Positioning model in CSS3--position attribute
1. Introduction to position element
The position attribute specifies the positioning type of the element. Through positioning, the position where the element should appear relative to its normal position can be accurately defined, or Position relative to the parent element, another element, the browser window, etc.
The position attribute contains 5 attribute values, namely static, relative, absolute, fixed and inherit.
The specific attribute value description is shown in the following table:
| Attribute value | Description | Category |
| static | Default value, the element follows the default document flow. |
|
| relative |
Elements follow the default document flow. Move relative to the original position of the element, and surrounding elements ignore the movement of the element. You need to set the top, bottom, left, and right values for positioning. |
Relative positioning |
| absolute |
The element is separated from the normal document flow. Positioning relative to the first non-statically positioned element containing the element. If the conditions are not met, it will be positioned based on the outermost window. You need to set the top, bottom, left, and right values for positioning. |
Absolute positioned |
| fixed |
The element is out of the normal document flow. Positioned relative to the outermost window, fixed at a certain position on the screen, and will not disappear due to screen scrolling. You need to set the top, bottom, left, and right values for positioning. |
Absolute positioning (fixed positioning) |
| inherit | Inherit the position value of the parent element. |
Setting the position attribute will only make the element break away from the document flow. You need to set the offset attribute to make the element move. Includes 4 offset attributes, namely top, bottom, left, and right.
The specific description is shown in the following table:
| Offset attribute | Description |
| left | represents how much distance to insert to the left end of the element, and a positive value moves the element to the right. |
| right | indicates how much distance to insert to the right end of the element, and a positive value moves the element to the left. |
| bottom | indicates how much distance to insert below the element, and positive value makes the element move up. |
| top | indicates how much distance to insert above the element, and positive value moves the element down how far. |
The value of the offset attribute can be negative. value moves in the same direction. In general settings, just set one or two offsets.
When position is set to a non-default value in an element, the element will become the element where the position is set. After the element becomes the set position, it becomes the positioning reference point of the nearest absolutely positioned descendant element, that is, the element is the first non-statically positioned element set as an absolutely positioned child element.
Currently all mainstream browsers support the use of the position attribute, but note that all IE browsers do not support the inherit attribute value.
2. Detailed introduction of attribute values
First set the display content of the example, set three p block elements respectively, and set them respectively class attribute value. The HTML source code is as follows:
<p class="p0"><p class="p1 p">This is p1.</p><p class="p2 p">This is p2.</p><p class="p3 p">This is p3.</p></p>
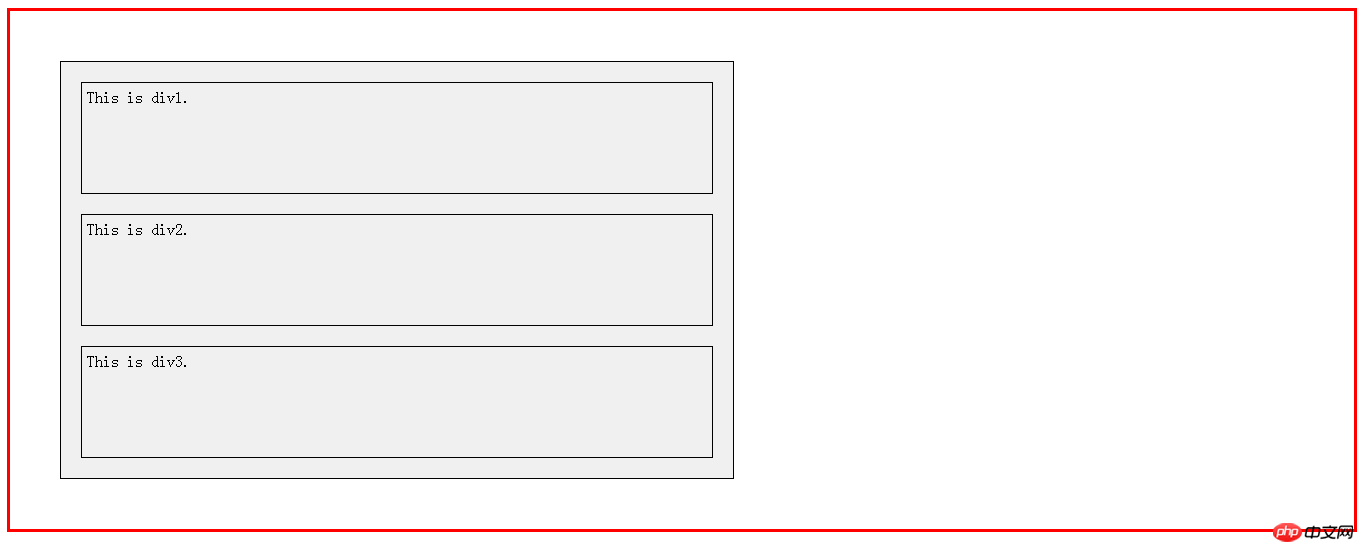
