How to implement Tomcat deployment of web projects?
Reading instructions: The article is based on Tomcat8. If there are differences in other versions, please identify them yourself. This article is an original article by the blogger and may not be reproduced without permission.
Without any IDE, here are three ways to manually deploy web projects in Tomcat:
1. Deploy the unpacked webapp directory
2. Packaged war file
3.Manager Web application
1: Deploy the unpacked webapp directory
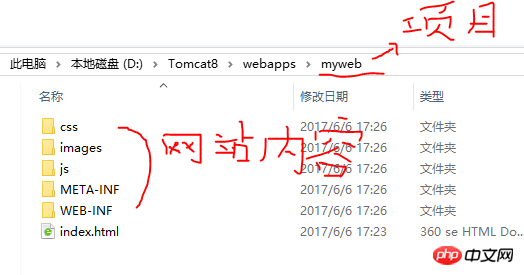
Deploy the web project to One of the methods in Tomcat is to deploy web projects that are not encapsulated in WAR files. To use this method to deploy an unpackaged webapp directory, just put our project (compiled release project, non-development project) in Tomcat's webapps directory. As shown in the figure below:

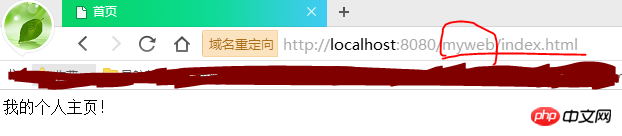
#At this time, open the Tomcat server (make sure the server is open), and you can access our project in the browser, as shown in the figure below:

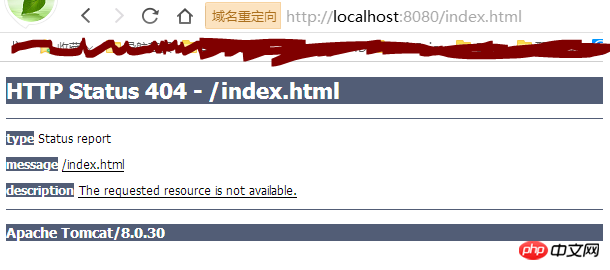
But at this time, we found that when accessing our project content, we must add our project name "myweb", which is not good. If we want to access directly in the form of http://localhost:8080/index.html without adding the project name, as follows:

We find that a 404 error occurs. If we want to have normal access to our project through the above connection, we can edit conf/server.xml to configure it.
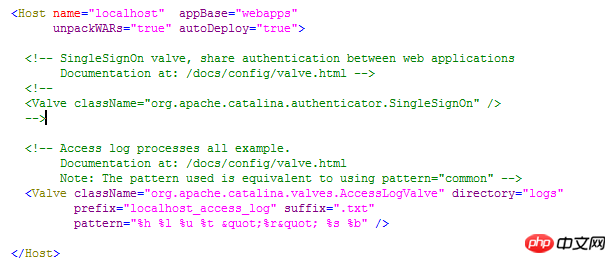
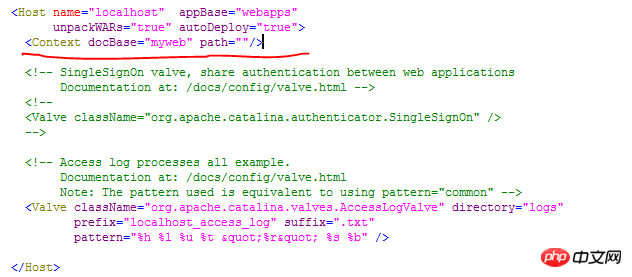
Open the server.xml file and find the Host element. The default configuration is as follows:

We need to add the content of Context inside the Host. After adding it, it is as follows:

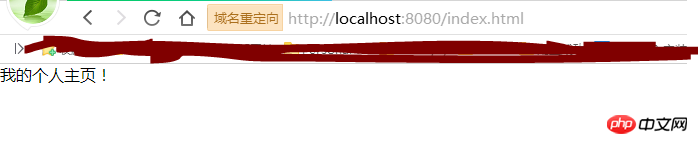
At this time, you can access it through http://localhost:8080/index.html without adding a project name. As follows:

