
Use Maven to create a simple javaWeb project:
This article is the third article on creating a JavaWeb project: It is recommended to read "Create a simple web project with Eclipse" before reading this article; This article is based on this article.
Steps:
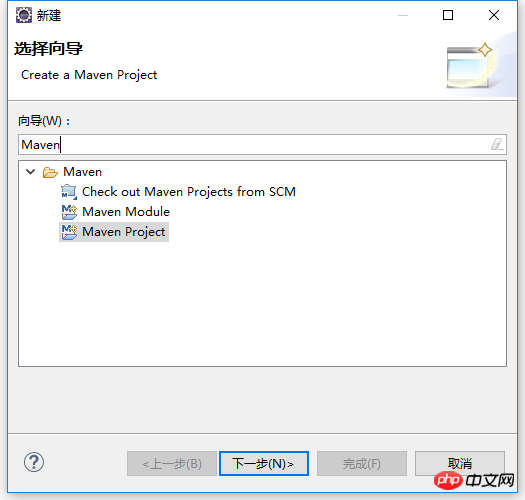
1: Select in the new wizard: Maven Project

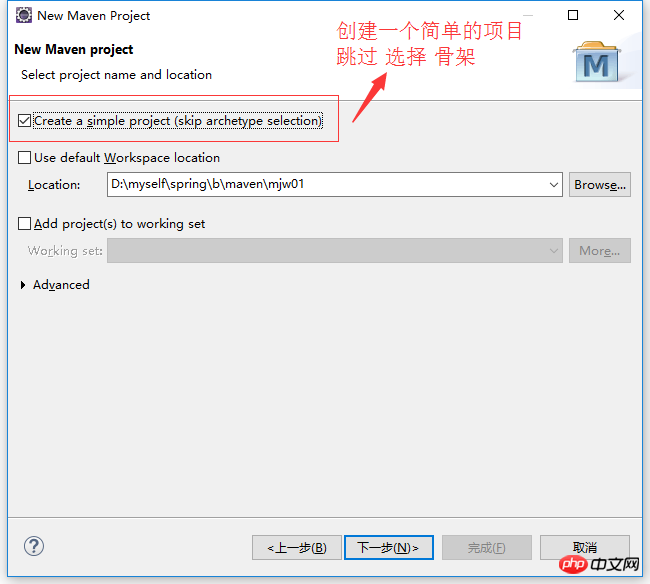
Click Next and choose not to use the skeleton first.

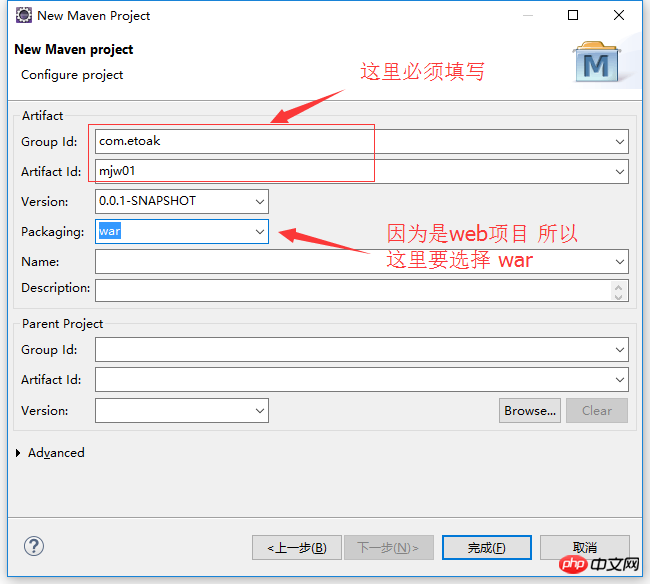
Supplement the company ID and project ID and select the packaging method: war

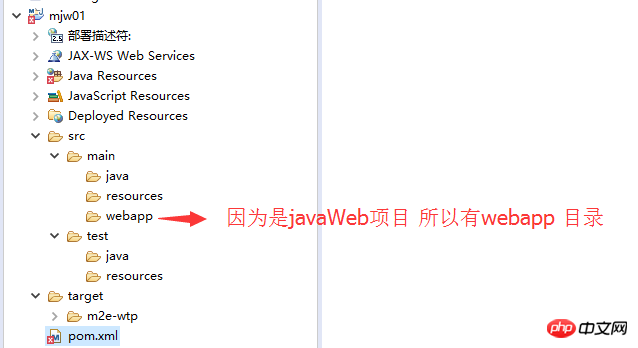
Click on the completed project framework:


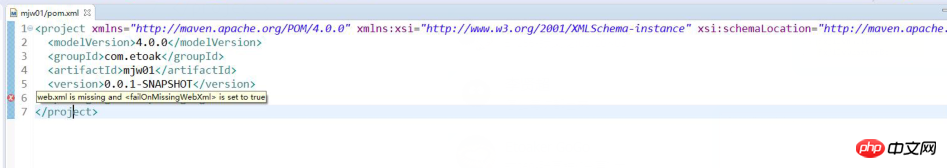
 ##web.xml is missing and
##web.xml is missing and
There are two solutions to this error: one is to fill in the missing web.xml; one It is to set
A web project must be indispensable for web.xml, so our solution is to fill in the missing web.xml.
