CORS (cross-origin) request summary and testing
1. Simple requests and non-simple requests
Cross-domain requests are divided into simple and non-simple requests. Those that meet the following two conditions can be determined as simple requests. Simple request request method
| Request method | Description |
| head | Sending header Department information |
| get | |
| post |
Simple request HTTP header information
| http header information | Description |
| accept | Specify what type of information the client can accept, eg: image/git |
| accept-language | Specify the natural language that the client can accept, if It is not specified, but any language is considered acceptable. eg: accept-language: zh-cn |
| content-language | The natural language used to describe entity headers and resources. If this rule is not set, the entity content will be made available to all language readers |
| Last-Event-ID | The identifier of the last event received |
| content-type | The type of entity messages and resources is limited to three values: application/x-www-form-unlencoded, multipart/form-data, text/plain |
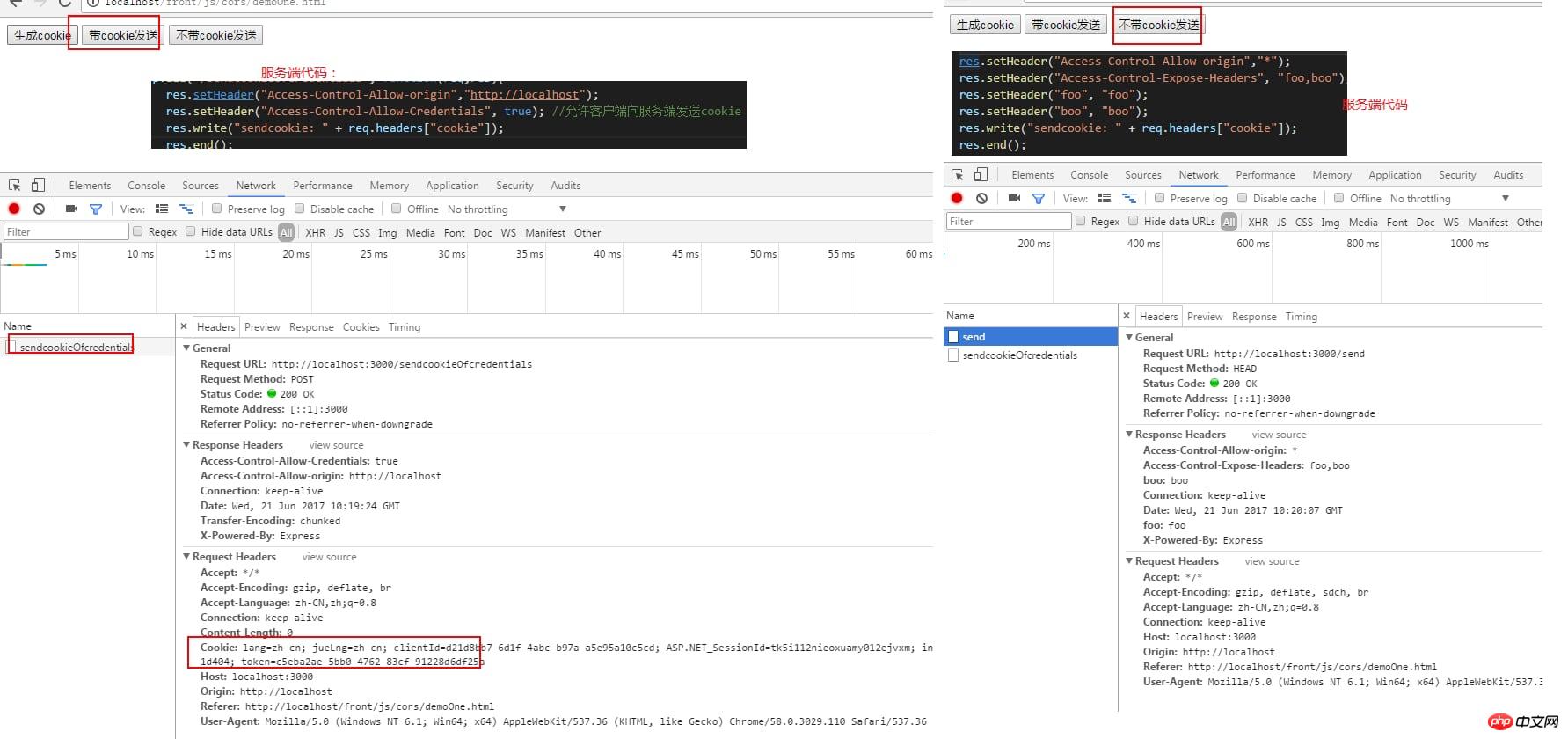
2. Simple request processing principle
| Request header | Description |
| Access-Control-Allow-origin | Specify websites that can be accessed across domains, which can be set to * to indicate all res.setHeader("Access-Control-Allow-origin" ,"http://localhost")
|
| Access-Control-Allow-Credentials | Have this header or the value is true, indicating that cross-domain is acceptable cookies. And withCredentials is the client setting whether to pass cookies to the server. |
| Access-Control-Expose-Headers | Default cors request. The client's xmlHttpRequrest can only get 6 fields such as Cache-Control, Content-Language, Content-Type, Exprise, Last-Modified, and Pragma. Other headers need to be specified through Access-Control-Expose-Headers |
Note
If Access-Control-Allow-Credentials is set to true, or this header is present, then Access-Control-Allow-Origin will The ____ does not work*.
When sending a cookie, Access-Control-Allow-Origin cannot be *, the cookie is still from the same source, and only the cookie set by the server domain name will be uploaded.
The document.cookie in the original web page code cannot read the cookie under the server domain name (client), nor can it be read through xmlHttp.getResponseHeader("set-cookies").
xmlHttp can obtain foo and boo objects
res.setHeader("Access-Control-Allow-origin","*");
res.setHeader("Access-Control-Expose-Headers", "foo,boo"),
res.setHeader("foo", "foo");
res.setHeader("boo", "boo");
3. Non-simple request processing principle
If the request method is PUT, DELETE, or the Content-type is appliction/json. There are two major steps for non-simple requests:
Pre-verification "request", the browser will send a request with the request method options, and then it will bring the following three headers
| Header name | Description |
| Origin | Indicates the source domain name to send the request |
| Access-Control-Request-Method | Request method that needs to be executed across domains (can also be called action) |
| Access-Control-Request-Headers | Specify the additional header information that will be sent by the cors request, giving the client the opportunity to customize the header |
The service determines whether the Access-Control-Allow-Origin header is specified and the value is matchable. If the verification is passed, the following header content will be output:
| Header name | Description |
| Access-Control-Allow-Methods | Indicates that the server supports cors request method, multiple separated by commas |
| Access-Control-Allow-Headers | If the request has Access-Control-Request-Headers header, it must be returned This header indicates all header information supported by the server. Multiple headers are separated by commas |
| Access-Control-Allow-Credentials | Consistent with simple requests |
| Access-Control-Max-Age | Specify the validity period of this pre-verification, unit: seconds |
Note:
Access-Control-Request-Headers and Access-Control-Request-Method do not need to be set by developers. This is automatically recognized by the browser. Access-Control-Request-Headers is based on The request's custom header is generated, and Access-Control-Request-Method is generated based on the requested method.
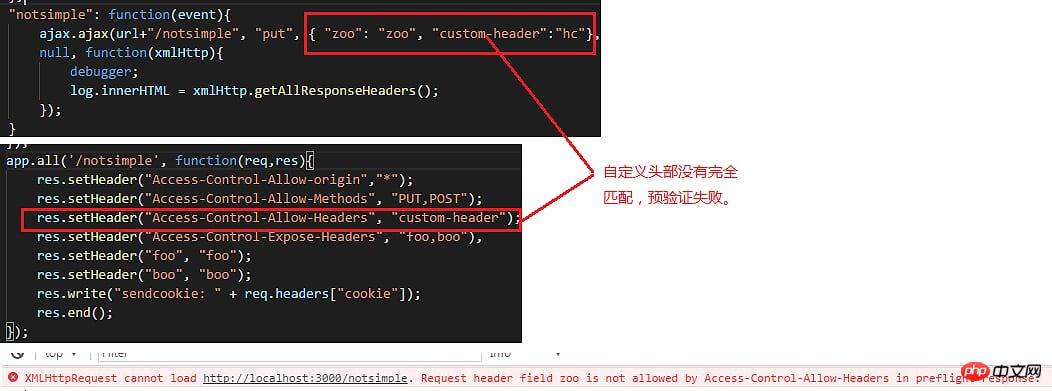
Indications of incorrect header settings:

