
As the name suggests, the mobile-select-area plug-in is a plug-in for region selection on the mobile terminal, and it is simple to use. I will tell you how I use it
1. Preparation
First of all, you must download the css+js file corresponding to the plug-in,


After you download these things, everything is ready and all you need is the east wind -> write code. . . . First of all, this is a plug-in that is used on the mobile terminal. The viewing angle must be controlled on the mobile terminal. Otherwise, it may look comfortable on the browser but not look good on the mobile terminal.
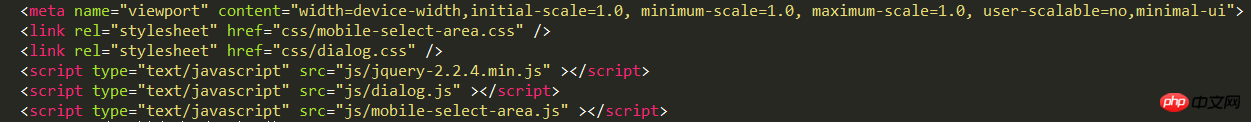
Then import the files you downloaded in order. I will take a screenshot of this

Some friends may have questions about what this dialog.js is for? This is also necessary. It is used to achieve the pop-up content that appears when you click on the text box, allowing you to select the region;
2. Implementation method + effect
Some introductions to the plug-in API, the API introduction is transferred from here; also has GitHUb in it The address can download resources
0||1
##
0为空,true时默认选中第一项,默认1
触发弹窗的DOM元素 ,可以是input或其他
初始值,
级别数,默认是3级的
id值分隔符
eventName:
tap|click触发事件名称,默认click,使用zeptojs的可以用tap事件
当data为json对象时可以直接解析,此时直接接收数组 当data为string发送ajax请求后返回json,格式如下:
{
"data": [{
"id": 1,
"name": "浙江省",
"child": [{
"id": "1",
"name": "杭州市",
"child": [{
"id": 1,
"name": "滨江区"
}]
}]
}, {
"id": 2,
"name": "江苏省",
"child": [{
"id": "1",
"name": "南京",
"child": [{
"id": 1,
"name": "解放区"
}]
}]
}, {
"id": 3,
"name": "湖北省"
}]
}第一个是容器,第二个是选中后的text值,第三个参数是选中后的id。 并且this指向当前对象。 选中后的回调,默认有填充trigger的value值,以及赋值它后面紧跟着的hidden的value值,以逗号分隔id,空格分隔文字
I will put the front-end core code. You can basically copy it and use it. You need to design and implement it in whatever style you want, so I won’t provide it
<p class="shopaddress spaing">
<i></i>
<input type="text" placeholder="地址:请选择省市区" id="check_area" >
<span id="_check" class="check"><i></i></span>
<script>
var selectArea = new MobileSelectArea();
selectArea.init({trigger:'#check_area',data:'js/data.json',default:1,level:3});
</script>
</p>
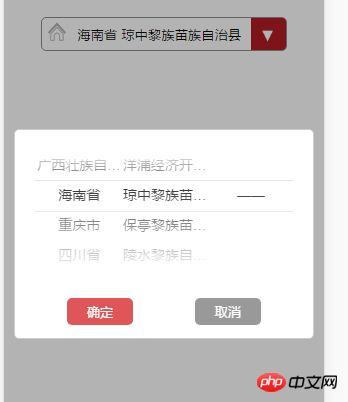
The following is the specific implementation effect

The above is the detailed content of How to use the mobile-select-area plug-in. For more information, please follow other related articles on the PHP Chinese website!