Set the display effect of the original example. In order to make the screenshot easier to understand, set the body to a 3px red border. The large p-block surrounding the three p-blocks is set with a 1px black border, a gray background color, and a width of 50%. The three p blocks set the same border and 100px height. The CSS source code is as follows:
body {border: 3px solid red;
}.p0 {border: 1px solid black;width: 50%;background-color: #f0f0f0;margin: 50px;
}.p {height: 100px;border: 1px solid black;margin: 20px;padding: 5px;
}The final sample rendering is as follows:

1, relative——Offset the position of the element by a certain distance relative to the document flow
The element follows the default document flow and moves relative to the original position of the element. Surrounding elements ignore the movement of the element. You need to set the values of top, bottom, left, and right for relative positioning.
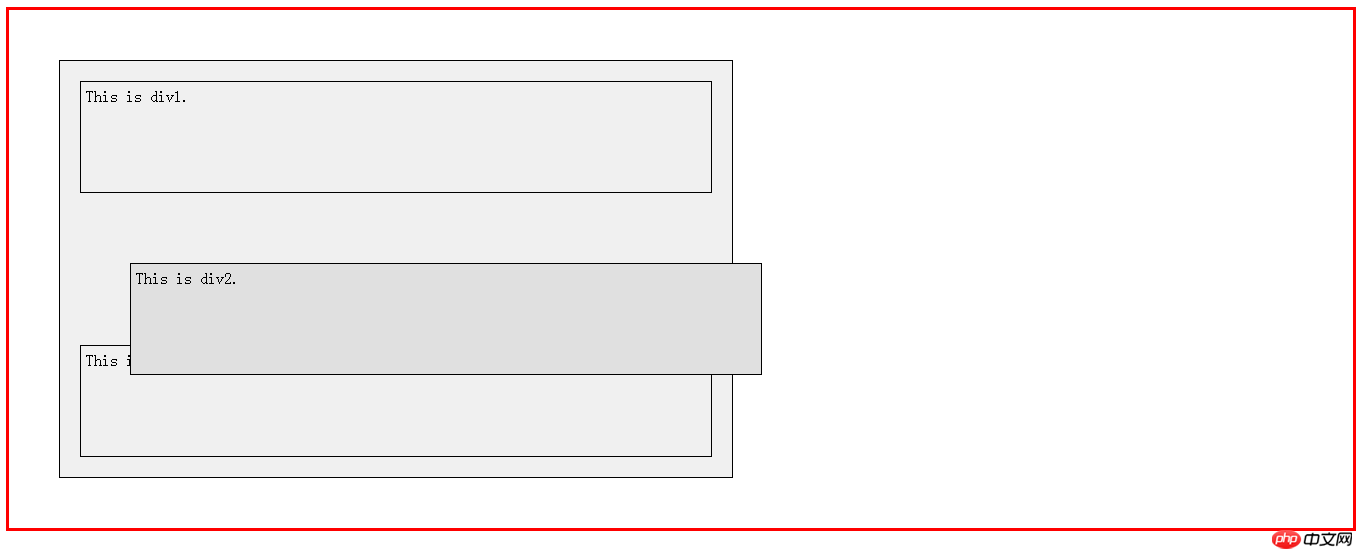
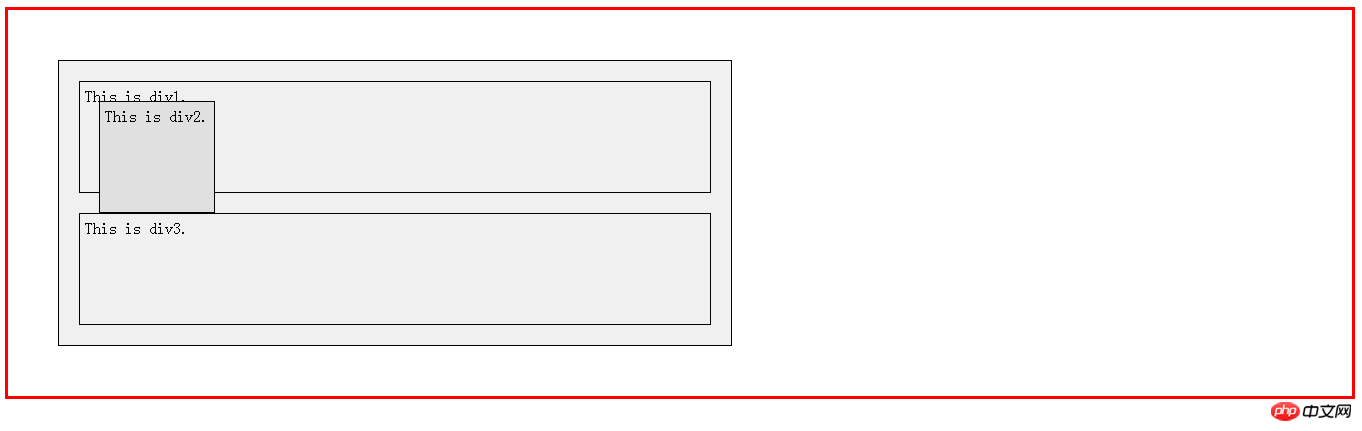
For example: set the position attribute of the second p block to relative, and set the offset to 50px to the right and 50px to the bottom.
.p2 {background-color: #e0e0e0;position: relative;left: 50px;top: 50px;
}As you can see in the following rendering, the first and third p blocks have not moved, indicating that the relative attribute value makes the element follow the default document flow. After setting the offset, the second p block is offset 50px to the right and 50px downward.

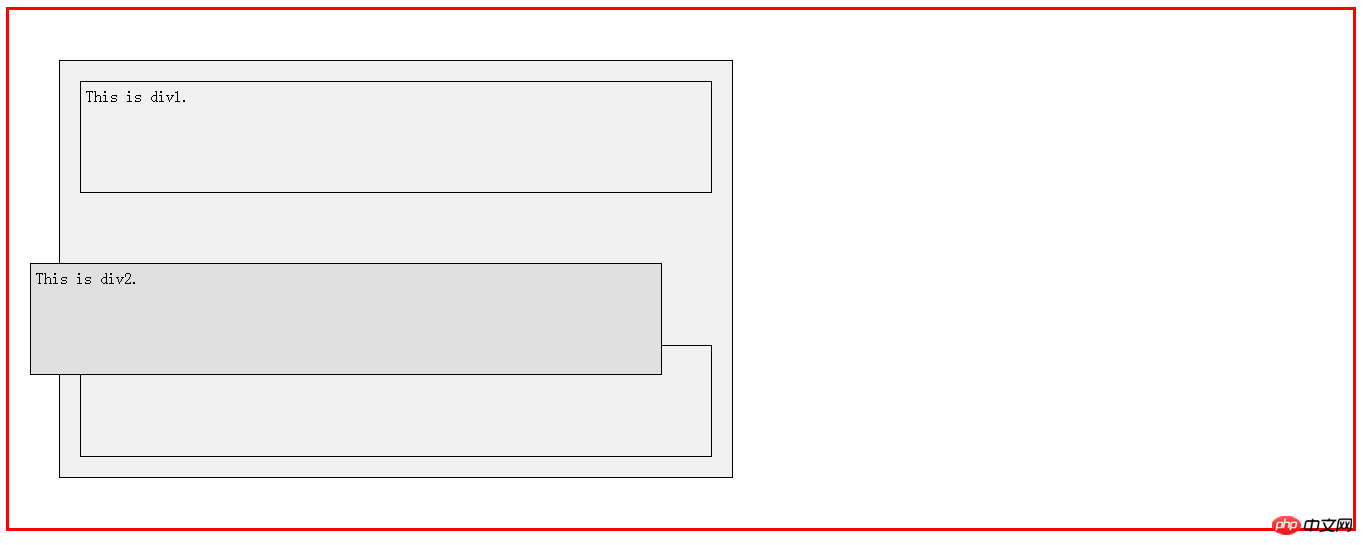
.p2 {background-color: #e0e0e0;position: relative;left: -50px;top: 50px;
}When the left offset is set to -50px, as shown in the figure below, the second element block is offset to the left 50px.

