The conversion between px, em, and pt units and their differences
Regarding the difference between px, pt and em, I sometimes struggle with which unit to use. I checked some articles today. Although the following article is very old, it explains it more comprehensively. I repost it for collection. Click to view the original text (the original URL has expired, this is another site)
The article quoted here is Jorux's "95% of Chinese websites need to rewrite CSS". The title is a bit scary, but it is indeed the current domestic web page. Some production flaws. I have never been able to figure out the relationship and characteristics between px and em. After reading it, I really learned a lot. Usually px is used to define fonts, so the browser font amplification function cannot be used, and most foreign websites can be used under IE. Because:
1. IE cannot adjust the font size that uses px as the unit;
2. The reason why most foreign websites can adjust is that they use em as the font unit;
3. Firefox can adjust px and em, but more than 96% of Chinese netizens use IE browser (or kernel).
Px pixel (Pixel) is a relative unit of length, and pixel px is relative to the monitor screen resolution. (Quoted from the CSS2.0 manual)
em is a relative length unit, relative to the font size of the text within the current object. If the current font size for inline text has not been manually set, it will be relative to the browser's default font size. (Quoted from the CSS2.0 manual)
Using em as the font unit can support font scaling under IE6. If you press ctrl+scroll wheel on the page, websites with fonts in px units will not respond.
px is an absolute unit and does not support IE scaling.
em is a relative unit, and the text on the web page can be enlarged and reduced. Use em for line-height and vertical height units. Ensure integrity when scaling.
The default font height of any browser is 16px. All unmodified browsers conform to: 1em=16px. Then 12px=0.75em,10px=0.625em. In order to simplify the conversion of font-size, you need to declare Font-size=62.5% in the body selector in CSS, which makes the em value become 16px*62.5%=10px, so 12px=1.2em, 10px=1em, also That is to say, you only need to divide your original px value by 10, and then change to em as the unit.
em has the following characteristics:
1. The value of em is not fixed;
2. em will continue the font size of the parent element.
So when we write CSS, we need to pay attention to:
1. Declare Font-size=62.5% in the body selector; (Font-size=63% ; for ie6 compatibility)
2. Divide your original px value by 10, and then replace it with em as the unit;
3. Recalculate the em value of those enlarged fonts . Avoid repeated declarations of font sizes.
That is to avoid the phenomenon of 1.2 * 1.2= 1.44. For example, if you declare the font size to be 1.2em in #content, then when you declare the font size of p, it can only be 1em, not 1.2em, because this em is not the other em, and it is due to the font height of #content. It became 1em=12px.
However, the exception is 12px Chinese characters. The 12px (1.2em) Chinese characters obtained by the above method are not equal to the font size directly defined by 12px in IE, but are slightly larger. This problem has been solved by Jorux. Just change 62.5% to 63% in the body selector and it will display normally. The reason may be that when IE processes Chinese characters, the accuracy of floating point values is limited. I don't know if there is any other explanation.
Explanation of the unit pt
In printing and typesetting, point is an absolute value, which is equal to 1/72 inch, a physical inch that can be measured with a ruler. But the meaning of pt in CSS is not the same. Because our monitor is divided into pixels, a single pixel can only have one color (for simplicity, we will not discuss sub-pixel anti-aliasing technology here). To display it on the screen, we must first convert the length in pt units. is the length in pixels, and the medium for this conversion is DPI (in fact, the so-called DPI here is a term used in operating systems and browsers, that is, PPI, pixels per inch, and scanners, printers, DPI in digital cameras is a different concept).
For example, no matter which operating system it is in, the default DPI of Firefox browser is 96, then in fact 9pt = 9 * 1/72 * 96 = 12px.
So, although the "I" in "DPI" and the "inch" in "1pt is equal to 1/72 inch" do not represent physical inches, the two units are equal to each other. , it is eliminated in the multiplication.
So, how to calculate the real physical length? Please take out a ruler, measure the visible width of your monitor (in my case it is 11.2992 inches), and divide it by the horizontal resolution (in my case it is 1024 pixels) , what is obtained is the physical length of each pixel.
Now we can answer the question, how much space does the 9pt font on the web page take up? The answer is: 9 * 1/72 * 96 * 11.2992 / 1024 = 0.1324 inches = 0.3363 centimeters.
