
1. Basic types and reference types
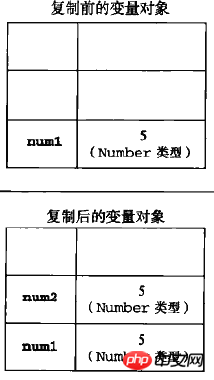
Basic types: Values are stored in variables (Number, String, Boolean, Undefined, Null). Occupies a fixed size of space in the memory and is stored in the stack memory
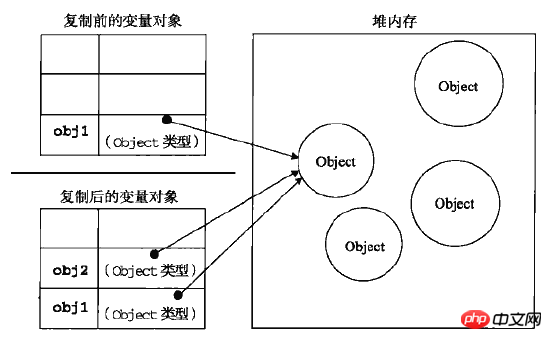
Reference type: The value is an object stored in the memory; the actual operation of the object is a reference to the object rather than the actual object. Saved in heap memory
Copy variable value:


Passing parameters: All function parameters in ECMAScript are passed by value
will will be the same as the same as the copying of values of basic types.
The front end of the scope chain is always the variable object of the environment where the currently executed code is located. The next variable object of the scope chain comes from the next containing environment and continues to the global execution environment.
No block-level scope (available in es6)
3. Garbage collection
JavaScript has an automatic garbage collection mechanism. The principle is to find out those items that are no longer used. variable and then release the memory it occupies.
Local variables only exist during the execution of the function. During this process, local variables will be allocated corresponding space on the stack (or heap) memory to store their values. Once functions have finished executing, their memory can be released.
Garbage collection strategy:
Mark removal: (commonly used) The garbage collector will mark all variables stored in memory at runtime, and then it will remove the variables in the environment and Marking of variables that are referenced by variables in the environment, and variables that are marked after this will be treated as variables to be deleted
Reference counting: (not commonly used) keeps track of each value that is referenced times, which will cause problems when encountering circular references
The above is the detailed content of Variables, scope and memory issues in JavaScript. For more information, please follow other related articles on the PHP Chinese website!