2, absolute - Offset the element by a certain distance relative to the position of the document flow or the position of the most recently positioned ancestor element
The element breaks away from the default document flow and is positioned relative to the first non-statically positioned element that contains the element. You need to set the top, bottom, left, and right values for j absolute positioning.
For an element, use width and height to set its size. The set percentage is relative to the size of the most recently positioned ancestor element.
For example*2: Set the position attribute of the second p block to absolute, and set the offset to 50px to the right and 50px to the bottom. Note that the position value of the element's parent element is not set to a non-default value at this time.
.p2 {background-color: #e0e0e0;position: absolute;left: 20px;top: 20px;
}As you can see from the picture, the third p element moves upward, and the second element breaks away from the original document flow. When the position value of the element's parent element is not set to a non-default value, the second block of p elements is offset to the right and downward relative to the value of the body.

# Let’s look at the situation where the position value of the parent element of the element is set to a non-default value.
.p0 {border: 1px solid black;width: 50%;background-color: #f0f0f0;margin: 50px;position: relative;}When the position value of the parent element of the element is set to a non-default value, the second p element block at this time is relative to the position value containing the three elements. A large p element block of element blocks is used to offset right and downward.

3. fixed——Offset the element by a certain distance relative to the viewport
The element is separated from the default document flow. Positioned relative to the outermost window, fixed at a certain position on the screen, and will not disappear due to screen scrolling. You need to set the top, bottom, left, and right values for positioning.
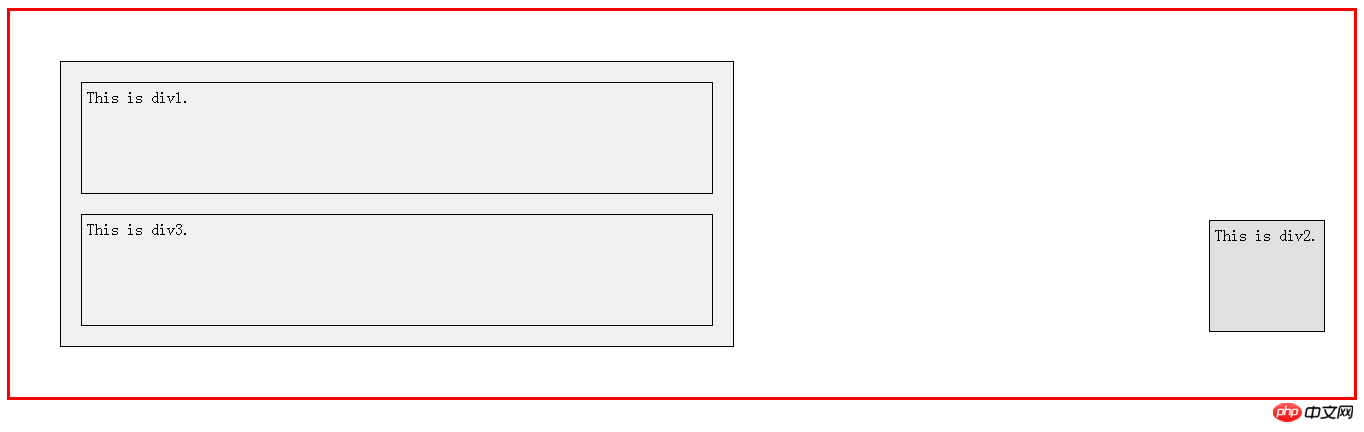
For example*3: Set the position attribute of the second p block to fixed, and set the offset to 20px to the right and 200px to the downwards.
