How to use HTML5-Web storage?
Web storage, a better local storage method than cookies

localStorage and sessionStorage
localStorage-data storage without time limit
sessionStorage-data storage for a session
1 2 |
|
localStorage object
There is no time limit for the data stored in the localStorage object
1 2 |
|
Whether it is localStorage or sessionStorage, the APIs that can be used are the same, and the commonly used ones are as follows (localStorage For example):
1 2 3 4 5 |
|
Tips: Key/value pairs are usually stored as strings, and you can convert this format according to your needs.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
sessionStorage object
sessionStorage stores data for a session. The data will be deleted when the user closes the browser window
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
Simple website list program
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
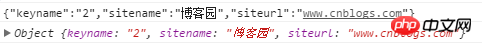
Run Result:

JSON.stringify
## Store object data and convert the object to a string
1 2 |
|
JSON.parse
Convert the string into a JSON object1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|

The above is the detailed content of How to use HTML5-Web storage?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 Huawei will launch innovative MED storage products next year: rack capacity exceeds 10 PB and power consumption is less than 2 kW
Mar 07, 2024 pm 10:43 PM
Huawei will launch innovative MED storage products next year: rack capacity exceeds 10 PB and power consumption is less than 2 kW
Mar 07, 2024 pm 10:43 PM
This website reported on March 7 that Dr. Zhou Yuefeng, President of Huawei's Data Storage Product Line, recently attended the MWC2024 conference and specifically demonstrated the new generation OceanStorArctic magnetoelectric storage solution designed for warm data (WarmData) and cold data (ColdData). Zhou Yuefeng, President of Huawei's data storage product line, released a series of innovative solutions. Image source: Huawei's official press release attached to this site is as follows: The cost of this solution is 20% lower than that of magnetic tape, and its power consumption is 90% lower than that of hard disks. According to foreign technology media blocksandfiles, a Huawei spokesperson also revealed information about the magnetoelectric storage solution: Huawei's magnetoelectronic disk (MED) is a major innovation in magnetic storage media. First generation ME
 Vue3+TS+Vite development skills: how to encrypt and store data
Sep 10, 2023 pm 04:51 PM
Vue3+TS+Vite development skills: how to encrypt and store data
Sep 10, 2023 pm 04:51 PM
Vue3+TS+Vite development tips: How to encrypt and store data. With the rapid development of Internet technology, data security and privacy protection are becoming more and more important. In the Vue3+TS+Vite development environment, how to encrypt and store data is a problem that every developer needs to face. This article will introduce some common data encryption and storage techniques to help developers improve application security and user experience. 1. Data Encryption Front-end Data Encryption Front-end encryption is an important part of protecting data security. Commonly used
 What does h5 mean?
Aug 02, 2023 pm 01:52 PM
What does h5 mean?
Aug 02, 2023 pm 01:52 PM
H5 refers to HTML5, the latest version of HTML. H5 is a powerful markup language that provides developers with more choices and creative space. Its emergence promotes the development of Web technology, making the interaction and effect of web pages more Excellent, as H5 technology gradually matures and becomes popular, I believe it will play an increasingly important role in the Internet world.
 Git installation process on Ubuntu
Mar 20, 2024 pm 04:51 PM
Git installation process on Ubuntu
Mar 20, 2024 pm 04:51 PM
Git is a fast, reliable, and adaptable distributed version control system. It is designed to support distributed, non-linear workflows, making it ideal for software development teams of all sizes. Each Git working directory is an independent repository with a complete history of all changes and the ability to track versions even without network access or a central server. GitHub is a Git repository hosted on the cloud that provides all the features of distributed revision control. GitHub is a Git repository hosted on the cloud. Unlike Git which is a CLI tool, GitHub has a web-based graphical user interface. It is used for version control, which involves collaborating with other developers and tracking changes to scripts and
 What are web standards?
Oct 18, 2023 pm 05:24 PM
What are web standards?
Oct 18, 2023 pm 05:24 PM
Web standards are a set of specifications and guidelines developed by W3C and other related organizations. It includes standardization of HTML, CSS, JavaScript, DOM, Web accessibility and performance optimization. By following these standards, the compatibility of pages can be improved. , accessibility, maintainability and performance. The goal of web standards is to enable web content to be displayed and interacted consistently on different platforms, browsers and devices, providing better user experience and development efficiency.
 How to enable administrative access from the cockpit web UI
Mar 20, 2024 pm 06:56 PM
How to enable administrative access from the cockpit web UI
Mar 20, 2024 pm 06:56 PM
Cockpit is a web-based graphical interface for Linux servers. It is mainly intended to make managing Linux servers easier for new/expert users. In this article, we will discuss Cockpit access modes and how to switch administrative access to Cockpit from CockpitWebUI. Content Topics: Cockpit Entry Modes Finding the Current Cockpit Access Mode Enable Administrative Access for Cockpit from CockpitWebUI Disabling Administrative Access for Cockpit from CockpitWebUI Conclusion Cockpit Entry Modes The cockpit has two access modes: Restricted Access: This is the default for the cockpit access mode. In this access mode you cannot access the web user from the cockpit
 How to correctly use sessionStorage to protect sensitive data
Jan 13, 2024 am 11:54 AM
How to correctly use sessionStorage to protect sensitive data
Jan 13, 2024 am 11:54 AM
How to correctly use sessionStorage to store sensitive information requires specific code examples. Whether in web development or mobile application development, we often need to store and process sensitive information, such as user login credentials, ID numbers, etc. In front-end development, using sessionStorage is a common storage solution. However, since sessionStorage is browser-based storage, some security issues need to be paid attention to to ensure that the stored sensitive information is not maliciously accessed and used.
 what does web mean
Jan 09, 2024 pm 04:50 PM
what does web mean
Jan 09, 2024 pm 04:50 PM
The web is a global wide area network, also known as the World Wide Web, which is an application form of the Internet. The Web is an information system based on hypertext and hypermedia, which allows users to browse and obtain information by jumping between different web pages through hyperlinks. The basis of the Web is the Internet, which uses unified and standardized protocols and languages to enable data exchange and information sharing between different computers.