How to fill it back? Just put it back. It’s OK to convert the current project into a dynamic web project;
Right-click on the properties and select the project facet: The purpose of this step is to convert the project into a dynamic web project: Replace the lost web.xml ;
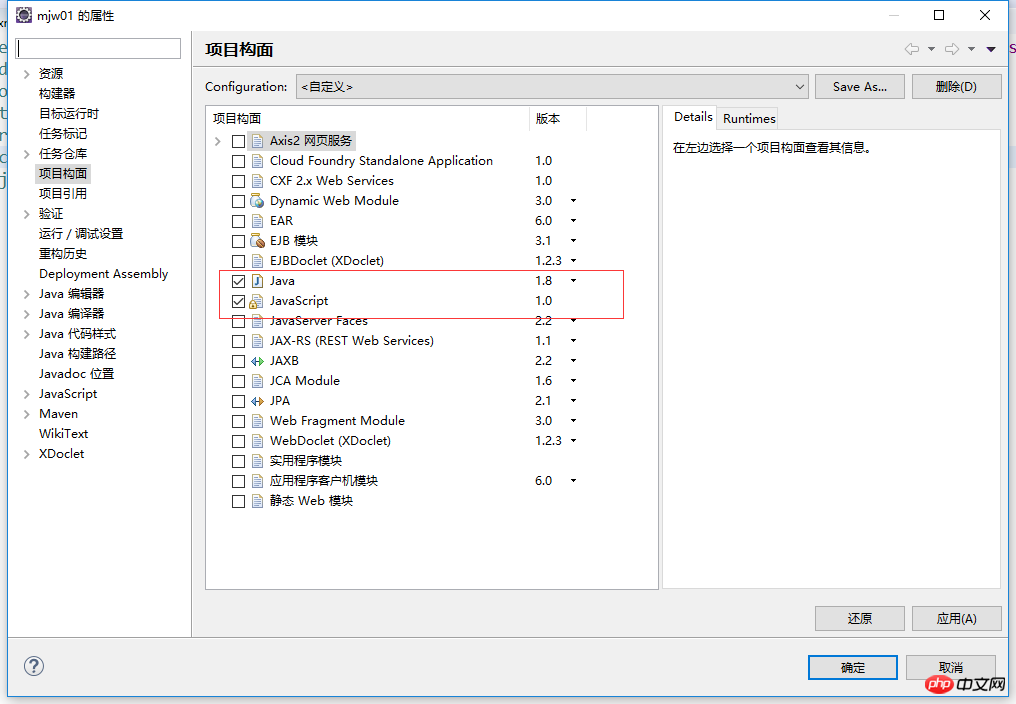
1; The first step is to select the JDK version and javaScrpit version: click Apply and OK
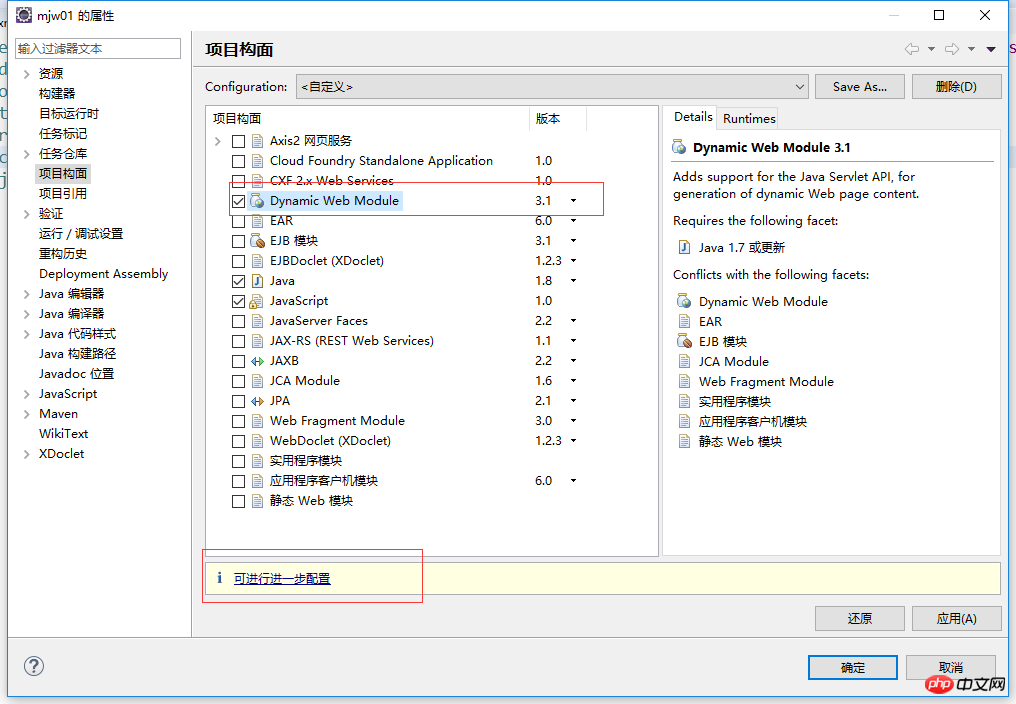
 2: Click the properties project facet again and select Dynamic Web Module: If the tomcat version is 7.0, choose 3.0; for tomcat 8/8+, choose 3.1; tomcat 6/6-, choose 3.0-;
2: Click the properties project facet again and select Dynamic Web Module: If the tomcat version is 7.0, choose 3.0; for tomcat 8/8+, choose 3.1; tomcat 6/6-, choose 3.0-;
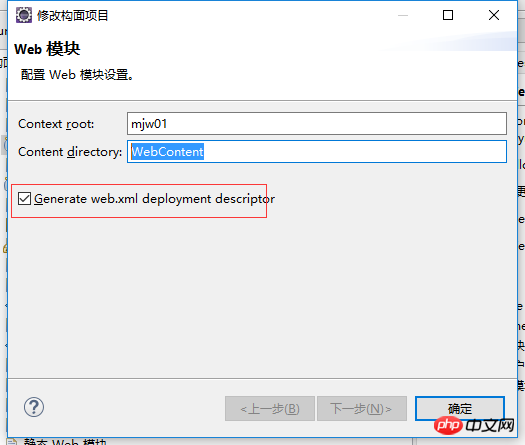