Although pt is an absolute unit, it is only for output devices. It is a very useful font unit in text typesetting tools (word, abobe). No matter what the resolution of the monitor is, the result printed on paper is the same.
But the web page is mainly for screen display, not for printing and other needs. And px can accurately represent the position and size of elements on the screen.
certainly. When dpi is 96, 9pt=12px.
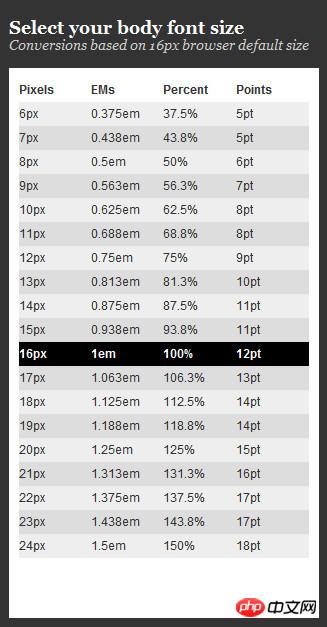
Attached is the conversion table of px, em, % and pt

Conversion table of px, em, % and pt
The above is the detailed content of The conversion between px, em, and pt units and their differences. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 deepseek What is the difference between r1 and v3 version
Feb 19, 2025 pm 03:24 PM
deepseek What is the difference between r1 and v3 version
Feb 19, 2025 pm 03:24 PM
DeepSeek: In-depth comparison between R1 and V3 versions helps you choose the best AI assistant! DeepSeek already has tens of millions of users, and its AI dialogue function has been well received. But are you confused when facing the R1 and V3 versions? This article will explain the differences between the two in detail to help you choose the most suitable version. The core difference between DeepSeekR1 and V3 version: Features The design goal of the V3 version focuses on complex problem reasoning, deep logic analysis, multi-functional large language model, focusing on scalability and efficiency architecture and parameter reinforcement learning optimization architecture, parameter scale 1.5 billion to 70 billion MoE hybrid Expert architecture, total parameters are as high as 671 billion, each token is activated by 37 billion
 Does Bitcoin have stocks? Does Bitcoin have equity?
Mar 03, 2025 pm 06:42 PM
Does Bitcoin have stocks? Does Bitcoin have equity?
Mar 03, 2025 pm 06:42 PM
The cryptocurrency market is booming, and Bitcoin, as a leader, has attracted the attention of many investors. Many people are curious: Do Bitcoin have stocks? The answer is no. Bitcoin itself is not a stock, but investors can indirectly invest in Bitcoin-related assets through various channels, which will be explained in detail in this article. Alternatives to Bitcoin Investment: Instead of investing directly in Bitcoin, investors can participate in the Bitcoin market by: Bitcoin ETF: This is a fund traded on the stock trading market, whose asset portfolio contains Bitcoin or Bitcoin futures contracts. This is a relatively convenient option for investors who are accustomed to stock investments, without having to hold Bitcoin directly. Bitcoin Mining Company Stocks: These companies' business is Bitcoin mining and holding Bitcoin
 Summary of FAQs for DeepSeek usage
Feb 19, 2025 pm 03:45 PM
Summary of FAQs for DeepSeek usage
Feb 19, 2025 pm 03:45 PM
DeepSeekAI Tool User Guide and FAQ DeepSeek is a powerful AI intelligent tool. This article will answer some common usage questions to help you get started quickly. FAQ: The difference between different access methods: There is no difference in function between web version, App version and API calls, and App is just a wrapper for web version. The local deployment uses a distillation model, which is slightly inferior to the full version of DeepSeek-R1, but the 32-bit model theoretically has 90% full version capability. What is a tavern? SillyTavern is a front-end interface that requires calling the AI model through API or Ollama. What is breaking limit
 What is the difference between pre-market and after-market trading? Detailed explanation of the differences between pre-market and after-market trading
Mar 03, 2025 pm 11:54 PM
What is the difference between pre-market and after-market trading? Detailed explanation of the differences between pre-market and after-market trading
Mar 03, 2025 pm 11:54 PM
In traditional financial markets, pre-market and after-market trading refers to trading activities outside the regular trading period. Although the cryptocurrency market is trading around the clock, trading platforms like Bitget also offer similar features, especially some comprehensive platforms that trade stocks and cryptocurrencies at the same time. This article will clarify the differences in pre-market and after-market trading and explore its impact on currency price. Four major differences between pre-market and after-market trading: The main differences between pre-market and after-market trading and regular trading periods are in four aspects: trading time, liquidity, price fluctuations and trading volume: Trading time: Pre-market trading occurs before the official trading starts, and after-market trading is carried out after the regular trading ends. Liquidity: The liquidity of pre- and after-hours trading is low, there are few traders, and the bid and offer price difference is large; while the liquidity is high during the regular trading period, the price is
 Why is Bittensor said to be the 'bitcoin' in the AI track?
