 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 A brief discussion on the relevant knowledge of show and chain calls in jQuery
A brief discussion on the relevant knowledge of show and chain calls in jQuery
A brief discussion on the relevant knowledge of show and chain calls in jQuery
in this article, let’s learn about show and chain calls in jquery. it has certain reference value. friends in need can refer to it. i hope it will be helpful to everyone.

i have been using jquery for a long time, but there are some api implementations that i really can’t figure out. the following will be introduced using simplified code, focusing mainly on the implementation ideas of jquery.
(function(window, undefined){
function jquery(sel){
return new jquery.prototype.init(sel);
}
jquery.prototype = {
constructor: jquery,
init: function(sel){
if(typeof sel === 'string'){
var that = this;
var nodelist = document.queryselectorall(sel);
array.prototype.foreach.call(nodelist, function(val, i){
that[i] = val;
})
this.selector = sel;
this.length = nodelist.length;
}
},
show: function(){
array.prototype.foreach.call(this, function(node){
//if(node.style) continue; //textnode没有style
//删除style上的display:none
var display = node.style.display;
if(display === 'none'){
//dispaly置为空后,css如果有display则css的生效
//否则默认的生效
node.style.display = '';
}
//元素display值为非默认值情况,需要还原为olddisplay:div->display:inline-block
//或 检测css上的display是否为none
if(node.style.display==='' || ishidden(node)){
//有olddispaly则设置
if(node.olddisplay) node.style.display = node.olddisplay;
//没有则设置为元素默认值或元素当前值
else node.style.display = getdisplay(node);
}
})
//链式调用
return this;
},
hide: function(){
array.prototype.foreach.call(this, function(node){
if(!ishidden(node)) {
//jquery使用其cache机制存储信息,这里简化一下
//直接挂载在对应的dom下
node.olddisplay = getdisplay(node);
node.style.display = 'none';
}
})
return this;
}
}
function getdisplay(node){
var display = window.getcomputedstyle(node, null).getpropertyvalue('display');
if(display === 'none'){
var dom = document.createelement(node.nodename);
//插入到body中
document.body.appendchild(dom);
//即可获取到元素display的默认值
var display = window.getcomputedstyle(dom, null).getpropertyvalue('display');
document.body.removechild(dom);
}
return display;
}
function ishidden(node) {
//忽略未append进document的元素这种隐藏情况:$('<div>block</div>')未append
return window.getcomputedstyle(node, null).getpropertyvalue('display') === 'none';
}
jquery.prototype.init.prototype = jquery.prototype;
window.$ = jquery;
})(window);let’s warm up with the hide function first. as mentioned in the previous article, jquery will process the obtained nodelist into an array, so first, we use foreach to process each node in the array.
next, we only need to set the style.display of each node to 'none' to hide it. pretty simple, right? (⊙0⊙) . ignore olddisplay and return this for now╰( ̄▽ ̄)╮
hide: function(){
array.prototype.foreach.call(this, function(node){
if(!ishidden(node)) {
//jquery使用其cache机制存储信息,这里简化一下
//直接挂载在对应的dom下
node.olddisplay = getdisplay(node);
node.style.display = 'none';
}
})
return this;
}among them, ishidden is used to determine whether the element is hidden: there is no need to process elements that are already hidden, just skip them
function ishidden(node) {
//忽略未append进document的元素这种隐藏情况:$('<div>block</div>')未append
return window.getcomputedstyle(node, null).getpropertyvalue('display') === 'none';
}--------------------------
next, let’s do a slightly cumbersome show. first raise a question to trigger a series of questions:
hide a certain element only requires display:none, but what about show?
isn’t display:block enough? this will indeed show the element. but what if the original value of the element is display:inline?
wouldn’t it be enough to save the original value at hide? just like the following code:
node.olddisplay = getdisplay(node);
what if hide is not executed before executing show? for example, in the following situation, wouldn't there be no olddisplay (⊙0⊙)
<style>
div{ display:none; }
</style>
<div>display:none</div>$('div').show()okay, here comes the key point: we can just get the default value of the element display, right? for example, p defaults to block and span defaults to inline.
now that we have the idea, the next question is: how to get the default value of element display?
hehehehe, can’t you think of it? a little trick is needed here, the general idea is as follows: create a new label through nodename, and then obtain it.
there is a place that can be further optimized. after getdisplay obtains the default display value of the element, it can be stored using jquery's cache mechanism (in fact, jquery also does this).
function getdisplay(node){
var display = window.getcomputedstyle(node, null).getpropertyvalue('display');
if(display === 'none'){
var dom = document.createelement(node.nodename);
//插入到body中
document.body.appendchild(dom);
//即可获取到元素display的默认值
var display = window.getcomputedstyle(dom, null).getpropertyvalue('display');
document.body.removechild(dom);
}
return display;
}then, combining these two situations:
//有olddispaly则设置 if(node.olddisplay) node.style.display = node.olddisplay; //没有则设置为元素默认值或元素当前值 else node.style.display = getdisplay(node);
think this is the end? no, the situation of the show function is quite complicated. we generally have to deal with these situations:
<style>
#none,#none2{ display: none; }
</style>
<body>
<div id="div">默认值为block</div>
<span id="span">默认值为inline</span>
<div id="div2" style="display:inline-block;">修改为inline-block</div>
<div id="none">通过css隐藏了</div>
<div id="none2" style="display:none">通过css和style隐藏了</div>
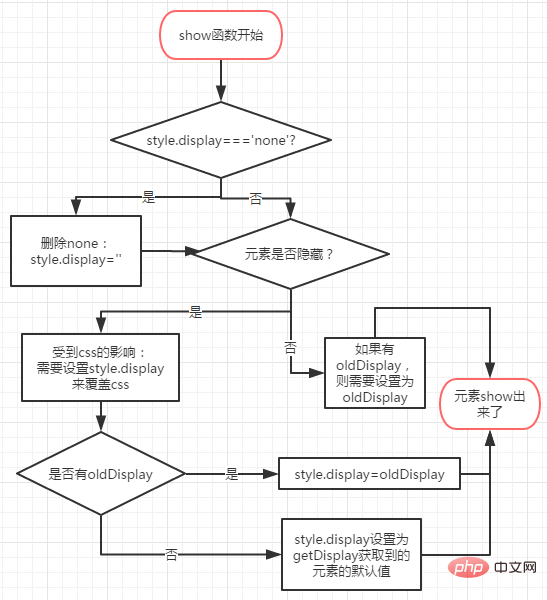
</body>in the end, the show function became like this ψ(╰_╯). the general idea is as follows:

show: function(){
array.prototype.foreach.call(this, function(node){
//if(node.style) continue; //textnode没有style
//删除style上的display:none
var display = node.style.display;
if(display === 'none'){
//dispaly置为空后,css如果有display则css的生效
//否则默认的生效
node.style.display = '';
}
//元素display值为非默认值情况,需要还原为olddisplay:div->display:inline-block
//或 检测css上的display是否为none
if(node.style.display==='' || ishidden(node)){
//有olddispaly则设置
if(node.olddisplay) node.style.display = node.olddisplay;
//没有则设置为元素默认值或当前值
else node.style.display = getdisplay(node);
}
})
}----------------- ---------
chain call is similar to this situation :
$('div').show().hide().css('height','300px').toggle()it is very simple to implement, just return this after each function
--------------- -----------
some students said: hello! isn’t this show and hide right? did i miss the time parameter? use settimeout to implement it yourself~>_<~.
the main purpose of this section is to let everyone know that there are many situations that jquery needs to consider (a lot of dirty work). even if the code is simplified, it is still so long.
after finishing writing, i found that there is another situation that show has not considered:
div{ display:none !important; }
<div>大家自己开脑洞,怎么处理吧(⊙0⊙)</div>related video tutorial recommendations: jquery tutorial (video)

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference method: Quick start guide jQuery is a popular JavaScript library that is widely used in website development. It simplifies JavaScript programming and provides developers with rich functions and features. This article will introduce jQuery's reference method in detail and provide specific code examples to help readers get started quickly. Introducing jQuery First, we need to introduce the jQuery library into the HTML file. It can be introduced through a CDN link or downloaded
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 Chained calls and closures of PHP functions
Apr 13, 2024 am 11:18 AM
Chained calls and closures of PHP functions
Apr 13, 2024 am 11:18 AM
Yes, code simplicity and readability can be optimized through chained calls and closures: chained calls link function calls into a fluent interface. Closures create reusable blocks of code and access variables outside functions.
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute? When using jQuery to operate DOM elements, you often encounter situations where you need to determine whether an element has a specific attribute. In this case, we can easily implement this function with the help of the methods provided by jQuery. The following will introduce two commonly used methods to determine whether a jQuery element has specific attributes, and attach specific code examples. Method 1: Use the attr() method and typeof operator // to determine whether the element has a specific attribute
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery is a popular JavaScript library that is widely used to handle DOM manipulation and event handling in web pages. In jQuery, the eq() method is used to select elements at a specified index position. The specific usage and application scenarios are as follows. In jQuery, the eq() method selects the element at a specified index position. Index positions start counting from 0, i.e. the index of the first element is 0, the index of the second element is 1, and so on. The syntax of the eq() method is as follows: $("s



