
Vue official documentation asynchronous components:
In large applications, we may need to split the application into multiple small modules and download them from the server on demand. To make things easier, Vue.js allows defining a component as a factory function that dynamically resolves the component's definition. Vue.js only triggers the factory function when the component needs to be rendered, and caches the results for subsequent re-rendering.
Original pictures and text from
vue Loading on demand Related articles:
1: Asynchronous components
2: http://webpack.github.io /docs/code-splitting.html
———————————————————————————————————————————————————— ----------------------------
Today, we will give some practical information on on-demand loading (that is, no loading without request). Project experience solution:
Vue on-demand loading solution: require([asynchronously loaded component], resolve)
Angular on-demand loading solution: $ocLazyLoad
vue On-demand loading solution: require([Asynchronously loaded component], resolve )
It takes 2 steps to complete on-demand loading
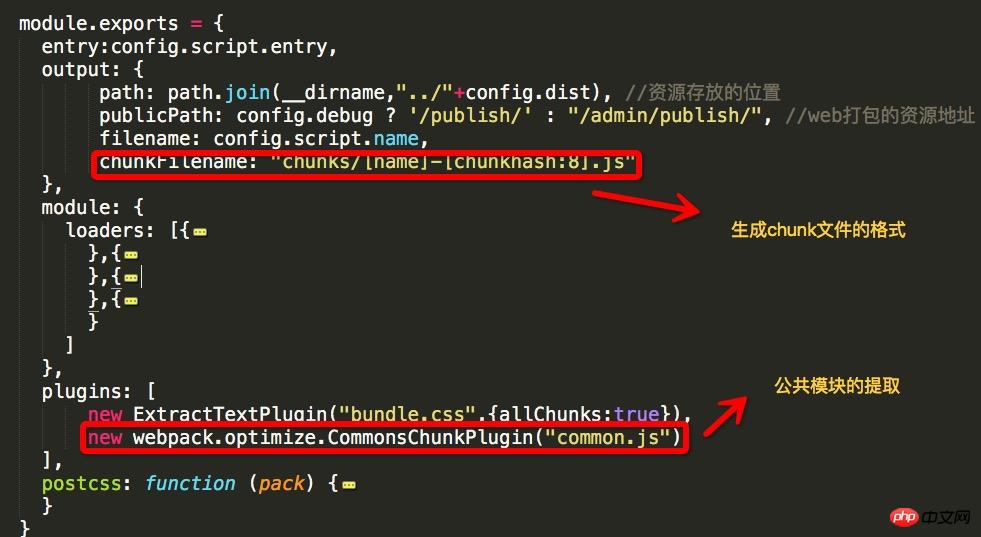
The first step is to make configuration changes for webpack.js, such as Picture:

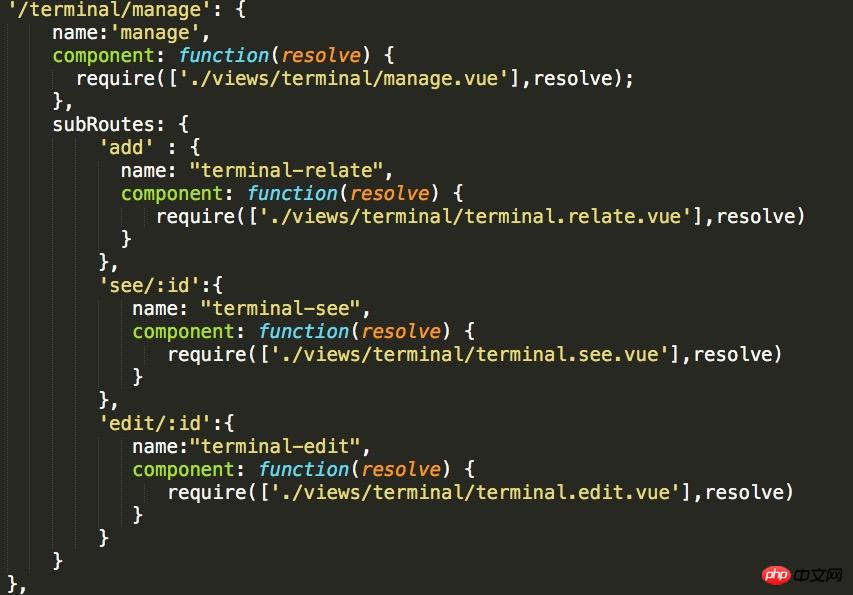
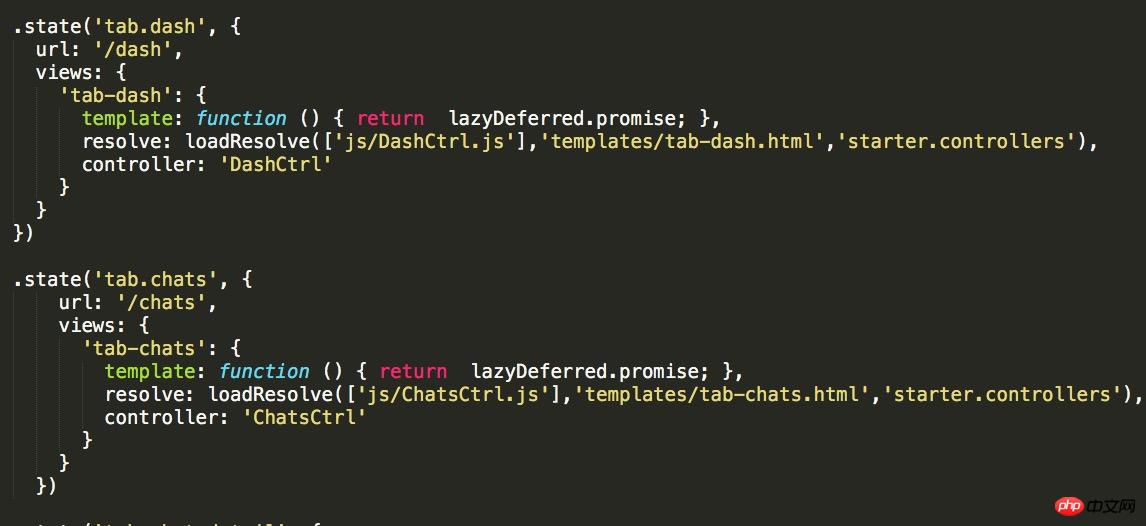
Step 2: Make changes to the router routing, mainly component changes, as shown in the picture.

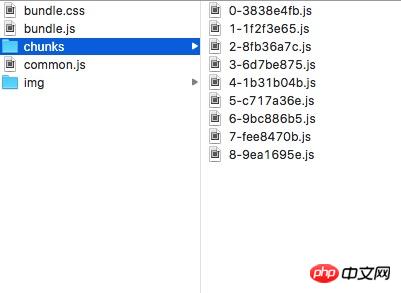
