
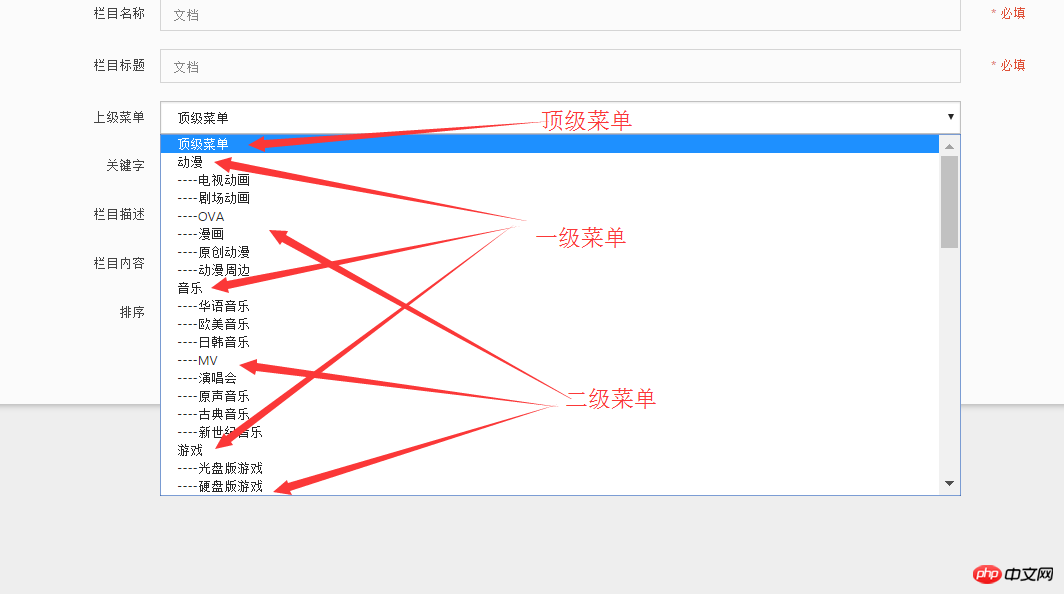
First the renderings

The top-level classification is actually the first-level classification, and the second-level classification is also called the sub-category of the first-level classification. On this basis, the sub-category You can also have subcategories, thus forming an infinite category.
Let’s look at the specific implementation code:
1. Query by field in the controller and query All category information (id: ID value of the category, cate_name: name of the category, pid: parent ID, sorts: preparation for displaying title order sorting, optional.)
1 public function cate_display()2 {3 $cate = D('Cate');
4 $field = array('id','cate_name','pid','sorts');5 $list = $cate->allCategory($field);6 $this->assign('list',$list);7 $this->display();8 }2. Code in the model
Create two methods in the model corresponding to the controller
1. Query all classification information and call the method to generate a classification tree:
1 public function allCategory($field='*'){2 $data = $this->field($field)->select();3 return $this->tree($data);4 }2. Generate a classification tree (use recursion, pass in data, and two variables pid [parent class id], level [number of layers, used to control the number of displays], the initial value is zero)
1 public function tree($data,$pid=0,$level=0){ 2 static $tree = array(); 3 foreach($data as $k=>$v){ 4 if($v['pid'] == $pid){ 5 $v['level'] = $level; 6 $tree[]=$v; 7 $this->tree($data,$v['id'],$level+1); 8 } 9 }10 11 return $tree;12 }3. Code in the view file
1 <div class="form-group"> 2 <label for="pid" class="col-sm-2 control-label no-padding-right">上级菜单</label> 3 <div class="col-sm-6"> 4 <select name="pid" style="width: 100%;"> 5 <option selected="selected" value="0">顶级菜单</option> 6 <volist name="row" id="val">
7 <option value="{$val.id}"><?php echo str_repeat('-',$val['level']*4); ?>{$val.cate_name} 8 </option>
9 </volist>
10 </select>11 </div>12 </div>
In this way, a classification tree structure that can be infinitely recursive That's it. Summary: The core idea is still the recursive function in the model. The pid passed in first is zero by default. The pid passed in each time recursively is the id of the superior. Level is used to record the number of recursion levels. Finally, when displayed on the view page , calling the PHP built-in function str_repeat() to repeatedly output '-' to achieve the effect of distinguishing series during output.
The above is the detailed content of How to create infinite classification tree structure. For more information, please follow other related articles on the PHP Chinese website!
 js string to array
js string to array
 How to read macro control data in javascript
How to read macro control data in javascript
 Virtual mobile phone number to receive verification code
Virtual mobile phone number to receive verification code
 Virtual currency trading platform APP ranking
Virtual currency trading platform APP ranking
 How to open scope permissions
How to open scope permissions
 How to create a web page in python
How to create a web page in python
 How to register a permanent website domain name
How to register a permanent website domain name
 How to read carriage return in java
How to read carriage return in java




