
CSS Position positioning attribute
This article mainly introduces the Position attribute of the element. This attribute can set the positioning method of the element on the page.
Table of Contents
1. Introduction position: Introduce the value and auxiliary attributes of position.
2. Position positioning method: Introducing the four positioning methods of position: absolute, relative, fixed, and default.
3. Summary position: Show position as an example.
1. Introduction
1.1 Description
Position attribute: Specifies the positioning type of the element. That is, the elements are separated from the layout of the document flow and displayed anywhere on the page.
1.2 Main values
①absolute: Absolute positioning; out of the document flow Layout, the remaining space is filled by subsequent elements. The starting position of positioning is the nearest parent element (postion is not static), otherwise it is the Body document itself.
②relative: Relative positioning; does not break away from the layout of the document flow, only changes its own position, leaving a blank area in the original position of the document flow. The starting position of positioning is the original position of this element in the document flow.
③fixed: Fixed positioning; similar to absolute, but does not change position as the scroll bar moves.
④static: Default value; default layout.
1.3 Auxiliary attributes
The position attribute just takes the element out of the document flow. If you want this element to be displayed in the desired position, you need to use The following attributes (position: static does not support these):
①left: Indicates how many pixels to insert to the left of the element and how many pixels to move the element to the right.
②right: Indicates how many pixels to insert to the right of the element and how many pixels to move the element to the left.
③top: Indicates how many pixels to insert above the element and how many pixels to move the element downward.
④bottom: Indicates how many pixels to insert below the element and how many pixels to move the element upward.
The value of the above attributes can be negative, unit: px.
2. Position positioning method
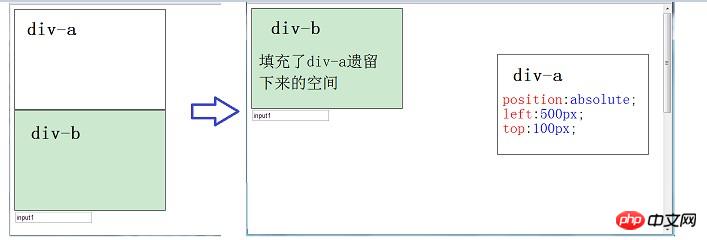
2.1 position:absolute
2.1.1 Description
#Absolute positioning; breaks away from the layout of the document flow, and the remaining space is filled by subsequent elements. The starting position of positioning is the nearest parent element (postion is not static), otherwise it is the Body document itself.
2.1.2 View

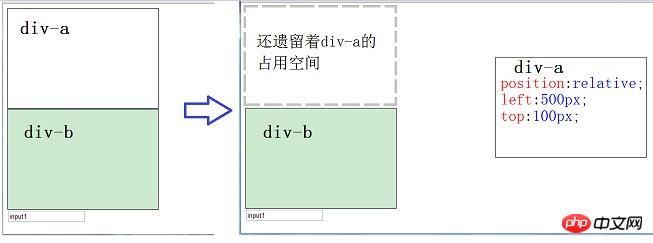
##2.2 position:relative
2.2.1 Description
Relative positioning; does not break away from the layout of the document flow, only changes itself position, leaving a blank space at the original position of the document flow. The starting position of positioning is the original position of this element in the document flow.
2.2.2 View

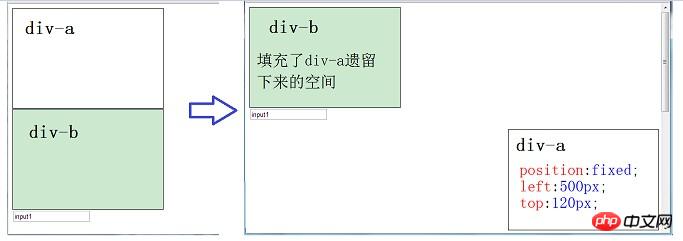
##2.3 position:fixed
2.3.1 Description##Fixed positioning
; similar to absolute, but does not follow the scroll bar Move to change position.2.3.2 View
 ##2.3.3 Application scenario
##2.3.3 Application scenario
①Login box overlay: such as the login of dz forum. ②False QQ message advertisements.
2.4 position:static
##2.4.1 Description
Default positioning indicates that this element is the default positioning method.
2.4.2 Application scenarios
Special processing of IE6.
3. Summary3.1 Whether the scroll bar appears
When the element containing the position attribute is the edge element: ①absolute and relative: For edge elements containing these two values, when the browser shrinks the element until it is invisible, a scroll bar will appear.
②fixed: For edge elements containing this value, when the browser is zoomed out until this element is invisible, the scroll bar will not appear.
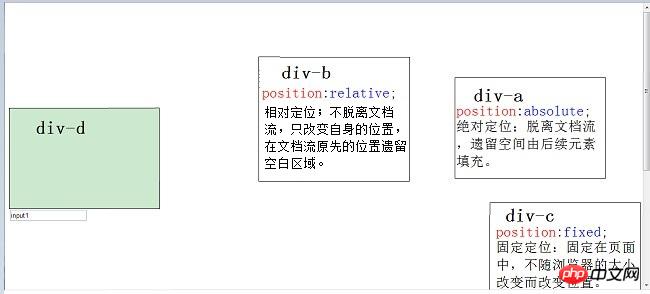
3.2 Example
3.2.1 View

3.2.2 Code
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 |
|
The above is the detailed content of How to use CSS Position property. For more information, please follow other related articles on the PHP Chinese website!