.p2 {background-color: #e0e0e0;position: fixed;right: 20px;top: 200px;
}As can be seen from the picture, the position of the second p element block is in the lower right corner, which is offset 20px to the left and 200px downward relative to the viewport. shift. And when the page slides, it will maintain the same position.

3. Z-index
Z-index可用于设置元素之间的层叠顺序。只对于定位元素有效,即只对于position属性的属性值为absolute、relative和fixed有效。静态定位元素按照文档出现顺序从后往前进行堆叠。设定位置元素忽略文档出现顺序,根据z-index值由小到大的顺序从后往前堆叠,即Z-index的值越高表示元素显示的顺序越优先。设置为负值z-index的设定位置元素位于静态定位元素和非设定位置浮动元素之下。z-index值不必为连续值,其默认值为auto。当设置的值相同时,后加载的元素优先显示。
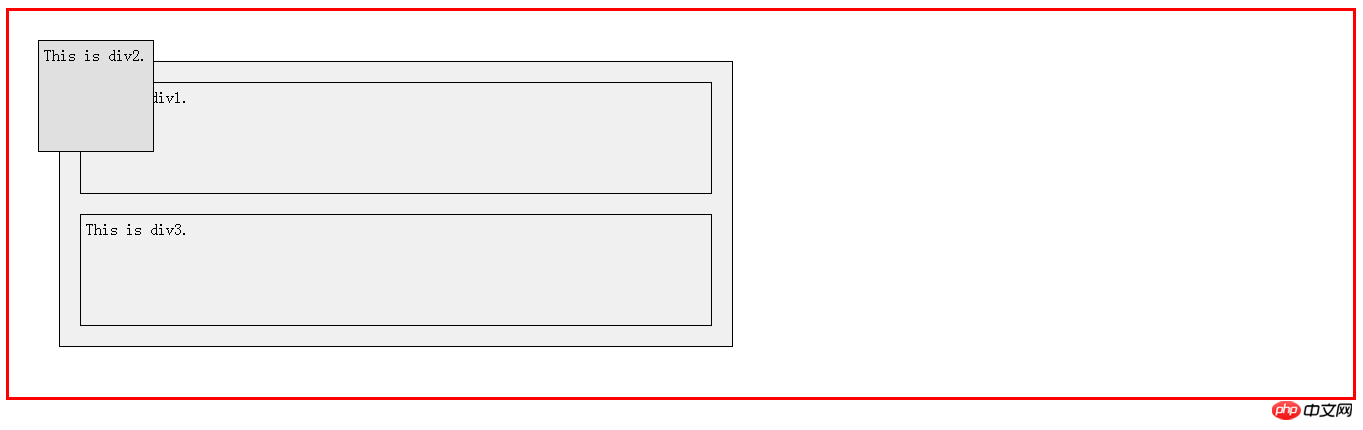
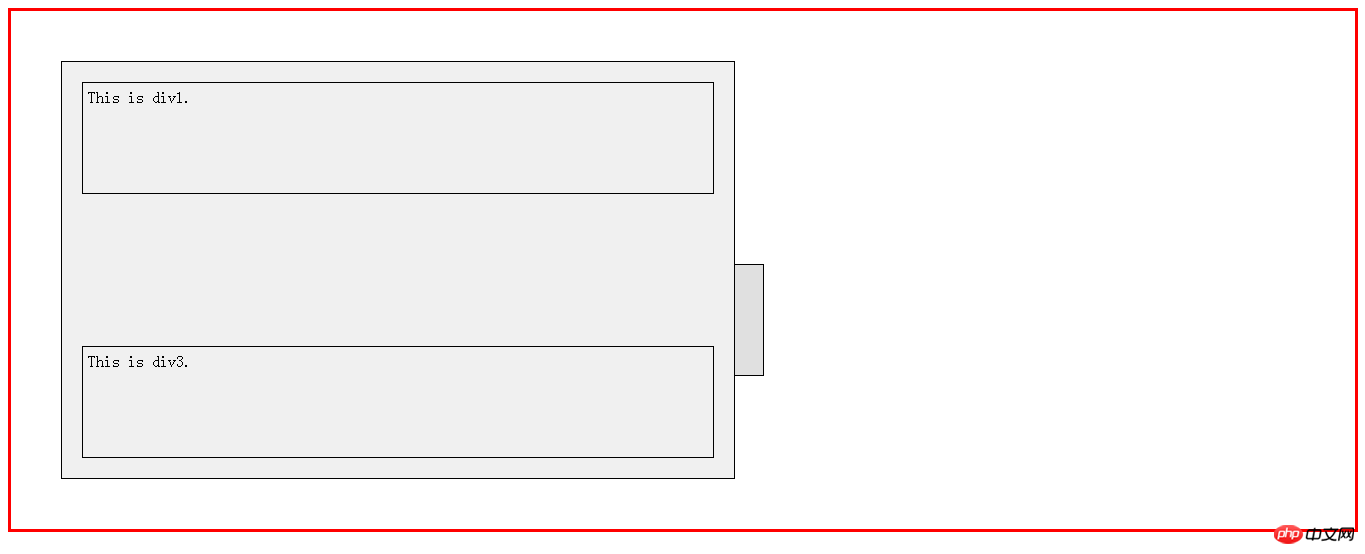
举个栗子*4:将relative示例的元素设置-index值为-1。
.p2 {background-color: #e0e0e0;position: relative;left: 50px;top: 50px;z-index: -1;}从图中可以看到,当元素的z-index设置为负值时,设定位置元素是位于静态定位元素之下,即是di第二个p元素的父元素p0的位置之下。

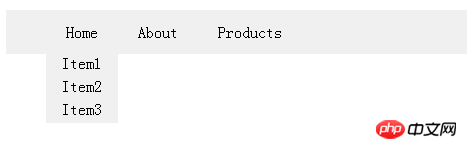
四、实际应用——使用绝对定位显示二级菜单
使用无序列表和Flex布局导航栏菜单,HTML源代码如下:
<ul class="MenuWrap"><li id="ListItem1"><a href="#" class="ListItem" >Home</a><ul class="MenuWrap2" id="MenuWrap2"> <li><a href="#" class="ListItem2">Item1</a></li><li><a href="#" class="ListItem2">Item2</a></li><li><a