There is a further configuration below: Ask whether to create an automatically generated web.xml The best choice here is otherwise you have to create it manually;

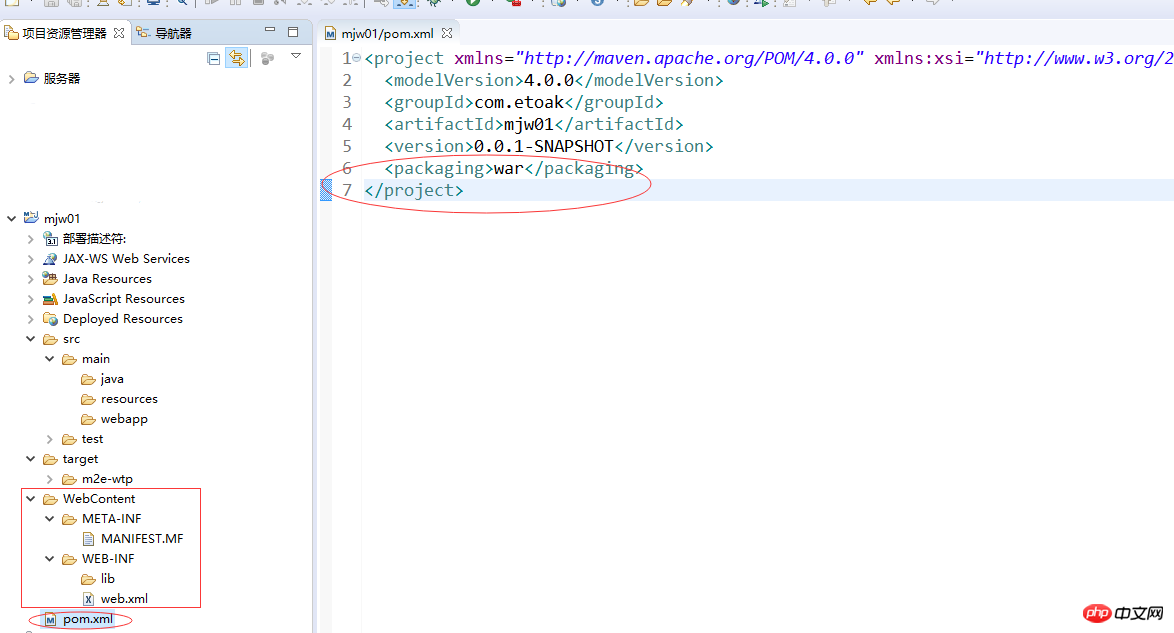
##After clicking OK, take a look at the project structure:
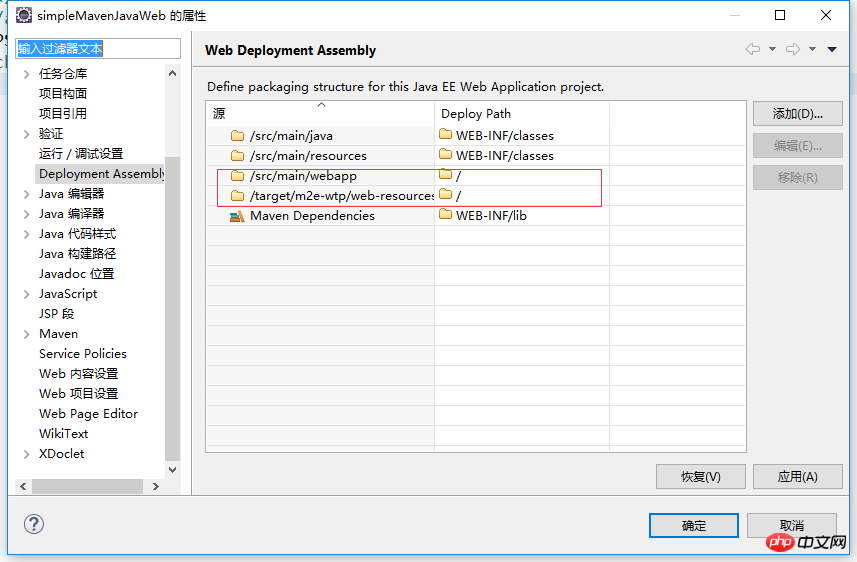
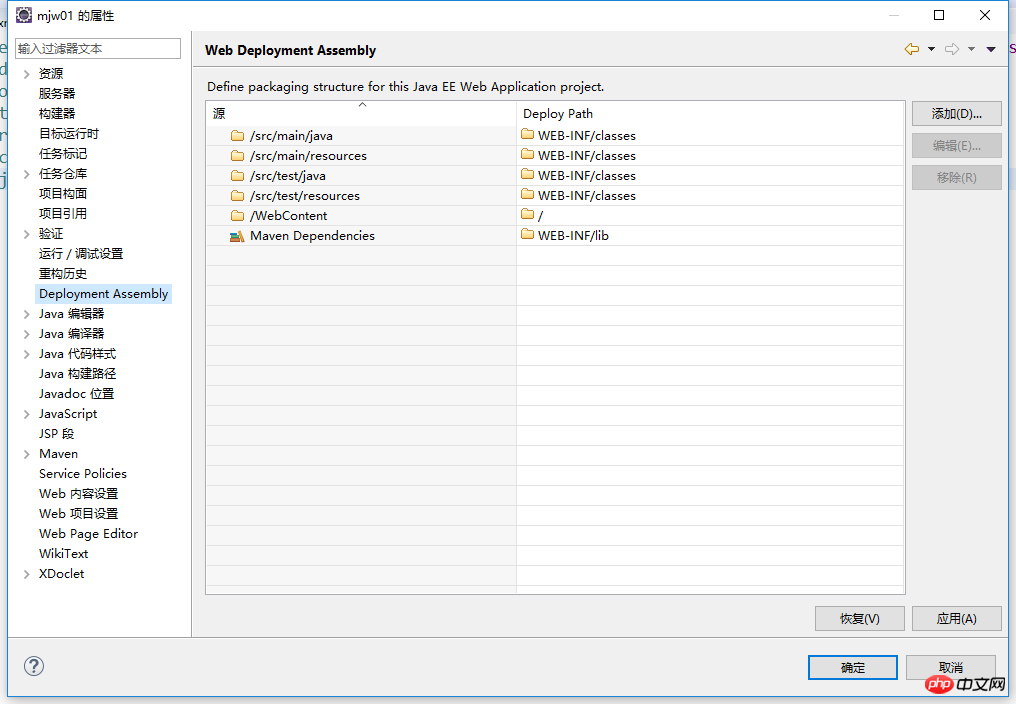
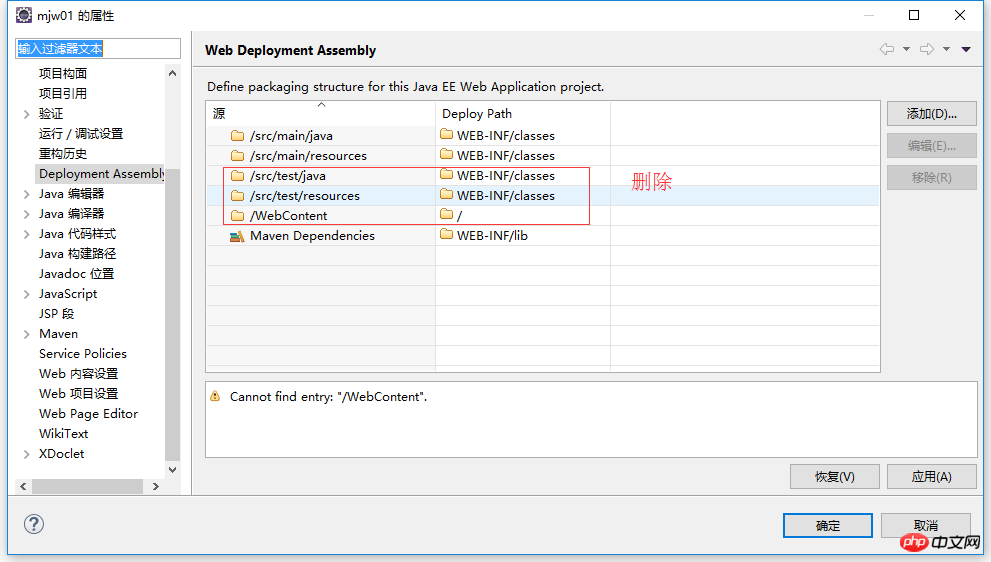
At this time, take a look at the project deployment path:
Did you find that the project deployment path has changed? The previous webapp Is the path gone? Guess what this means? 
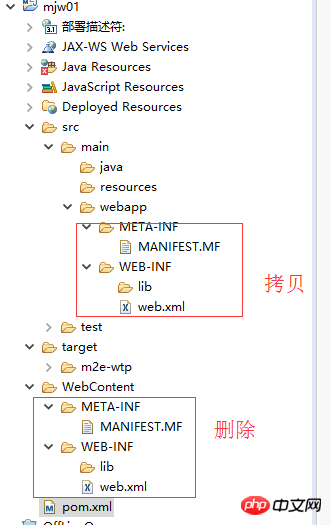
 Delete the test and webContent directories first;
Delete the test and webContent directories first;
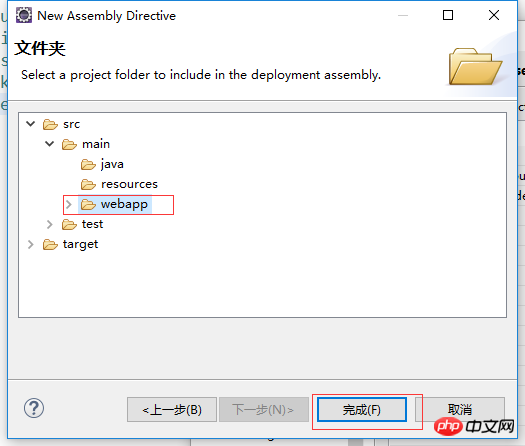
Then add: select the webapp directory


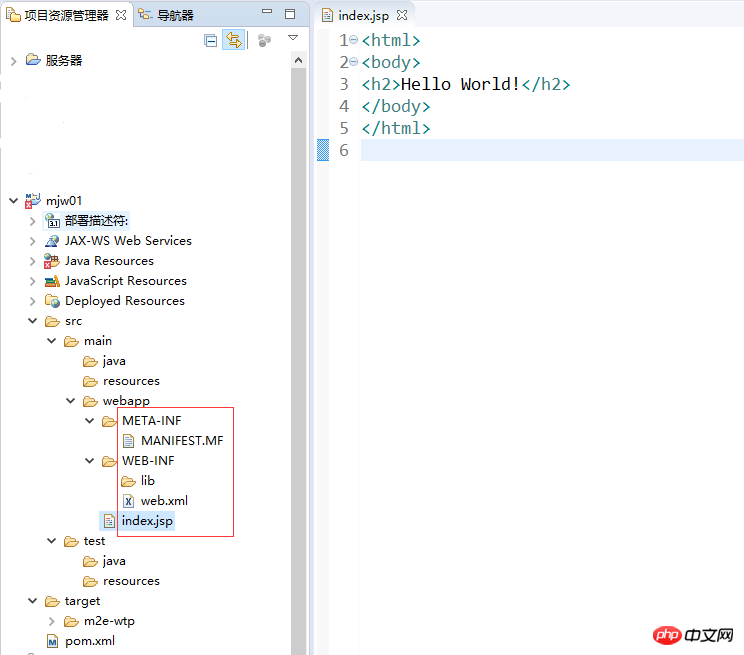
The structure directory of the project is now set up;
