 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 css position attribute: the difference and usage of absolute, relative, static, and fixed
css position attribute: the difference and usage of absolute, relative, static, and fixed
css position attribute: the difference and usage of absolute, relative, static, and fixed
When using CSS+p for layout, the four attribute values of position are not very clear: relative, absolute, static, and fixed, so that it often appears that people are confused. Depressing results. I did some research today and finally got some understanding. To summarize here:
Let’s first look at the definition of each attribute value:
1, static (static positioning ):default value. Without positioning, the element appears in normal flow (ignoring top, bottom, left, right or z-index declarations).
2, relative (relative positioning) : Generate relatively positioned elements, relative to the top, bottom, left, and right settings Its normal (original itself) position is positioned. Hierarchical classification can be done through z-index.
3, absolute(Absolute positioning): Generate absolutely positioned elements, relative to static The first parent element outside the is positioned. The position of the element is specified through the "left", "top", "right" and "bottom" attributes. Hierarchical classification can be done through z-index.
4, fixed (fixed positioning) : Generate absolutely positioned elements, relative to the browser window position. The position of the element is specified through the "left", "top", "right" and "bottom" attributes. Hierarchical classification can be done through z-index.
The positioning methods of static and fixed are easy to understand and will not be analyzed here. The following is an analysis of the commonly used relative and absolute:
1, relative
The element positioned as relative is separated from the normal text flow, but its position in the text flow still exists.
It refers to the original point of the parent as the original point by default. If there is no parent, the bottom of the previous element will be the original point in the order of text flow, and it will be positioned with TRBL. When there are CSS attributes such as padding in the parent level, the original point of the current level is positioned with reference to the original point of the parent content area, with the following attributes:
## 1 ) If there is no TRBL, it refers to the upper left corner of the parent. When there is no parent, it refers to the upper left corner of the browser (this is the same as absolute first). If there is no parent element, and there is text, Then the bottom of the text is used as the original point to position and break the text (different from absolut).
2) If TRBL is set and the parent does not set the position attribute, the upper left corner of the parent will still be used as the origin for positioning (different from absolutet).
3) If TRBL is set and the parent sets the position attribute (whether it is absolute or relative), the upper left corner of the parent is used as the origin for positioning, and the position is determined by TRBL (The first half is the same as absolute). If the parent has the Padding attribute, then the upper left corner of the content area is used as the origin for positioning (the second half is different from absolute).
The above three points can be summarized. Regardless of whether the parent exists or not, whether there is TRBL or not, it is positioned based on the upper left corner of the parent, but the Padding attribute of the parent will affect it.
Based on the above description of relative, we can regard the p whose position attribute is relative as an ordinary p that can be positioned using TRBL, or in other words
As long as we add position:relative to the CSS attribute of p in our usual layout page, we will not only use float to layout the page, but also use TRBL to layout the page.
noodle
, or with the addition of position: relative p, the page can be laid out like a normal p, but TRBL can also be used to lay out the page. but
The position attribute is absolute and cannot be used to layout the page, because if used for layout, all p's are positioned relative to the upper left corner of the browser, so it can only be used to position an element
Positioned somewhere inside an element with the absolute attribute.
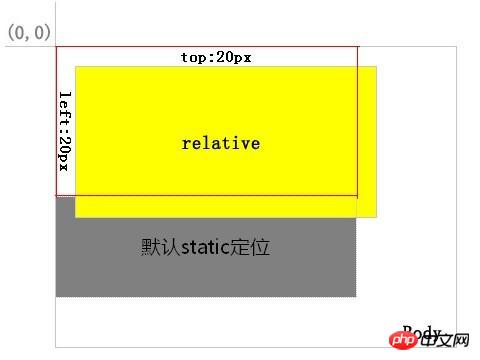
The value of Top represents the relative original position of the object The downward offset distance , the value of bottom represents the upward offset distance of the object relative to its original position, both When exists at the same time, only Top will take effect.
The value of left indicates that the object is offset to the right relative to its original position. The value of distance , right represents the distance to the left of the object relative to its original position, both When exists at the same time, only left takes effect. # As shown in Figure 1:
 The yellow background layer is positioned as relative, the red border area is its position in the normal flow. After positioning it through top and left, you can see from the position of the gray background layer that its normal position still exists.
The yellow background layer is positioned as relative, the red border area is its position in the normal flow. After positioning it through top and left, you can see from the position of the gray background layer that its normal position still exists.
2、
absolute The layer positioned as absolute is separated from the normal text flow, but the difference from relative is that
its position in the normal flow no longer exists.
Some people always give misleading information about this attribute. It is said that when the position attribute is set to absolute, it is always positioned according to the browser window. This is actually wrong. In fact, this is a characteristic of fixed properties. 1) If there is no TRBL (top, right, bottom, left), the upper left corner of the parent is used. When there is no parent, it refers to the upper left corner of the browser. If there is no parent, it refers to the upper left corner of the browser. In the case of a level element, if there is text, it will be positioned with the upper right corner of the last text in front of it as the origin but without breaking the text and covering it above.
It can be concluded from the above three points that If you want to position an element with absolute positioning attribute within its parent element, only two conditions must be met: One: Set TRBL Second: Set the Position attribute of the parent
The above summary is very important to ensure that when you use absolute to layout the page, it will not be misaligned and will not change with the size of the browser or the resolution of the monitor.
