
size() has the same function as length, both get the number of elements, so what is their difference? One is a method and the other is attribute?
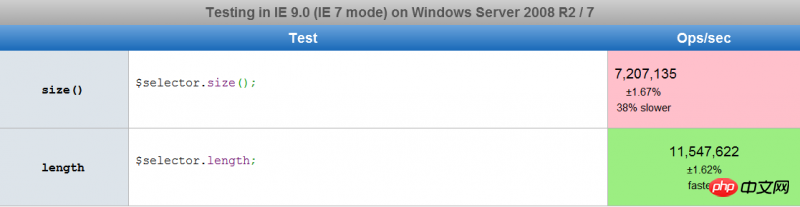
Let’s take a look at their execution time first, http://jsperf.com/size-vs-length uses this detection

You can see from the picture that the size() method is 38% slower than length. What is the reason?
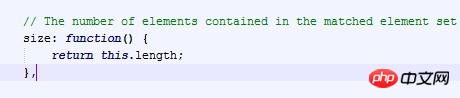
The reason is:

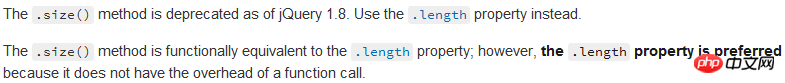
, you can see that the essence of size() is implemented by calling the length attribute of object, and The official website explains it this way:

, which means that in jquery 1.8, size() is replaced by length. The functions of size() and length are equivalent, but length is more Excellent, because he does not need to return a function call
The above is the detailed content of Detailed explanation of the difference between size() length in jquery. For more information, please follow other related articles on the PHP Chinese website!
 The difference between static web pages and dynamic web pages
The difference between static web pages and dynamic web pages
 What is the difference between 4g and 5g mobile phones?
What is the difference between 4g and 5g mobile phones?
 The difference between k8s and docker
The difference between k8s and docker
 The difference between JD.com's self-operated flagship store and its official flagship store
The difference between JD.com's self-operated flagship store and its official flagship store
 What are the jquery plug-ins?
What are the jquery plug-ins?
 length function usage
length function usage
 How to operate json with jquery
How to operate json with jquery
 How to delete elements in jquery
How to delete elements in jquery