Next modify the pom.xml file: Post my pom.xml file here;
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 "> <modelVersion>4.0.0</modelVersion> <groupId>com.etoak</groupId> <artifactId>mjw01</artifactId> <version>0.0.1-SNAPSHOT</version> <packaging>war</packaging> <dependencies> <dependency> <groupId>junit</groupId> <artifactId>junit</artifactId> <version>4.12</version> <scope>test</scope> </dependency> <!-- javaEE --> <dependency> <groupId>javax</groupId> <artifactId>javaee-api</artifactId> <version>7.0</version> </dependency> <dependency> <groupId>javax</groupId> <artifactId>javaee-web-api</artifactId> <version>7.0</version> </dependency> <!-- servlet start --> <dependency> <groupId>javax.servlet</groupId> <artifactId>javax.servlet-api</artifactId> <version>3.1.0</version> </dependency> <dependency> <groupId>javax.servlet</groupId> <artifactId>jstl</artifactId> <version>1.2</version> </dependency> <!-- servlet end --> </dependencies> <build> <plugins> <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-compiler-plugin</artifactId> <version>3.6.1</version> <configuration> <skipTests>true</skipTests> <source>1.8</source> <target>1.8</target> </configuration> </plugin> </plugins> <finalName>mjw01</finalName> <!-- 这里是 项目名 --> </build> </project>
Next, create a new index.jsp page under the webapp (note that it cannot be built under the WEB-IBF directory, because the files under this directory cannot be directly accessed through the path in the address bar;)

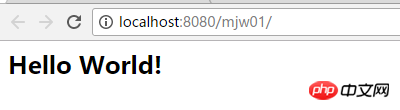
The last thing left is testing; try entering the project path in the browser address bar: http://http://localhost:8080/mjw01/

Is it OK?
The above is the detailed content of Briefly describe how to use Eclipse to create a simple Maven JavaWeb project. For more information, please follow other related articles on the PHP Chinese website!
 eclipse tutorial
eclipse tutorial
 How to set Chinese in eclipse
How to set Chinese in eclipse
 What are the C language programming software?
What are the C language programming software?
 What are the differences between Eclipse version numbers?
What are the differences between Eclipse version numbers?
 What is the difference between eclipse and idea?
What is the difference between eclipse and idea?
 How to solve the invalid mysql identifier error
How to solve the invalid mysql identifier error
 How to make a call without showing your number
How to make a call without showing your number
 what does os mean
what does os mean
 ps adjust edge shortcut keys
ps adjust edge shortcut keys




