
bdi refers to bidi isolation! bdi text allows you to set a piece of text to be independent of the text direction setting of the parent element. This tag is useful when posting user comments or other content that you have no control over!
Next is the code part!
<ul> <li>username<bdi>bill</bdi>:80points</li> <li>username<bdi>steven</bdi>:78points</li> </ul>
Usage of tag. We can see from the code that the usage of is very simple. It serves as a distinction between blank spaces and highlights important text. The
<ul> <li>Username <bdi>Bill</bdi>:80 points</li> <li>Username <bdi>Steve</bdi>: 78 points</li> </ul>
tag allows you to set a piece of text independent of the text direction setting of its parent element.
This tag is useful when posting user comments or other content that you don't have complete control over. Like this:
<ul> <li>Username <bdi>Bill</bdi>:80 points</li> <li>Username <bdi>Steve</bdi>: 78 points</li> </ul>
Tag definition and usage instructions
bdi refers to bidi isolation (Bi-directional Isolation). The
tag allows you to set a piece of text independent of the text direction setting of its parent element.
This tag is useful when posting user comments or other content that you don't have complete control over.
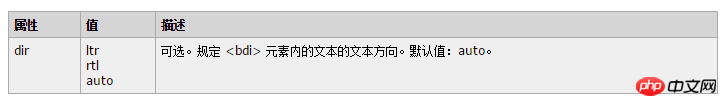
What are the attributes of the tag?

Which browsers support the tag?
Currently only Firefox and Chrome support the tag.
The above is the detailed content of Detailed explanation of the use of html tag. For more information, please follow other related articles on the PHP Chinese website!




