
This article mainly introduces the hybrid application of jQuery and angularjs in ASP.NET to pass parameters and bind data. Friends who need it can refer to it
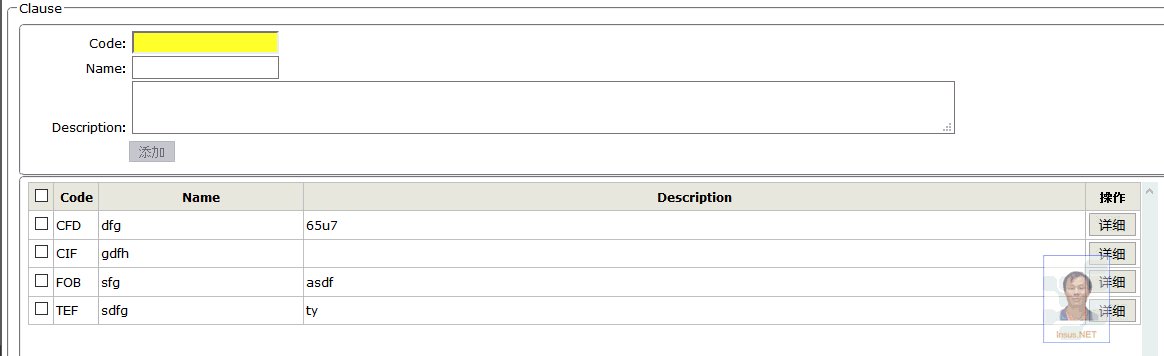
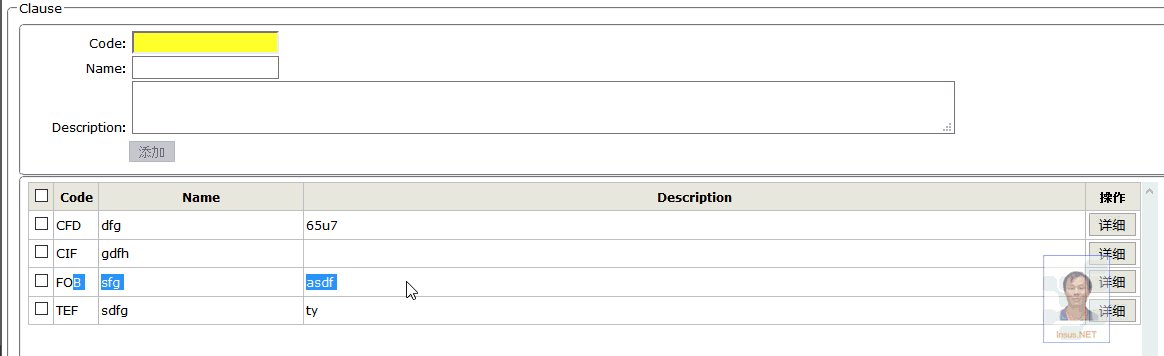
The requirement is like this. In a list page, when the user clicks the detailed button, the recorded primary key value will be taken to another page.
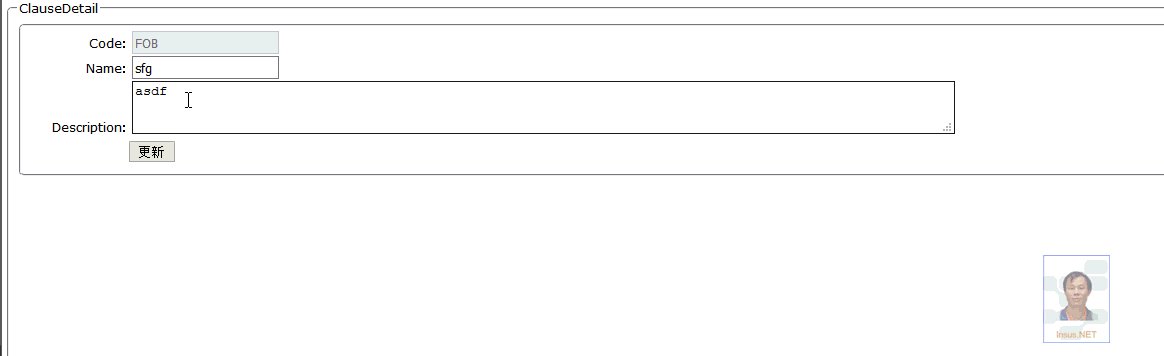
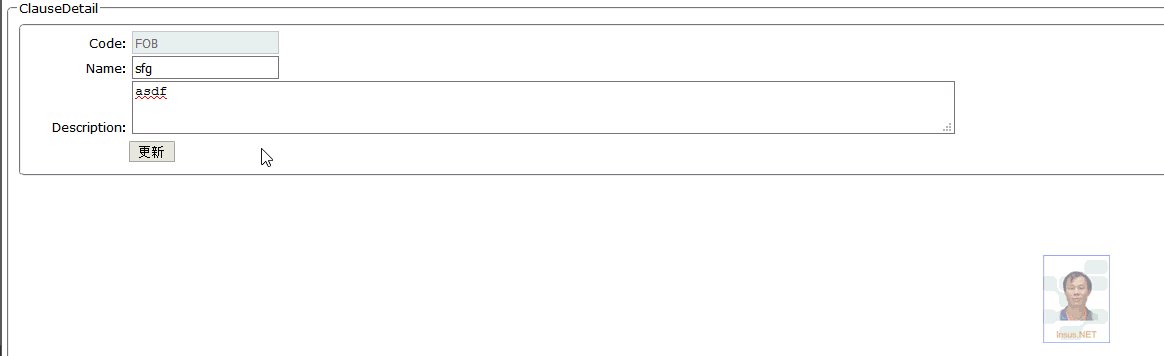
In another external page, obtain the record data, and then display the record data on the web page.
First use the animation to demonstrate:

The above is just to pass in a value in ng-click, but in ASP.NET MVC, you also need to This value is passed to another view "ASP.NET MVC Passing Parameters (model)"
www.cnblogs.com/insus/p/6148167.html

$scope.Detail = function (code) {
var objects = {};
objects.Key = code;
objects.Value = "";
objects.Controller = "Code";
objects.Action = "ClauseDetail";
$http({
method: 'POST',
url: '/Pass/Redirect',
dataType: 'json',
headers: {
'Content-Type': 'application/json; charset=utf-8'
},
data: JSON.stringify(objects),
}).then(
function success(response) {
if (response.data.Success) {
window.location.href = response.data.RedirectUrl;
}
else {
alert(response.data.ExceptionMessage);
}
},
function error(error) {
alert(response.error.data);
});
};The Action of Controller in ASP.NET MVC receives parameters and obtains data from the database:
public ActionResult ClauseDetail()
{
if (TempData["Pass"] == null)
return RedirectToAction("Clause", "Code");
var pass = TempData["Pass"] as Pass;
TempData["Pass"] = pass;
Clause c = new Models.Clause();
c.Code = pass.Key.ToString();
ClauseEntity ce = new ClauseEntity();
var model = ce.ClauseByKey(c).FirstOrDefault();
return View(model);
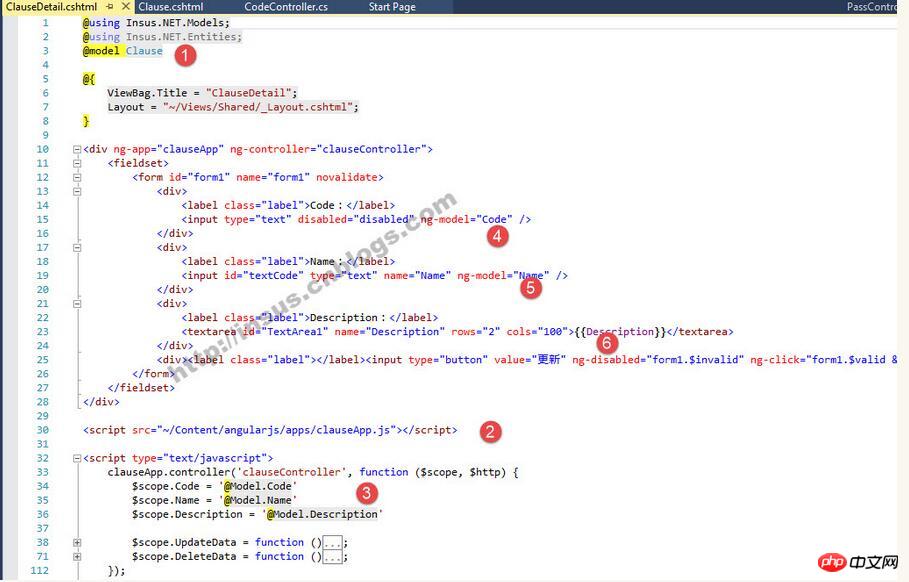
}After obtaining the data from the database above, give the view a model. The following is the key point of this article, how to pass the ASP.NET MVC model to angularjs ng-model:

The above is the detailed content of Example tutorial on passing parameters and binding data in ASP.NET MVC. For more information, please follow other related articles on the PHP Chinese website!
 What are the asp development tools?
What are the asp development tools?
 How to bind data in dropdownlist
How to bind data in dropdownlist
 Data storage encryption methods
Data storage encryption methods
 localhost8080 cannot access solution
localhost8080 cannot access solution
 Can pagefile.sys be deleted?
Can pagefile.sys be deleted?
 How to solve the problem that the print processor does not exist
How to solve the problem that the print processor does not exist
 What are the SEO diagnostic methods?
What are the SEO diagnostic methods?
 How to cancel automatic renewal at Station B
How to cancel automatic renewal at Station B




