Detailed explanation of front-end basic advanced variable objects
The enthusiasm for work has not been very high since the beginning of the new year, and I have been in a state of inactivity these days. I don’t want to get up in the morning, and I don’t want to go to work when I get up. Obviously, my work enthusiasm was still very high before the vacation, and I had been thinking about launching small program projects. However, after returning from vacation, my style of work was completely different. I feel like I have severe post-holiday syndrome. Fortunately, I wrote a few articles to show that this week was not completely wasted. This article is going to introduce you to variable objects. In JavaScript, we must inevitably need to declare variables and functions, but how does the JS parser find these variables? We also need to have a further understanding of execution context. In the previous article, we already knew that when a function is called (activated), a new execution context is created. The life cycle of an execution context can be divided into two stages.

Creation phase
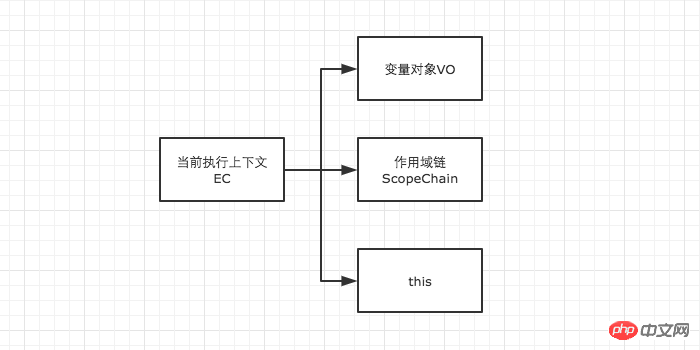
In this phase, the execution context will create variable objects, establish the scope chain, and determine the point of thisCode execution phase
After the creation is completed, the code execution will begin. At this time, variable assignment, function reference, and other code execution will be completed.

From here we can see that it is extremely important to understand the execution context in detail, because It involves variable objects, scope chains, this and other concepts that many people have not understood, but are extremely important, so it is related to whether we can truly understand JavaScript. We will summarize them one by one in detail in the following articles. Here we focus on understanding variable objects first.
Variable Object
The creation of a variable object goes through the following processes.
Create arguments object. Check the parameters in the current context and establish the properties and property values of the object.
Check the function declaration of the current context, that is, the function declared using the function keyword. Create an attribute with the function name in the variable object, and the attribute value is a reference to the memory address where the function is located. If the function name attribute already exists, the attribute will be overwritten by the new reference.
Check the variable declarations in the current context. Whenever a variable declaration is found, create an attribute with the variable name in the variable object, and the attribute value is undefined. If the attribute of the variable name already exists, in order to prevent the function with the same name from being modified to undefined, it will be skipped directly and the original attribute value will not be modified.

