Angular-command collection
2017-06-08
Angular directive.
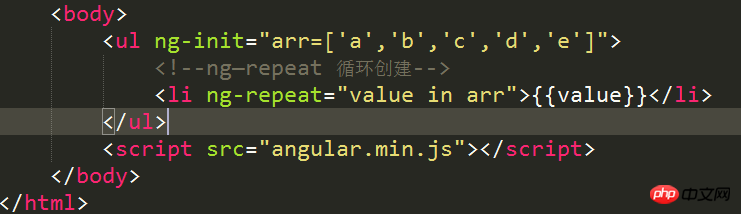
ng-init: Initialization data
Use the = symbol in the attribute value. Variable values, user; separated, and cannot use var




##ng-bind: Another way to write interpolation, the interpolation symbol cannot be seen when the page is rendered
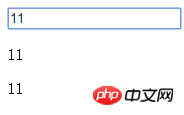
ng-repeat: Loop
 ng-show: Whether to display
ng-show: Whether to display
ng- hide: Whether to hide
Angular.module gets the
# of the application ##var arr = angular.module("mk",[])The first parameter represents the app representationThe second parameter represents the dependency collectionEven if there is no Dependencies must also be written in empty arrays controller defines the controllerarr.controller("kz",function($scope){})The first parameter represents the name of the controllerThe second parameter represents the factory methodThere are no parameters by defaultThe scope is an empty objectThe above is the detailed content of Angular-command collection. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 How to get items using commands in Terraria? -How to collect items in Terraria?
Mar 19, 2024 am 08:13 AM
How to get items using commands in Terraria? -How to collect items in Terraria?
Mar 19, 2024 am 08:13 AM
How to get items using commands in Terraria? 1. What is the command to give items in Terraria? In the Terraria game, giving command to items is a very practical function. Through this command, players can directly obtain the items they need without having to fight monsters or teleport to a certain location. This can greatly save time, improve the efficiency of the game, and allow players to focus more on exploring and building the world. Overall, this feature makes the gaming experience smoother and more enjoyable. 2. How to use Terraria to give item commands 1. Open the game and enter the game interface. 2. Press the "Enter" key on the keyboard to open the chat window. 3. Enter the command format in the chat window: "/give[player name][item ID][item quantity]".
 VUE3 quick start: using Vue.js instructions to switch tabs
Jun 15, 2023 pm 11:45 PM
VUE3 quick start: using Vue.js instructions to switch tabs
Jun 15, 2023 pm 11:45 PM
This article aims to help beginners quickly get started with Vue.js3 and achieve a simple tab switching effect. Vue.js is a popular JavaScript framework that can be used to build reusable components, easily manage the state of your application, and handle user interface interactions. Vue.js3 is the latest version of the framework. Compared with previous versions, it has undergone major changes, but the basic principles have not changed. In this article, we will use Vue.js instructions to implement the tab switching effect, with the purpose of making readers familiar with Vue.js
 Explore the infinite possibilities of the input method that comes with MC commands (an innovative tool to create a perfect gaming experience - the input method that comes with MC commands)
May 02, 2024 pm 03:01 PM
Explore the infinite possibilities of the input method that comes with MC commands (an innovative tool to create a perfect gaming experience - the input method that comes with MC commands)
May 02, 2024 pm 03:01 PM
Mobile devices have become an essential part of people's lives in modern society. Games have also become one of the main forms of entertainment in people's spare time. There are constantly people working on developing new tools and technologies to optimize gameplay and improve the gaming experience. The input method with its own MC command is one of the eye-catching innovations. And how it can bring a better gaming experience to players. This article will delve into the infinite possibilities of the built-in MC command input method. Introduction to the built-in MC command input method. The built-in MC command input method is an innovative tool that combines the functions of MC commands and intelligent input methods. This enables more operations and functions. By installing the input method on a mobile device, players can easily use various commands in the game. Enter commands quickly to improve game efficiency
 What are the two parts of instructions that a computer can directly execute?
Dec 09, 2020 am 09:15 AM
What are the two parts of instructions that a computer can directly execute?
Dec 09, 2020 am 09:15 AM
The instructions that the computer can directly execute include operation codes and operands. The opcode refers to the part of the instruction or field specified in the computer program to perform the operation. It is actually the instruction sequence number, which is used to tell the CPU which instruction needs to be executed.
 An instruction is a command that controls the execution of a computer. It consists of what and an address code.
Jan 11, 2021 am 11:43 AM
An instruction is a command that controls the execution of a computer. It consists of what and an address code.
Jan 11, 2021 am 11:43 AM
Instructions are commands that control computer execution, and they consist of operation codes and address codes. Usually an instruction includes two aspects: operation code and operand (address code). The operation code determines the operation to be completed, and the operand refers to the data participating in the operation and the address of the unit where it is located.
 What are the instructions to prevent bubbling events?
Nov 21, 2023 pm 04:14 PM
What are the instructions to prevent bubbling events?
Nov 21, 2023 pm 04:14 PM
Instructions to prevent bubbling events include stopPropagation(), cancelBubble attribute, event.stopPropagation(), event.cancelBubble attribute, event.stopImmediatePropagation(), etc. Detailed introduction: 1. stopPropagation() is one of the most commonly used instructions, used to stop the propagation of events. When an event is triggered, calling this method can prevent the event from continuing, etc.
 Prompt is no longer needed. You can play the multi-modal dialogue system with just your hands. iChat is here!
May 15, 2023 pm 05:55 PM
Prompt is no longer needed. You can play the multi-modal dialogue system with just your hands. iChat is here!
May 15, 2023 pm 05:55 PM
Xi Xiaoyao Technology said that the original author | IQ has dropped to the ground. Recently, many teams have re-created based on the user-friendly ChatGPT, and many of them have relatively eye-catching results. The InternChat work emphasizes user-friendliness by interacting with the chatbot in ways beyond language (cursors and gestures) for multimodal tasks. The name of InternChat is also interesting, representing interaction, nonverbal and chatbots, and can be referred to as iChat. Unlike existing interactive systems that rely on pure language, iChat significantly improves the efficiency of communication between users and chatbots by adding pointing instructions. In addition, the author also
 Solve Vue error: Unable to correctly use v-bind directive to bind properties
Aug 25, 2023 pm 02:35 PM
Solve Vue error: Unable to correctly use v-bind directive to bind properties
Aug 25, 2023 pm 02:35 PM
Solve the Vue error: Unable to correctly use the v-bind instruction to bind properties. During development using Vue, we often encounter errors when using the v-bind instruction to bind properties. This kind of error may cause our application to not run properly or display incorrectly, so it is very important for us to solve it quickly. Below, we'll cover some of the possible causes of this error and how to fix them. Error: The object property bound using the v-bind directive does not exist. When using v-bind to bind properties,




