
I won’t talk about how good Vue is when used with FamilyMart for projects, and let’s get straight to the point.
1. Vue
The Vue project has been built using vue-cli in series one, so I won’t go into details here.
2. Vue-router
Vue routing, first provide the document ().
What is the positioning of routing in FamilyMart? Create a single-page application! Simple! We know that Vuejs is an application composed of a series of components. Since it is a component, it needs to be combined, map the components to routes, and then tell vue-router where to render them!
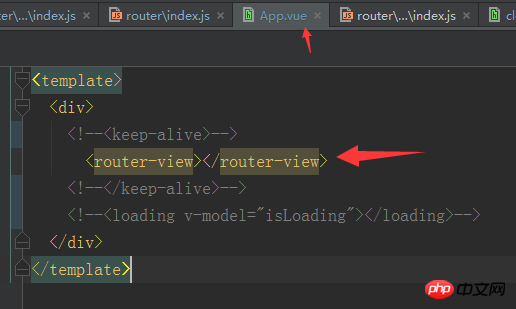
We usually use router-view in the APP.VUE file to tell the router where to render components, as shown below (keep-alive is commented by me and will be discussed in the following series):

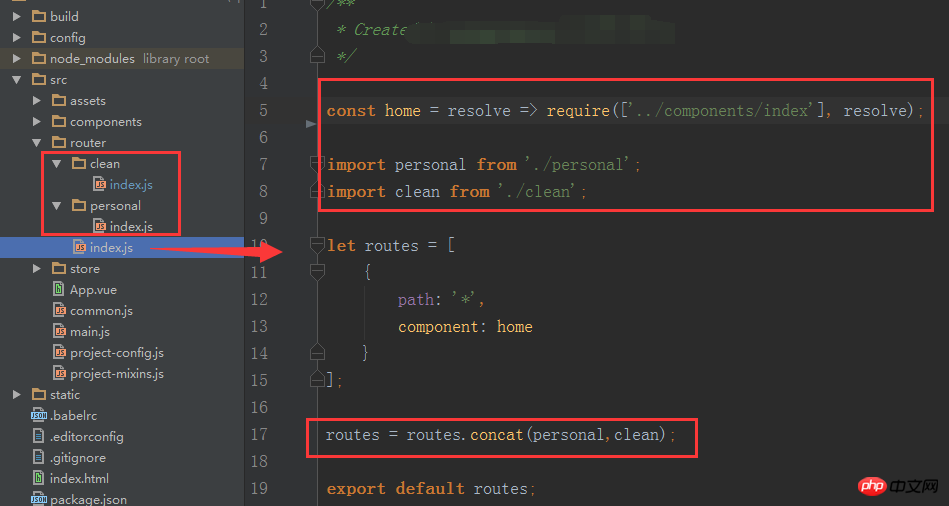
Configuration of components: (There are multiple folders here to facilitate the management of large projects and modularization. For small projects, just index.js under the router will do).
As for the resolve, require and export default in the routing configuration, you can refer to this article (and Vue on-demand loading to improve user experience) 
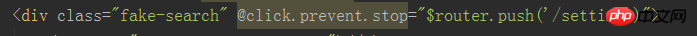
The routing is configured according to the above writing method Each route has been identified, so how to do route jumps between pages? $router.push() and $router.replace() can do it.

Route nesting: Add another router-view in the sub-component, and then configure it to [there will be pitfalls when the route is nested in the animation, subsequent updates]

At this point, the routing used in the project has basically been completed.
3. Vuex state management
I’d rather present the documentation first ()
Vuex is an application designed for Vue.js State management model for program development. What is state management? It can be simply understood as managing data flow, and multiple pages share a data library (global).
Whenever I use it, I borrow the document language:

When it comes to vuex, there will definitely be State, Actions, Mutations, Getters, and Moudles
(1)State
Vuex uses a single state tree - State, which contains all application-level states in one object. It is where the shared data of the page is placed. (It is better to put private data in your own .vue file)
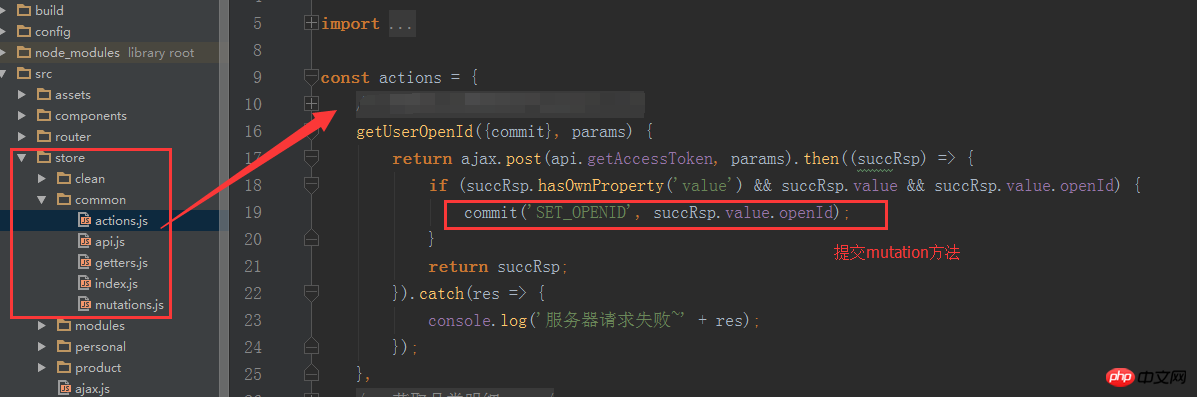
(2)Actions
Action is similar to mutation, the difference is:
Action submits a mutation rather than directly changing the state.
Action can contain any asynchronous operation.
That is to say, the asynchronous method is put into Actions, such as ajax request. After the data is obtained, the method in the mutation is displayed to change the state.
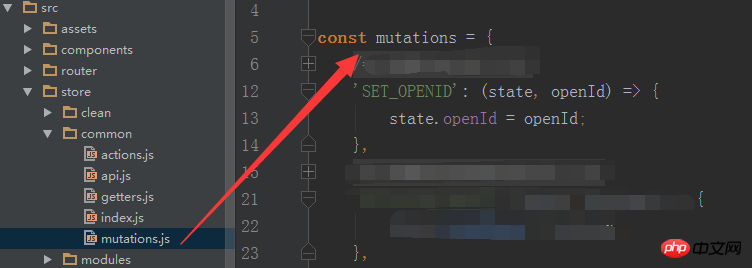
(3)Mutations
The only way to change the state in the Vuex store is to submit a mutation. An important principle to remember is that mutations must be synchronous functions. Use this.$store.commit('xxx') to submit in the component, and use commit('xxx') to submit in the action.
(4)Getters
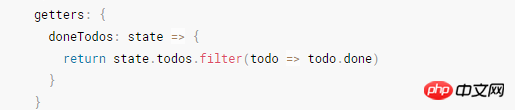
Sometimes we need to derive some states from the state in the store. Vuex allows us to define "getters" in the store (can be thought of is a computed property of the store). Getters accept state as its first parameter:

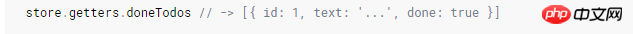
Getters will be exposed as store.getters objects for calls.

(5)Modules
To put it simply, it is modular for the convenience of operation and management.
Due to the use of a single state tree, all the states of the application will be concentrated into a relatively large object. When an application becomes very complex, store objects have the potential to become quite bloated.
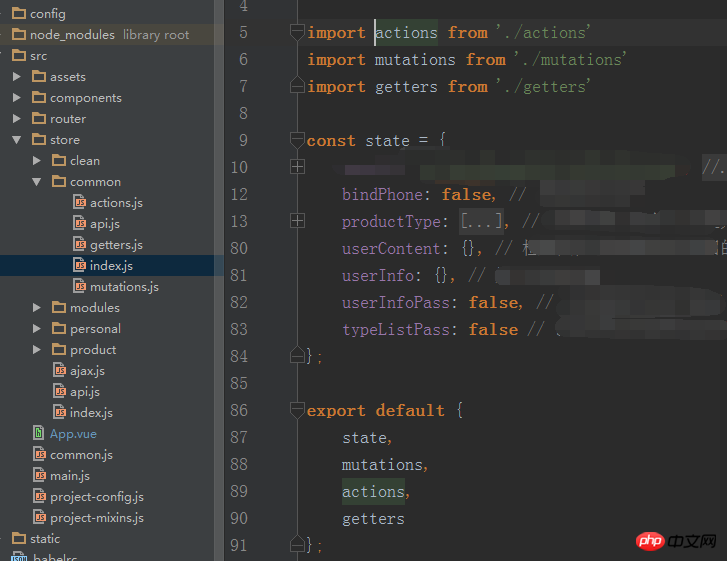
In order to solve the above problems, Vuex allows us to split the store into modules. Each module has its own state, mutations, actions, getters, and even nested submodules—split in the same way from top to bottom.
The last few pictures are for easy viewing of the specific writing methods: 
The project situation is then encapsulated and then called in the action. For details, please refer to 

The above is the detailed content of vue全分析--Vue+Vue-router+Vuex+axios. For more information, please follow other related articles on the PHP Chinese website!
 How to solve Java stack overflow exception
How to solve Java stack overflow exception
 es6 new features
es6 new features
 Laptop sound card driver
Laptop sound card driver
 How many types of usb interfaces are there?
How many types of usb interfaces are there?
 The installer cannot create a new system partition solution
The installer cannot create a new system partition solution
 A collection of common computer commands
A collection of common computer commands
 How to use unlocker
How to use unlocker
 vs2010 key
vs2010 key
 How to solve the problem that scanf return value is ignored
How to solve the problem that scanf return value is ignored




