
First of all, the purpose of this reading station is just for learning. I am a blogger and coder. My main language is Java. I have been in the industry for more than 2 years. I have been writing business code conscientiously under the protection of the master. Therefore, I always have the urge to show off my skills and build a complete framework. However, I never have the opportunity to find a suitable (severe) cancer.
In addition, this is the first time that a blogger has written a blog so seriously. Although I have written some gossip before, I mostly just copy and paste it for myself to read. It was too messy, and I couldn’t understand it anyway. Sorry, I'm in tears~~ If there is something wrong, please feel free to correct me.
So, there are probably several purposes for writing this series of blog posts:
1. The main purpose is to review and review the entire process of developing a reading station by writing this blog post.
2. Before developing the reading station, the blogger searched for some similar examples of great masters on the Internet. There were many written in PHP, but no suitable examples of Java back-end development were found, so the idea at the time was to Make one, and share it with everyone after making it. The so-called open source family is a family, and everyone makes progress together~~
Okay, without further ado, let’s get into the official content of this chapter
This chapter The main purpose is to introduce and sort out the functions of the entire website. As a pure reading station, the blogger weakly believes that the functions are generally complete. If there are any shortcomings, classmates will not hesitate to enlighten me.
Homepage


The homepage defaults to the recommendation page, and the latest updates are recommended in reverse order of update time Among the 50 books, between the menu navigation and the book list, that is, at the top of the list is a text ticker, which can be manually configured and changed.
Specific category page

The category page has the same display template on the homepage. Select a category and the corresponding menu will be displayed in white. Each category page loads 25 books. When you scroll down to the end, you will dynamically obtain more books on the next page from the server. 25 books are obtained each time, and the category page is sorted in reverse order according to the primary key ID of the corresponding category of books, that is, the books that are closest to the storage are ranked first.
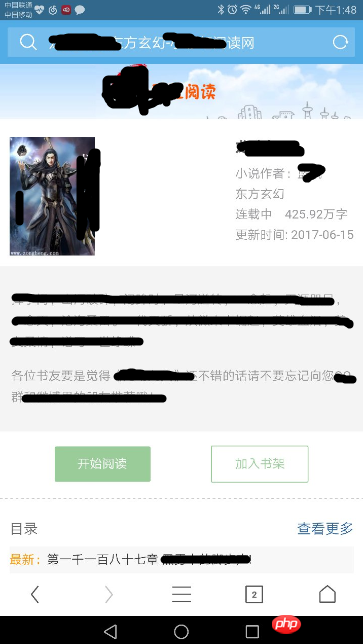
Book details page






 Whether you click "Add to bookshelf" on the book details page or click "Collect" books on the content page, you can click on the menu to The "My Bookshelf" button appears on the bag or page. Go to the My Bookshelf page.
Whether you click "Add to bookshelf" on the book details page or click "Collect" books on the content page, you can click on the menu to The "My Bookshelf" button appears on the bag or page. Go to the My Bookshelf page.
The My Bookshelf page displays the collected books in a row of three. Click on the corresponding book picture to enter the text of the book. Note that you are entering the text page of the corresponding chapter of this book for the last time. It may happen that you last saw chapter 20, but when you enter from here, you are in chapter 21, because the mobile browser may have loaded a chapter in advance. In addition, the cookie caching function must be turned on in my bookshelf-functional browser. That is, you will not be able to collect books when browsing incognito.
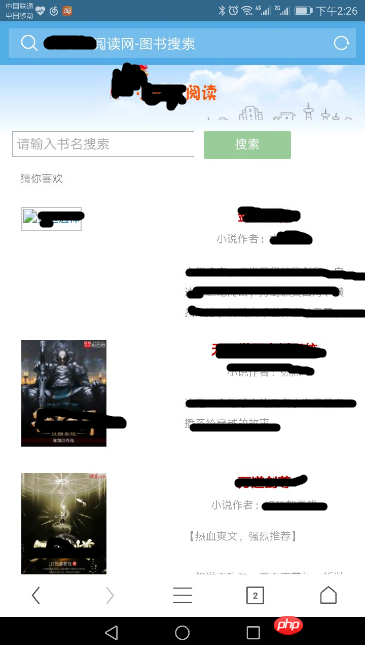
Search page

Enter the search page from the menu, and the 5 latest updated books will be displayed by default.

Enter text in the input box and click the search button. Will fuzzy match book names. And display them all
The above is an introduction to all the functions of the reading station. In addition, I will update the blog post
Chapter 1, Function Introduction according to the following plan
Chapter 2, Technology Selection
Chapter 3, Database Table Structure
Chapter 4, Backend Framework Construction
Chapter 5, Front-end Template introduction
Chapter 6, implementation of home page and category page
Chapter 7, implementation of detail page
Chapter 8, implementation of directory page
Chapter Nine, Content Page Implementation
Chapter Ten, Collection Bookshelf Page Implementation
Chapter Eleven, Search Page Implementation
Chapter Twelve, Final Summary (Complete Chapter )
In addition, firstly, in order to ensure quality, and secondly, because the blogger has been busy with complicated affairs recently, he may not be able to update in time. It is expected that two to three chapters will be updated a week, and all chapters will be published within a month. update completed. Stay tuned.
After writing the last chapter, I will open source the code and provide the address for reference by students in need
The above is the detailed content of What is Java useful for?. For more information, please follow other related articles on the PHP Chinese website!




