Project practice: Medicine box APP
It took me 10 days to write a small static project of the medical kit APP purely by hand, which has effects such as pull-up loading, left and right sliding, and pop-up layer fade-in and fade-out. It was mainly for practice.
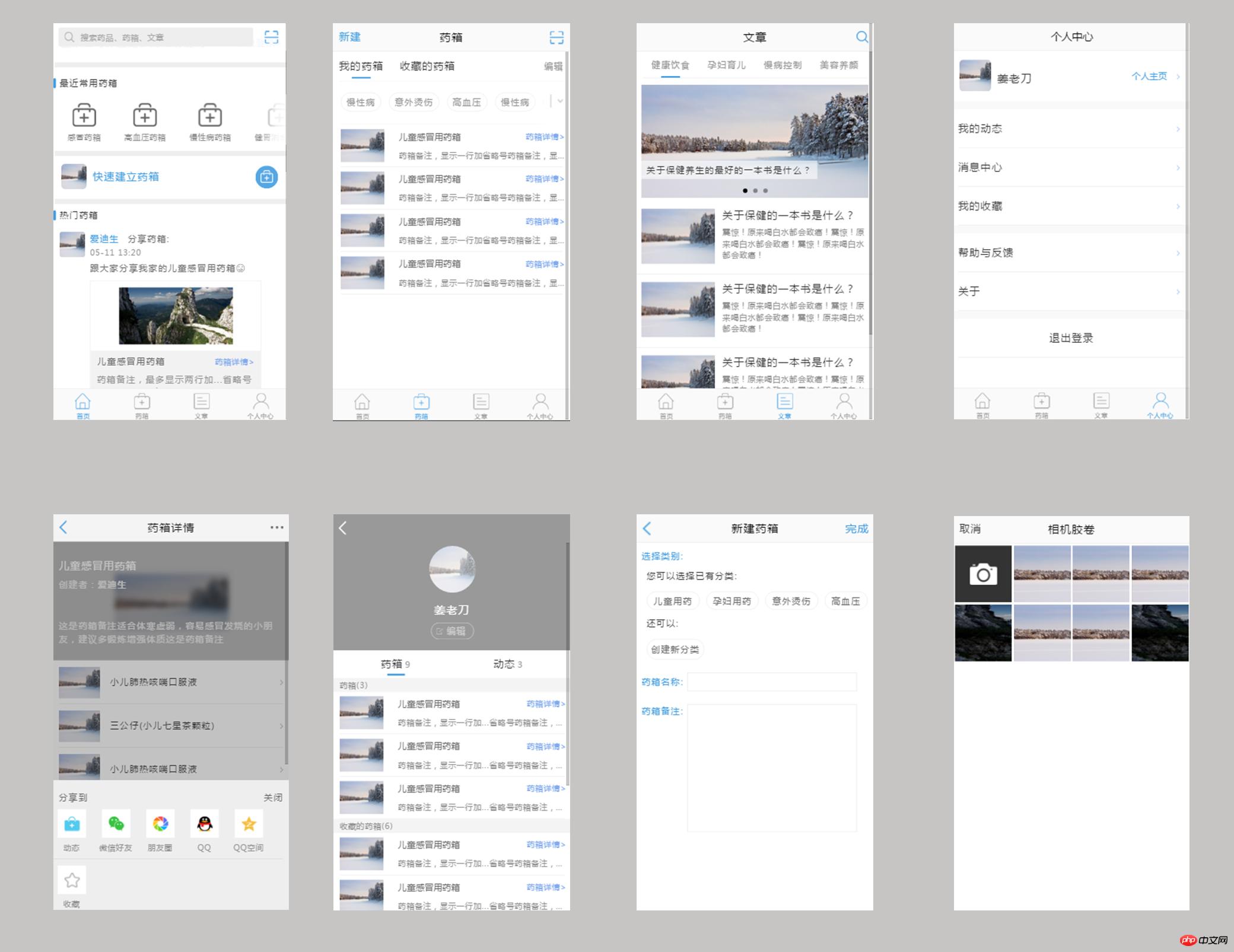
The following is a partial page rendering:

I am using the mobile emulator of Google’s developer tools.

If you are interested, you can download it from the file item of my blog. There are still many areas that need to be optimized. Corrections are welcome!
