup> 63 <optgroup label="上海"> 64 <option value="武进区">武进区</option> 65 <option value="钟楼区">钟楼区</option> 66 <option value="新北区">新北区</option> 67 <option value="天宁区">天宁区</option> 68 </optgroup> 69 </select> 70 </td> 71 </tr> 72 <tr> 73 <td>交友目的</td> 74 <td> 75 <select name="target" size="3" multiple="multiple"> 76 <option value="">普通朋友</option> 77 <option value="">对象</option> 78 <option value="">一般朋友</option> 79 </select> 80 </td> 81 </tr> 82 <tr> 83 <td>爱好</td> 84 <td> 85 <input type="checkbox" name="hobby" value="" id="yisu"><label form="yisu">艺术</label> 86 <input type="checkbox" name="hobby" value="" id="yinyue"><label form="yinyue">音乐</label> 87 <input type="checkbox" name="hobby" value="" id="yinyue">唱歌 88 </td> 89 </tr> 90 <tr> 91 <td>图片上传</td> 92 <td> 93 <input type="file" name=""> 94 </td> 95 </tr> 96 <tr> 97 <td>自我介绍</td> 98 <td> 99 <textarea name="" rows="6" cols="15"></textarea>100 </td>101 </tr>102 <tr>103 <td><input type="hidden" name=""></td>104 </tr>105 <tr>106 <td colspan="2" bgcolor="white">107 <input type="submit" value="注册" name="">108 <input type="reset" name="" value="重置">109 <input type="button" name="" value="普通按钮">110 </td>111 </tr>112 </table>113 </fieldset>114 </form>115 </td>116 </tr>117 </table>118 </body>119 </html>

The above is the detailed content of Introduction to knowledge points related to HTML forms. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