(In fact, it can still be accessed through the address http://localhost:8080/myweb/index.html at this time.)
2: Packaged war file
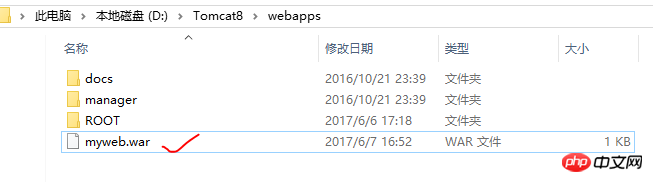
In this way, you only need to place the packaged war file in the webapps directory. As shown in the figure below:

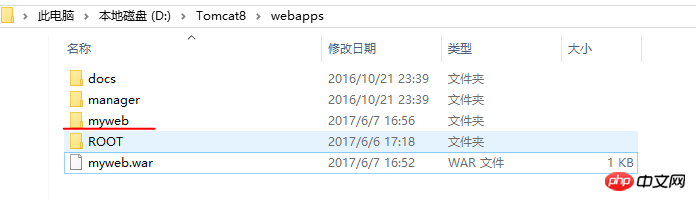
When we start Tomcat, the first thing Tomcat needs to do is to unpack the contents of the war file into a path with the same file name. Remove the .war extension and read the project files from the unpacked directory. Now, we start Tomcat, as shown in the following figure:

You can see that there is an unpacked myweb folder in the webapps directory. Then you can access it in the browser through the address http://localhost:8080/myweb/index.html. If we want to access with the address http://localhost:8080/index.html, we also need to configure the server.xml file. The operation steps are the same as above and will not be repeated.
Three: Manager Web method
The Manager Web source application allows us to manage our own Web projects through the Web. Of course, things get a little trickier if anyone can manage everyone else's projects, let alone security. Therefore, when we want to manage our own projects through Manager Web, we need to set permissions.
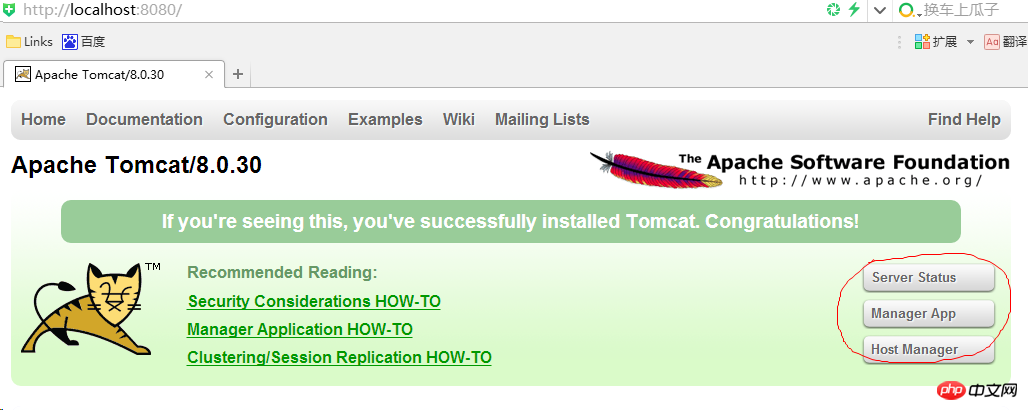
First visit the Apache Tomcat welcome page (it should be noted that if the project files in the webapps/ROOT directory are overwritten by our own projects developed and deployed in the IDE, the welcome page may not be accessible).

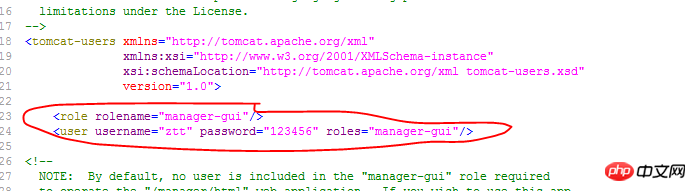
At this time, when we click on the circled part in the picture, we will be prompted to enter the user name and password. So we need to add roles in the conf/tomcat-users.xml file. Tomcat-users.xml does not add any roles by default. Because we want to manage our project through Manager Web, we add the manager-gui role in it. As follows (the part in the circle is the role we added, just fill in the username, password, and roles in the manager-gui above):