The above is the detailed content of Project practice: Medicine box APP. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 In-depth analysis of the role and usage of the static keyword in C language
Feb 20, 2024 pm 04:30 PM
In-depth analysis of the role and usage of the static keyword in C language
Feb 20, 2024 pm 04:30 PM
In-depth analysis of the role and usage of the static keyword in C language. In C language, static is a very important keyword, which can be used in the definition of functions, variables and data types. Using the static keyword can change the link attributes, scope and life cycle of the object. Let’s analyze the role and usage of the static keyword in C language in detail. Static variables and functions: Variables defined using the static keyword inside a function are called static variables, which have a global life cycle
 The role and application scenarios of private static methods in PHP
Mar 23, 2024 am 10:18 AM
The role and application scenarios of private static methods in PHP
Mar 23, 2024 am 10:18 AM
The role and application scenarios of private static methods in PHP In PHP programming, a private static method is a special method type. It can only be accessed within the class in which it is defined and cannot be directly called from the outside. Private static methods are usually used for the internal logic implementation of a class, providing a way to encapsulate and hide details. At the same time, they have the characteristics of static methods and can be called without instantiating the class object. The following will discuss the role and application scenarios of private static methods, and provide specific code examples. Function: encapsulate and hide implementation details: private static
 Quickly master the techniques and methods of static relative positioning
Jan 18, 2024 am 11:18 AM
Quickly master the techniques and methods of static relative positioning
Jan 18, 2024 am 11:18 AM
Fast static relative positioning is a very important positioning method in web development. It allows an element to be slightly adjusted relative to its normal position while still maintaining its position in the document flow. In this article, I will introduce in detail the use of fast static relative positioning, as well as some common application scenarios. First, we need to understand the basic concepts of fast static relative positioning. In CSS, there are four ways to position elements: static positioning, relative positioning, absolute positioning and fixed positioning. Static positioning is the default positioning method. The position of the element is determined by the document.
 The principle of static relocation technology and its application cases
Jan 18, 2024 am 11:12 AM
The principle of static relocation technology and its application cases
Jan 18, 2024 am 11:12 AM
Principles and Applications of Static Relocation Technology Introduction: In modern computer systems, memory management is a very important topic. As the complexity and size of software increases, memory constraints become a challenge. In order to utilize memory resources more efficiently, static relocation technology came into being. This article will introduce the principles and applications of static relocation technology and provide some specific code examples. 1. Principle of static relocation technology Static relocation is a method of moving program code and data from one logical address space to another logical address space.
 Optimizing page layout methods: application skills of fast static relative positioning
Jan 18, 2024 am 10:39 AM
Optimizing page layout methods: application skills of fast static relative positioning
Jan 18, 2024 am 10:39 AM
How to use fast static relative positioning to optimize page layout. With the development of the Internet, web design has become more and more important. A good page layout improves user experience and improves the usability and accessibility of your website. Fast static relative positioning is a commonly used layout technique that can effectively optimize page layout. This article will introduce how to use fast static relative positioning to optimize page layout. Fast static relative positioning is a layout technology based on CSS. By using the "position" attribute in the CSS style sheet, it can be used without affecting the text.
 Understand the unique features and advantages of Golang
Mar 03, 2024 am 10:51 AM
Understand the unique features and advantages of Golang
Mar 03, 2024 am 10:51 AM
Golang, or Go language, is a programming language developed by Google and has been loved by developers since its inception. Golang has unique design concepts and advantages that enable it to perform well in fields such as large-scale concurrent programs, network programming, and cloud computing. This article will explore the unique features and advantages of Golang and demonstrate these features through specific code examples. 1. Concurrent programming Golang naturally supports concurrent programming. Through the two major features of goroutine and channel, developers can easily
 Detailed explanation of Go language features: Learn about Go's language features in one article
Mar 05, 2024 am 09:54 AM
Detailed explanation of Go language features: Learn about Go's language features in one article
Mar 05, 2024 am 09:54 AM
Detailed explanation of Go language features: Learn about the language features of Go in one article. The Go language is an open source programming language developed by Google that is statically typed, compiled, concurrent, and has garbage collection capabilities. Since its release in 2009, the Go language has been loved by programmers for its efficient concurrency processing capabilities, concise syntax, and fast compilation speed. This article will introduce some of the main features of the Go language in detail, and help readers better understand these features through specific code examples. One of the biggest features of concurrent programming Go language is its native
 Introduce static jQuery into Vue to avoid error prompts
Feb 19, 2024 pm 04:16 PM
Introduce static jQuery into Vue to avoid error prompts
Feb 19, 2024 pm 04:16 PM
Introducing static jQuery into a Vue project may cause some error messages, mainly because Vue has some special requirements for the introduction and use of jQuery. In actual development, we need to follow some specifications and precautions to avoid the appearance of these error prompts. Below I will introduce some specific code examples and solutions to help readers avoid these mistakes. First of all, we need to make it clear: introducing jQuery into a Vue project is not a recommended approach because Vue itself provides rich functionality




