
Background is an important part of CSS and one of the basic knowledge of CSS that you need to know. This article will cover the basic usage of css background (background), including such as background-attachment and other attributes, we will also introduce common techniques about background, as well as the css3 Background (contains 4 new background properties).
Background color
You can use the background-color attribute to set the background color for an element. This property accepts any legal color value.
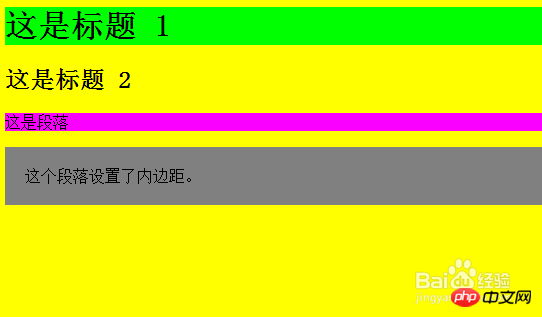
This rule sets the background of the element to gray:
p {background-color: gray;} If you want the background color to extend less outward from the text in the element, just add some padding:
p {background-color: gray; padding: 20px;}
You can set the background color for all elements, including body to inline elements such as em and a.
background-color cannot be inherited, and its default value is transparent. Transparent means "transparent". That is, if an element does not specify a background color, the background is transparent so that the background of its ancestor elements is visible.
Background image
To put an image into the background, you need to use the background-image attribute. The default value of the background-image property is none, which means no image is placed on the background.
If you need to set a background image, you must set a URL value for this attribute:
body {background-image: url(/i/eg_bg_04.gif);}Most backgrounds apply to the body element, but they are not limited to this.
The following example applies a background to a paragraph without applying a background to the rest of the document:
p.flower {background-image: url(/i/eg_bg_03.gif);}You can even set a background image for inline elements, example below A background image is set for a link:
a.radio {background-image: url(/i/eg_bg_07.gif);}In theory, it is even possible to apply an image to the background of replacement elements such as textareas and select, but not all user agents handle this well. Condition.
In addition, I would like to add that background-image cannot be inherited. In fact, all background properties are not inherited.
Background Repeat
If you need to tile the background image on the page, you can use the background-repeat attribute.
The attribute value repeat causes the image to be tiled both horizontally and vertically, as is common with background images. repeat-x and repeat-y cause the image to be repeated only in the horizontal or vertical direction respectively, and no-repeat does not allow the image to be tiled in any direction.
By default, the background image will start from the top left corner of an element. Please see the following example:
body
{
background-image: url(/i/eg_bg_03.gif);background-repeat: repeat-y;}
Background positioning
You can use the background-position property to change the position of the image in the background.
The following example centers a background image within the body element:
body
{
background-image:url('/i/eg_bg_03.gif');
background-repeat:no-repeat;background-position:center;}There are many ways to provide a value for the background-position property. First, there are some keywords you can use: top, bottom, left, right, and center. Typically, these keywords will appear in pairs, but that's not always the case. You can also use length values like 100px or 5cm and finally you can use percentage values. Different types of values have slightly different placement of the background image.
What does background mean?
1. Background (opposed to foreground) [C]
2. (Events, etc.) background, remote cause [C][U]
3. Origin and background; experience (including academic qualifications) [C][U]
4. Foundation (drawings, etc.) [C]
5. Background information [U]
6. Hidden place, behind the scenes [the S]
7. Noise (interfering with recording or radio broadcast) [U]
8. Background music[U]
The above is the detailed content of Detailed explanation of the use of css background background attribute. For more information, please follow other related articles on the PHP Chinese website!