After configuring this, restart the server , you can enter the management interface.
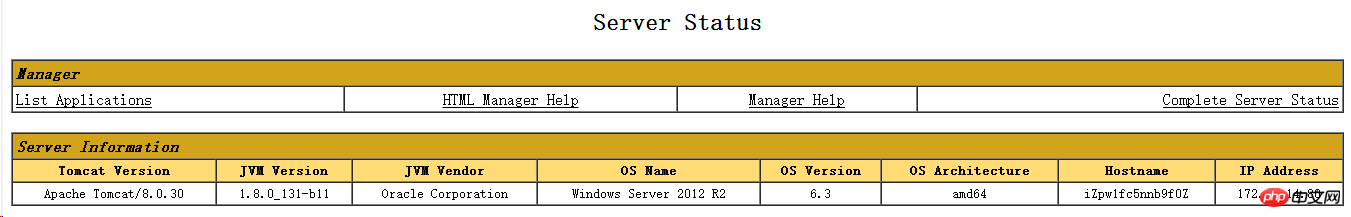
Enter the Server Status page to view the status of the server and see Tomcat related information, including Tomcat version, JVM version, JVM provider, etc., as shown below:

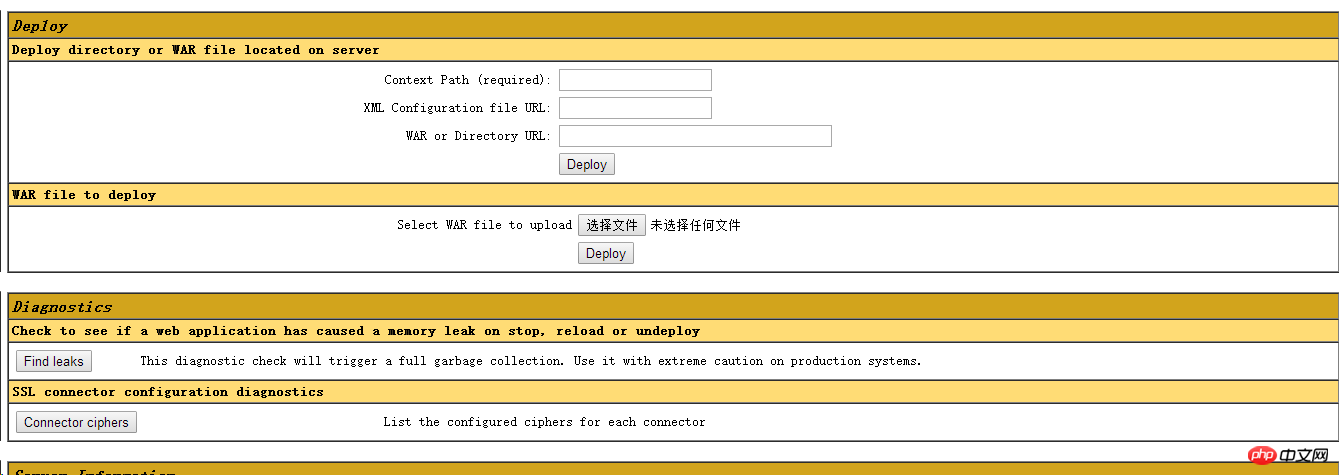
Enter the Manager App page to manage our projects. The page is as shown below:


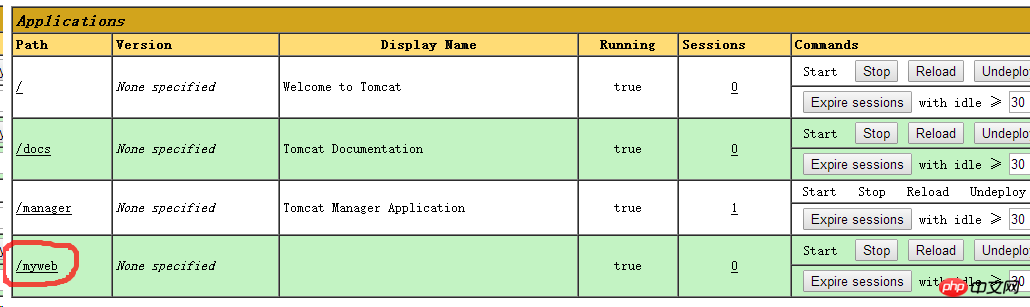
Applications shows the project directory under the webapps directory: ROOT directory, doc directory, manager directory, these are all included with Tomcat. We don’t have any projects of our own at this time. Now we start deploying our project. Under Deploy, we see two ways: 1. Deploy directory or WAR file located on server; 2. WAR file to deploy.
First demonstrate the method of deploying through WAR file.
myweb.war is our packaged project file. Click "Select File" to select our project file on our host. This file can be placed in any location. If it is placed under webapps, Tomcat will decompress it directly when starting Tomcat. If placed in another location, when starting Tomcat, Tomcat will copy the myweb.war file to the webapps directory and then decompress it. Select the file and click Deploy to publish it. At this time, you can access it through http://localhost:8080/myweb/index.html in the browser.
At this time, let’s take a look at the changes in the Manager App page. The circled part in the picture below has the myweb project we just released.