Step 3: Execute npm run build packaging command, you can see that the chunks folder has generated many small chunk files, which is the vue component page, as shown in the figure:

angular Load related articles on demand:
1:
2:
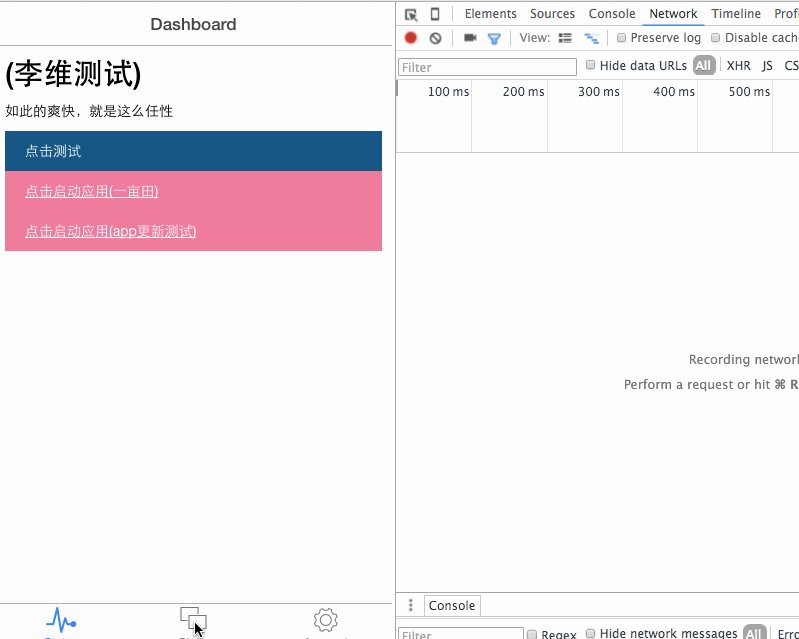
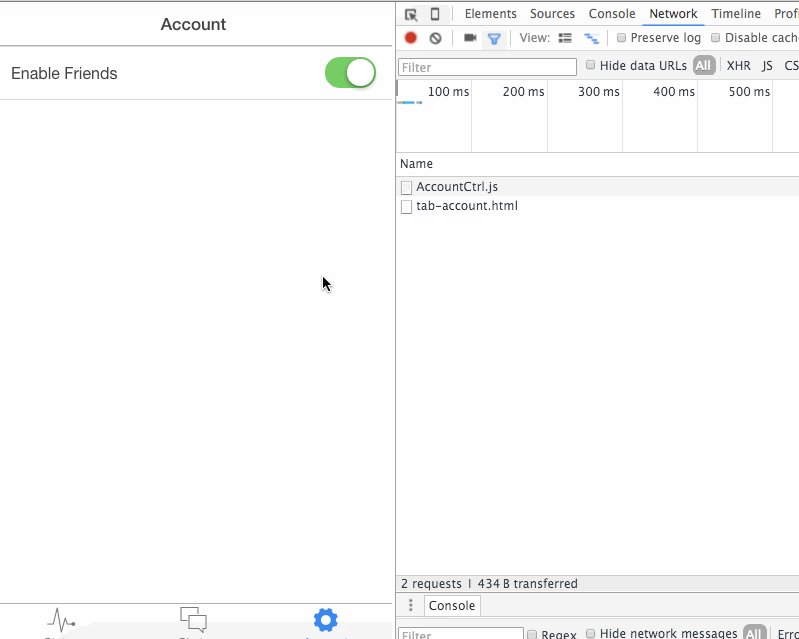
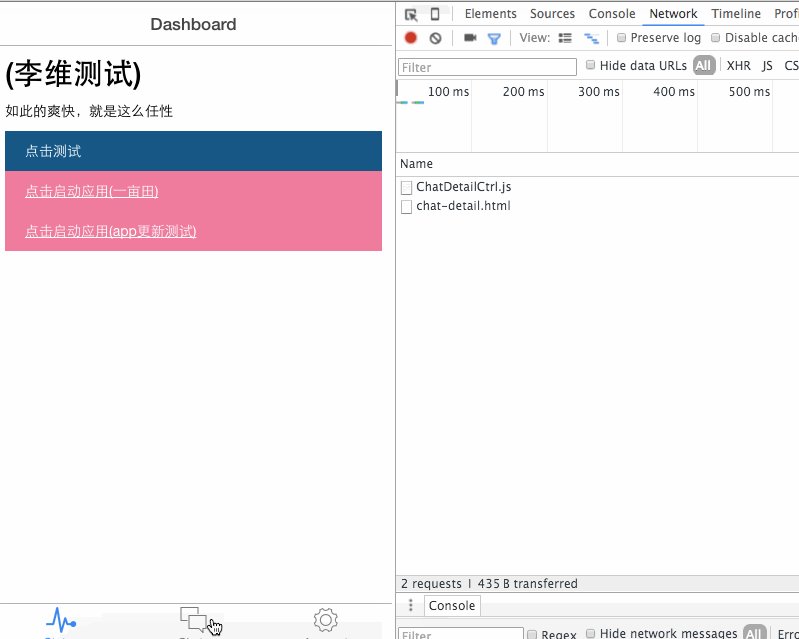
angular On-demand loading: $ocLazyLoad
requires 3 steps to implement the on-demand loading solution.
Step 1: bower install oclazyload
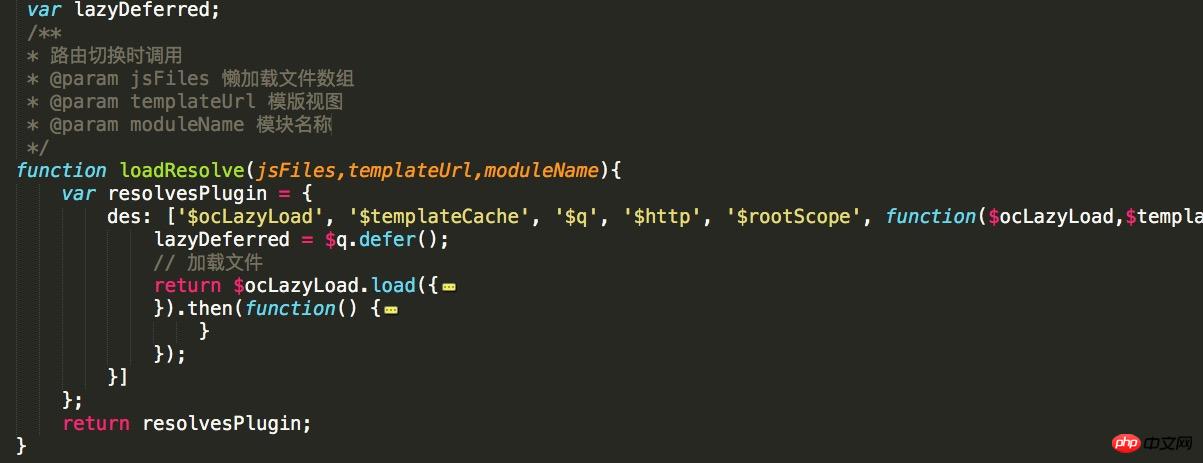
Step 2: $ocLazyLoad package:



The above is the detailed content of Use Vue to load on demand to improve user experience. For more information, please follow other related articles on the PHP Chinese website!