Mar 04, 2025 pm 04:06 PM
Why is Bittensor said to be the 'bitcoin' in the AI track?
Mar 04, 2025 pm 04:06 PM
Original title: Bittensor=AIBitcoin? Original author: S4mmyEth, Decentralized AI Research Original translation: zhouzhou, BlockBeats Editor's note: This article discusses Bittensor, a decentralized AI platform, hoping to break the monopoly of centralized AI companies through blockchain technology and promote an open and collaborative AI ecosystem. Bittensor adopts a subnet model that allows the emergence of different AI solutions and inspires innovation through TAO tokens. Although the AI market is mature, Bittensor faces competitive risks and may be subject to other open source
 Is there any difference between South Korean Bitcoin and domestic Bitcoin?
Mar 05, 2025 pm 06:51 PM
Is there any difference between South Korean Bitcoin and domestic Bitcoin?
Mar 05, 2025 pm 06:51 PM
The Bitcoin investment boom continues to heat up. As the world's first decentralized digital asset, Bitcoin has attracted much attention on its decentralization and global liquidity. Although China was once the largest market for Bitcoin, policy impacts have led to transaction restrictions. Today, South Korea has become one of the major Bitcoin markets in the world, causing investors to question the differences between it and its domestic Bitcoin. This article will conduct in-depth analysis of the differences between the Bitcoin markets of the two countries. Analysis of the differences between South Korea and China Bitcoin markets. The main differences between South Korea and China’s Bitcoin markets are reflected in prices, market supply and demand, exchange rates, regulatory supervision, market liquidity and trading platforms. Price difference: South Korea’s Bitcoin price is usually higher than China, and this phenomenon is called “Kimchi Premium.” For example, in late October 2024, the price of Bitcoin in South Korea was once
 Vertical proxy: Application scenarios and interpretation of disruptive potential of encryption native proxy
Mar 04, 2025 am 10:21 AM
Vertical proxy: Application scenarios and interpretation of disruptive potential of encryption native proxy
Mar 04, 2025 am 10:21 AM
Artificial intelligence agents (AIAgents) are rapidly integrating into daily operations of enterprises, from large companies to small businesses, almost all areas have begun to be used, including sales, marketing, finance, law, IT, project management, logistics, customer service and workflow automation. We are moving from an era of manual processing of data, performing repetitive tasks, and using Excel tables to an era of autonomous operation by AI agents around the clock, which not only improves efficiency but also significantly reduces costs. Application case of AI agents in Web2: YCombinator's Perspective Apten: A sales and marketing optimization tool combining AI and SMS technology. BildAI: A model that can read architectural blueprints,
 Pepe bought and sold out in a big way, is MUTM a smarter investment in 2025?
Mar 03, 2025 pm 07:09 PM
Pepe bought and sold out in a big way, is MUTM a smarter investment in 2025?
Mar 03, 2025 pm 07:09 PM
After the surge in PEPE, can MUTM become a more stable investment choice in 2025? PEPE (PEPE) has made early investors profitable, but its violent price fluctuations have also made many people question its long-term prospects. As the meme currency market continues to turbulently, traders are beginning to focus on projects with more fundamental advantages, and MutuumFinance (MUTM) is one of them. This is a decentralized lending platform focusing on practical financial applications. Unlike PEPE, which relies on speculative speculation, MUTM builds a structured DeFi ecosystem where users can borrow and earn passive income. Its pre-sale has exceeded one million US dollars, the first phase of token sales rate exceeds 97%, early investment