The next step is to deploy directory or WAR file located on server. Copy myweb.war to the webapps directory, fill in \myweb after WAR or Directory URL:, and click Deploy to publish.
The above is the detailed content of How to implement Tomcat deployment of web projects?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to deploy jar project in tomcat
Apr 21, 2024 am 07:27 AM
How to deploy jar project in tomcat
Apr 21, 2024 am 07:27 AM
To deploy a JAR project to Tomcat, follow these steps: Download and unzip Tomcat. Configure the server.xml file, set the port and project deployment path. Copies the JAR file to the specified deployment path. Start Tomcat. Access the deployed project using the provided URL.
 How to allow external network access to tomcat server
Apr 21, 2024 am 07:22 AM
How to allow external network access to tomcat server
Apr 21, 2024 am 07:22 AM
To allow the Tomcat server to access the external network, you need to: modify the Tomcat configuration file to allow external connections. Add a firewall rule to allow access to the Tomcat server port. Create a DNS record pointing the domain name to the Tomcat server public IP. Optional: Use a reverse proxy to improve security and performance. Optional: Set up HTTPS for increased security.
 How to deploy multiple projects in tomcat
Apr 21, 2024 am 09:33 AM
How to deploy multiple projects in tomcat
Apr 21, 2024 am 09:33 AM
To deploy multiple projects through Tomcat, you need to create a webapp directory for each project and then: Automatic deployment: Place the webapp directory in Tomcat's webapps directory. Manual deployment: Manually deploy the project in Tomcat's manager application. Once the project is deployed, it can be accessed by its deployment name, for example: http://localhost:8080/project1.
 Where is the tomcat installation directory?
Apr 21, 2024 am 07:48 AM
Where is the tomcat installation directory?
Apr 21, 2024 am 07:48 AM
Tomcat installation directory: Default path: Windows: C:\Program Files\Apache Software Foundation\Tomcat 9.0macOS:/Library/Tomcat/Tomcat 9.0Linux:/opt/tomcat/tomcat9 Custom path: You can specify it during installation. Find the installation directory: use whereis or locate command.
 Where is the root directory of the tomcat website?
Apr 21, 2024 am 09:27 AM
Where is the root directory of the tomcat website?
Apr 21, 2024 am 09:27 AM
The Tomcat website root directory is located in Tomcat's webapps subdirectory and is used to store web application files, static resources, and the WEB-INF directory; it can be found by looking for the docBase attribute in the Tomcat configuration file.
 How to check the number of concurrent connections in tomcat
Apr 21, 2024 am 08:12 AM
How to check the number of concurrent connections in tomcat
Apr 21, 2024 am 08:12 AM
How to check the number of concurrent Tomcat connections: Visit the Tomcat Manager page (http://localhost:8080/manager/html) and enter your user name and password. Click Status->Sessions in the left navigation bar to see the number of concurrent connections at the top of the page.
 How to check the port number of tomcat
Apr 21, 2024 am 08:00 AM
How to check the port number of tomcat
Apr 21, 2024 am 08:00 AM
The Tomcat port number can be viewed by checking the port attribute of the <Connector> element in the server.xml file. Visit the Tomcat management interface (http://localhost:8080/manager/html) and view the "Status" tab. Run "catalina.sh version" from the command line and look at the "Port:" line.
 How to run two projects with different port numbers in tomcat
Apr 21, 2024 am 09:00 AM
How to run two projects with different port numbers in tomcat
Apr 21, 2024 am 09:00 AM
Running projects with different port numbers on the Tomcat server requires the following steps: Modify the server.xml file and add a Connector element to define the port number. Add a Context element to define the application associated with the port number. Create a WAR file and deploy it to the corresponding directory (webapps or webapps/ROOT). Restart Tomcat to apply changes.