As long as there is any dissatisfaction, the element will take the upper left corner of the browser as the origin. This is where beginners tend to make mistakes. When the size of the positioned section changes, the parent element will change accordingly, but if
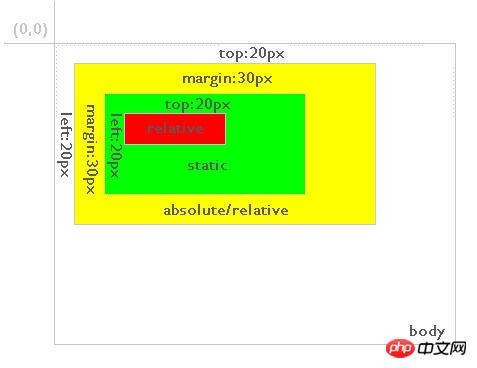
The positions of the section and the parent element whose Position attribute is set to absolute have changed and become misaligned. This is because the element takes the upper right corner of the browser as its origin at this time. The value of Top represents the distance between the upper border of the object and the top of the browser window, ## The value of #bottom represents the distance between the bottom border of the object and the bottom of the browser window. When both exist at the same time, only Top works; If neither is specified, the top of will be consistent with the original document flow position, that is, Keep position vertically. # The value of left represents the distance between the left border of the object and the left side of the browser window, and the value of right The value represents the distance between the right border of the object and the right side of the browser window. When both exist at the same time, only left will work. ; If neither is specified , the left side will be consistent with the original document flow position, that is, the horizontal position will remain unchanged. While the Position attribute value is absolute, if there is a first-level parent object (whether it is a parent object or a grandparent object , or no matter how senior, the same) when the Position attribute value is Relative, the above relative browser window positioning will become a relative parent object positioning, which is very useful for precise positioning helpful. 3. The main difference between relative and absolute Secondly, the relative positioned layer is always relative to its nearest parent element, no matter how its parent element is positioned . As shown in Figure 3:
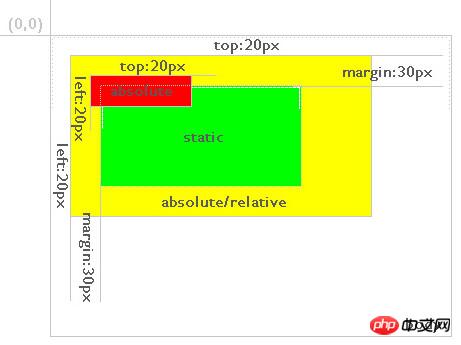
##As you can see, the red background layer still defines top:20px; left:20px; but its relative element becomes a yellow background layer whose positioning method is absolute or relative. Therefore, defined as absolute or relative, and this parent layer is not necessarily its direct parent layer. If absolute or relative is not defined in its parent layer, it will be positioned relative to the body, as shown in the figure: ##In addition to top, left, right, and bottom positioning, the definition of the margin attribute value also conforms to the above rules. Summary: Elements with relative attributes can be used to layout the page. The element with absolute attribute is used to locate the position of an element in the parent. Since the element with the attribute absolute is used to locate the position of an element in the parent, TRBL is indispensable. At this time, according to the third article of absolute mentioned at the beginning, If the parent element does not have a position attribute, the absolute element will be separated from the parent element. However, if it is a layout page, the position attribute of the parent element cannot be absolute, otherwise the upper left corner of the browser will be the origin, so the parent element The position attribute can only be relative! If you use position to lay out the page, the position attribute of the parent element must be relative and positioned inside the parent. For elements at a certain position, it is best to use absolute, because it is not affected by the padding attribute of the parent element. Of course, you can also use position, but don’t forget the value of padding when calculating. Note: Absolutely positioned objects outside the visual area will cause scroll bars to appear. However, if a relatively positioned object is placed outside the visible area, the scroll bar will not appear. What is document flow? Divide the form into rows from top to bottom, and arrange the elements in each row from left to right, which is the document flow. There are only three situations that will cause elements to break away from the document flow, namely: floating absolute positioning and relative positioning. z-index attribute ## z-index, also known as The stacking order of objects, which uses an integer to define the stacking level. The larger the integer value, the higher it is stacked. Of course, this refers to the stacking of elements of the same level. If this attribute of two objects has the same value, Then they will be cascaded according to the order in which they flow in the HTML document, and those written later will overwrite the previous ones. It should be noted that the parent-child relationship cannot be set up and down using z-index. The child must be on top and the parent must be on the bottom. Note: The z-index attribute of elements using static positioning or no position positioning is invalid.
2) If TRBL is set and the parent does not set the position attribute, then the current absolute will be positioned with the upper left corner of the browser as the original point, and the position will be determined by TRBL.
3) If TRBL is set and the parent sets the position attribute (whether it is absolute or relative), the upper left corner of the parent is used as the origin for positioning, and the position is given by
TRBL decides. Even if the parent has a Padding attribute, it will not work on it. To put it simply: it only insists on one point, and uses the upper left corner of the parent as the origin for positioning. The padding of the parent is based on its root.
It has no impact.
It is easy for beginners to make mistakes if they are not clear about the section whose Position attribute is absolute. If you want to position the section in the parent section and the layout will not change when the size of the browser changes or the resolution of the monitor changes, two things need to be met. As long as one of the conditions is not met, the element will take the upper left corner of the browser as the origin, causing the page layout to be misaligned. 


The above is the detailed content of css position attribute: the difference and usage of absolute, relative, static, and fixed. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1392
1392
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.



