
Summary of pseudo-class selectors
:root
The selection of all child elements needs to be more detailed. last-child The last one
ul>li:only-child{ } Add the pseudo-class only-child Those with only one will affect the only child
div>p: only-of type{ } Add the pseudo-class only-of-type to select the child element of the specified type. In fact, the function is similar to that of a single div>p


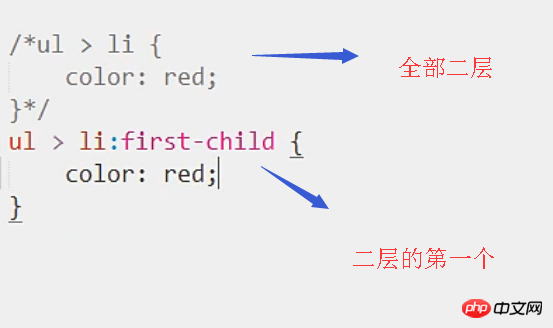
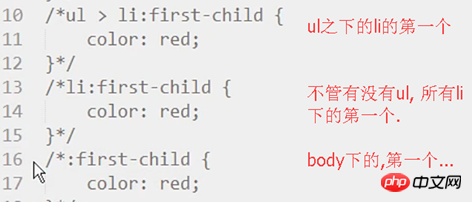
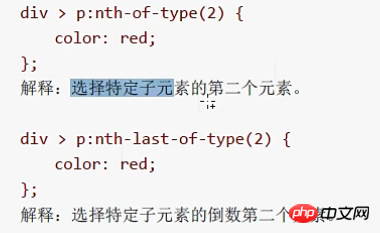
3. ul>li :nth-child(2) { } The second child element of li under ul
ul>li:nth-last-child(2) { } …. The penultimate one

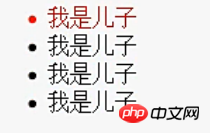
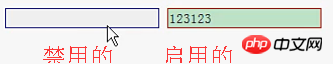
effect
:checked The checked one takes effect
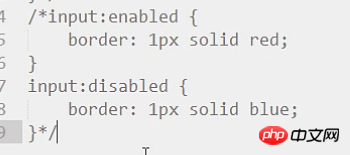
 ##css file
##css file
css file
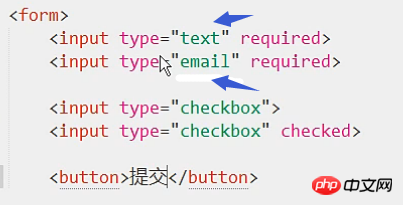
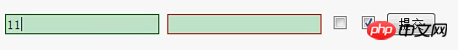
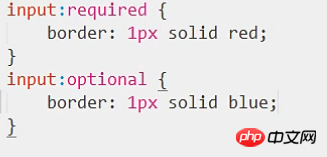
 :valid Valid when legal
:valid Valid when legal
:invalid Valid when illegal
html file
 css file
css file

html file

css file
a:link Acts on the text between a tags


Other pseudo-class selectors
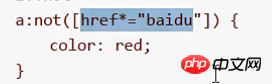
:not Inverse selection focuses on

Hyperlinks that do not contain baidu are red
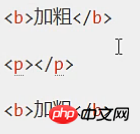
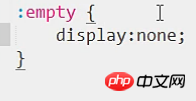
:empty The effect is empty tags, a bit Like word's replacement of spaces means
html file

before replacement

css file

If you want not to affect some empty parts, you can specify such as
p:empty{ } Then the css will only affect Empty tag under p
After replacement

:lang

: target Positioning anchor point within the page, a certain position will take effect immediately

name or id Yes, the anchor can be set in any tag. As for the hyperlink , it is just a hyperlink. Here, enter #anchor name directly in the browser, and the effect is to press href The same after that.


The above is the detailed content of Summary of pseudo-class selectors. For more information, please follow other related articles on the PHP Chinese website!