According to this rule, understanding variable promotion becomes very simple. Although variable promotion is mentioned in many articles, many people can't tell what exactly it is. In the future, use the creation process of variable objects to explain variable promotion to the interviewer during the interview to ensure an instant improvement.
We see from the above rules that function declarations have a higher priority than var declarations. In order to help everyone better understand variable objects, we will discuss them with some simple examples.
// demo01function test() {console.log(a);console.log(foo());var a = 1;function foo() {return 2;
}
}
test();In the above example, we start to understand directly from the execution context of test(). When test() is run in the global scope, the execution context of test() begins to be created. In order to facilitate understanding, we use the following form to express
创建过程
testEC = {// 变量对象 VO: {}, scopeChain: {}, this: {}
}// 因为本文暂时不详细解释作用域链和this,所以把变量对象专门提出来说明// VO 为 Variable Object的缩写,即变量对象
VO = { arguments: {...}, //注:在浏览器的展示中,函数的参数可能并不是放在arguments对象中,这里为了方便理解,我做了这样的处理 foo: <foo reference> // 表示foo的地址引用 a: undefined
}Before entering the execution phase, the attributes in the variable object cannot be accessed! But after entering the execution phase, the variable object is transformed into an active object, and the properties inside can be accessed, and then the execution phase operations begin.
In this way, if you are asked during the interview what is the difference between variable objects and active objects, you can answer it freely. They are actually the same object, but they are in different execution contexts. life cycle.
// 执行阶段VO -> AO // Active ObjectAO = {
arguments: {...},
foo: <foo reference>,
a: 1
}Therefore, in the above example demo1, the execution sequence becomes like this
function test() {function foo() {return 2;
}var a;console.log(a);console.log(foo());
a = 1;
}
test();Let’s take another example to consolidate our understanding.
// demo2function test() {console.log(foo);console.log(bar);var foo = 'Hello';console.log(foo);var bar = function () {return 'world';
}function foo() {return 'hello';
}
}
test();// 创建阶段VO = {
arguments: {...},
foo: <foo reference>,
bar: undefined
}
// 这里有一个需要注意的地方,因为var声明的变量当遇到同名的属性时,会跳过而不会覆盖// 执行阶段VO -> AOVO = {
arguments: {...},
foo: 'Hello',
bar: <bar reference>
}You need to combine the above knowledge and carefully compare the changes in the variable object from the creation stage to the execution stage in this example. If you already understand it, it means that everything related to the variable object is no longer difficult for you.
Global context variable object
Take the browser as an example, the global object is window.
The global context has a special place, its variable object is the window object. This special feature also applies to this point, which also points to window.
// 以浏览器中为例,全局对象为window// 全局上下文
windowEC = {
VO: window,
scopeChain: {},this: window
}In addition, the life cycle of the global context is consistent with the life cycle of the program. As long as the program does not end, such as closing the browser window, the global context will always exist. All other contexts have direct access to the properties of the global context.
The above is the detailed content of Detailed explanation of front-end basic advanced variable objects. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools. In today's era of rapid development of the Internet, front-end development has become increasingly important. As users have higher and higher requirements for the experience of websites and applications, front-end developers need to use more efficient and flexible tools to create responsive and interactive interfaces. As two important technologies in the field of front-end development, PHP and Vue.js can be regarded as perfect tools when paired together. This article will explore the combination of PHP and Vue, as well as detailed code examples to help readers better understand and apply these two
 How to convert MySQL query result array to object?
Apr 29, 2024 pm 01:09 PM
How to convert MySQL query result array to object?
Apr 29, 2024 pm 01:09 PM
Here's how to convert a MySQL query result array into an object: Create an empty object array. Loop through the resulting array and create a new object for each row. Use a foreach loop to assign the key-value pairs of each row to the corresponding properties of the new object. Adds a new object to the object array. Close the database connection.
 Questions frequently asked by front-end interviewers
Mar 19, 2024 pm 02:24 PM
Questions frequently asked by front-end interviewers
Mar 19, 2024 pm 02:24 PM
In front-end development interviews, common questions cover a wide range of topics, including HTML/CSS basics, JavaScript basics, frameworks and libraries, project experience, algorithms and data structures, performance optimization, cross-domain requests, front-end engineering, design patterns, and new technologies and trends. . Interviewer questions are designed to assess the candidate's technical skills, project experience, and understanding of industry trends. Therefore, candidates should be fully prepared in these areas to demonstrate their abilities and expertise.
 How to get variables from PHP method using Ajax?
Mar 09, 2024 pm 05:36 PM
How to get variables from PHP method using Ajax?
Mar 09, 2024 pm 05:36 PM
Using Ajax to obtain variables from PHP methods is a common scenario in web development. Through Ajax, the page can be dynamically obtained without refreshing the data. In this article, we will introduce how to use Ajax to get variables from PHP methods, and provide specific code examples. First, we need to write a PHP file to handle the Ajax request and return the required variables. Here is sample code for a simple PHP file getData.php:
 Mind map of Python syntax: in-depth understanding of code structure
Feb 21, 2024 am 09:00 AM
Mind map of Python syntax: in-depth understanding of code structure
Feb 21, 2024 am 09:00 AM
Python is widely used in a wide range of fields with its simple and easy-to-read syntax. It is crucial to master the basic structure of Python syntax, both to improve programming efficiency and to gain a deep understanding of how the code works. To this end, this article provides a comprehensive mind map detailing various aspects of Python syntax. Variables and Data Types Variables are containers used to store data in Python. The mind map shows common Python data types, including integers, floating point numbers, strings, Boolean values, and lists. Each data type has its own characteristics and operation methods. Operators Operators are used to perform various operations on data types. The mind map covers the different operator types in Python, such as arithmetic operators, ratio
 Exploring Go language front-end technology: a new vision for front-end development
Mar 28, 2024 pm 01:06 PM
Exploring Go language front-end technology: a new vision for front-end development
Mar 28, 2024 pm 01:06 PM
As a fast and efficient programming language, Go language is widely popular in the field of back-end development. However, few people associate Go language with front-end development. In fact, using Go language for front-end development can not only improve efficiency, but also bring new horizons to developers. This article will explore the possibility of using the Go language for front-end development and provide specific code examples to help readers better understand this area. In traditional front-end development, JavaScript, HTML, and CSS are often used to build user interfaces
 What is the difference between arrays and objects in PHP?
Apr 29, 2024 pm 02:39 PM
What is the difference between arrays and objects in PHP?
Apr 29, 2024 pm 02:39 PM
In PHP, an array is an ordered sequence, and elements are accessed by index; an object is an entity with properties and methods, created through the new keyword. Array access is via index, object access is via properties/methods. Array values are passed and object references are passed.
 jQuery usage practice: several ways to determine whether a variable is empty
Feb 27, 2024 pm 04:12 PM
jQuery usage practice: several ways to determine whether a variable is empty
Feb 27, 2024 pm 04:12 PM
jQuery is a JavaScript library widely used in web development. It provides many simple and convenient methods to operate web page elements and handle events. In actual development, we often encounter situations where we need to determine whether a variable is empty. This article will introduce several common methods of using jQuery to determine whether a variable is empty, and attach specific code examples. Method 1: Use the if statement to determine varstr="";if(str){co