href="#" class="ListItem2">Item3</a></li></ul></li><li id="ListItem2"><a href="#" class="ListItem">About</a></li><li id="ListItem3"><a href="#" class="ListItem">Products</a></li></ul>
将包裹二级菜单的ul元素设置的position属性设置为非默认值relative。再将二级菜单的position属性设置为绝对定位,根据一级菜单的高度设置偏移量。并且将二级菜单的显示方式display属性设置为none值表示不显示。最后再通过JavaScript设置鼠标悬浮经过一级菜单栏时显示二级菜单栏。CSS源代码如下:
.MenuWrap {background-color: #f0f0f0;min-height: 2.75em;display: flex;align-items: center;list-style-type: none;position: relative;}.ListItem {color: black;text-decoration: none;padding:0px 20px;
}ul.MenuWrap2 {padding: 0px;
}.MenuWrap2 {list-style-type: none;background-color: #f0f0f0;min-width: 4.5em;text-align: center;position: absolute;top: 2.75em;display: none;}.MenuWrap2 li {padding-bottom: 5px;
}.ListItem2 {color:black;text-decoration: none;
}最后的效果图如下:

五、总结
元素的定位模型中需要区分每个属性值的不同定位方式,分为绝对定位、相对定位、固定定位以及默认定位和继承父元素。其中绝对定位和固定定位都脱离原本的文档流,而相对定位则遵循原本的文档流。设置元素的定位方式后,还需要指定偏移量。可以从上、右、下、左四个方向进行偏移。并且可以利用Z-index属性设置元素之间的层叠顺序。
定位模型是在CSS中设置元素位置的重要方式之一,使用该模型可以实现页面常用的菜单导航、悬浮公告等效果。
The above is the detailed content of Positioning model in CSS3--position attribute. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.




