
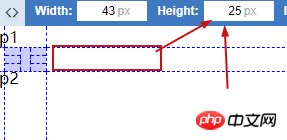
1. Top and bottom spacing
During development, you will find that the top and bottom spacing between the two p tags you set is 20px, but you actually measured it. You will find that it will be 4~8px longer, why is this! If you are an experienced driver, I think I don’t need to say more,
# Because the design draft only measures the spacing between words, in fact, you write the p tag to check For the next element, the p table label will have a blank space, probably about 2px above and below. In this case, when you add your
, the top margin or bottom margin will be a little more when you measure it.
p2
It was found that the space without 20 was successfully changed to 25. This is the blank space of the p tag.
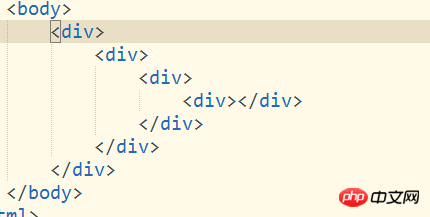
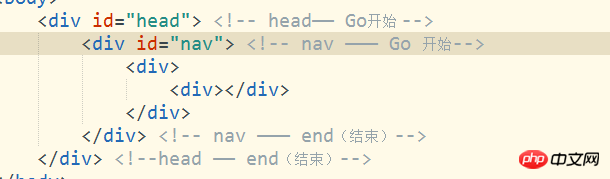
2. Wrong nesting
This kind of nesting, when there is content written in it, cannot be seen on one screen At the end of the day, you will be annoyed by nesting errors for a while. The best solution? I think it’s better to comment. A good comment habit allows you to find your own problems faster and is conducive to team development.
 Do you find something wrong when you do this? Isn't it more convenient when you modify it?
Do you find something wrong when you do this? Isn't it more convenient when you modify it?
3. Who should write form or table first? Of course, this problem will only happen to novices
<table><form><tr><td>..... </td></tr></form></table>
<form><table><tr><td>..... </td></tr></table></form>
按我个人的理解来说,把form写在table中太别扭了。因为table是一个完整的格式,所以说用from来包裹table。
四、省略img alt 属性
当你在网速不佳或图片无法显示的时候,他的作用就来了。你可以带有你图片的描述,让用户在没看到的前提下,也明白这是什么。
五、大量使用转义标签 如: ; >..........
因为在每个浏览器如 : 默认宽度是不等的,所以当你使用大量 ; 时换个浏览器他就变了。所以说现在这莫多好用的方式为啥还用如此
lo的转义标签, 其实还有比较实用的如:©; © 版权商标等等;
六、错误的提示方式。
当你给了用户错误的提示时,你说收集的数据也将会出现很大的偏差,如:“请输入地址” ,这个地址你是要家庭地址呢!还是现住地址呢!还又是公司地址呢!所以明确的提示很重要。
七、页面中包含太多刷新的步骤。
通过ajax局部刷新,来减少页面的重复加载。增强用户的体验。
八、偏爱于一款浏览器,由于浏览器内核不同,他支持的效果也不同,当你偏爱于一款浏览器时,你在别的浏览器你会崩溃的 。
ps:当然IE除外 IE 低版本太可怕,都这个年代了坚决抵制 IE 低版本,当然这只是个人看法,毕竟有数据支持用 IE 低版本用户是有还是又不算少的用户群
有的比如:国企采购 windows 自带 IE 而且国企为了安全买回来后没有升级那一说。当外包到一个国企而且进门不让带手机的,到时候你就明白了。
The above is the detailed content of Problems and bad habits encountered in html development. For more information, please follow other related articles on the PHP Chinese website!




