
1 Introduction
The prev + next selector is used to match all next elements immediately following the prev element. Among them, prev and next are two elements of the same level.
The prev + next selector is used as follows:
$("prev + next");
prev refers to any valid selector.
next is a valid selector immediately following the prev selector.
For example, to match the  tag after the
tag after the
tag, you can use the following jQuerycode:
$("p + img") ;
Second application
Filters the
tag immediately following the
Three codes
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|
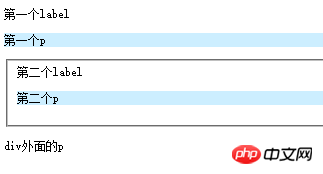
Four running results

Five running instructions
See that the "first p" and "second p" paragraphs have backgrounds added, but the "p outside p" is not a sibling element of the label element, so no background is added.
The above is the detailed content of JQuery's prev + next selector. For more information, please follow other related articles on the PHP Chinese website!