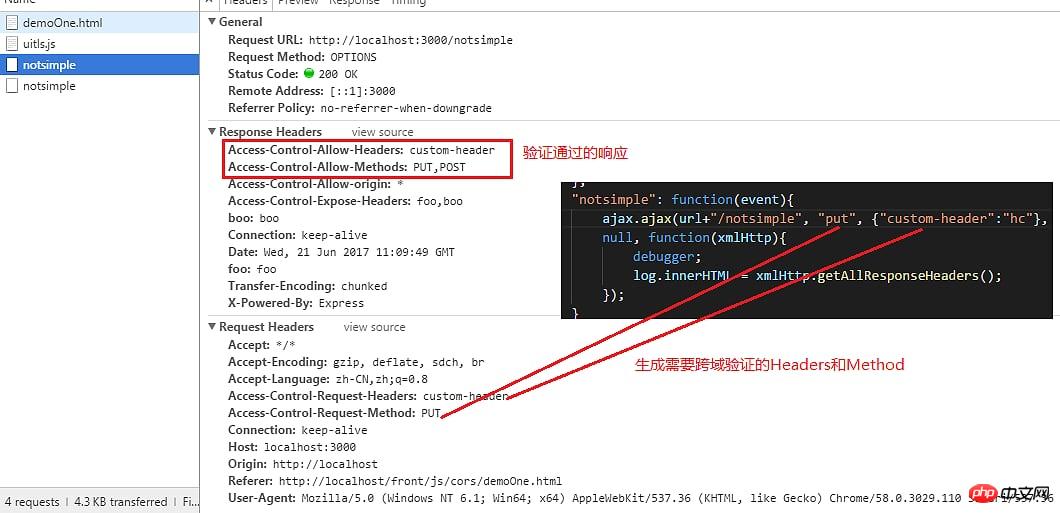
3. Correct settings:

4. Handling of cross-domain cookies (not possible)
Cookies cannot be set across domains. The cookie output by the server is invalid
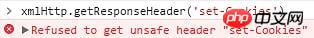
ajax gets the set-Cookies header (client), and an error will be prompted

The above is the detailed content of CORS (cross-origin) request summary and testing. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 What do you think of furmark? - How is furmark considered qualified?
Mar 19, 2024 am 09:25 AM
What do you think of furmark? - How is furmark considered qualified?
Mar 19, 2024 am 09:25 AM
What do you think of furmark? 1. Set the "Run Mode" and "Display Mode" in the main interface, and also adjust the "Test Mode" and click the "Start" button. 2. After waiting for a while, you will see the test results, including various parameters of the graphics card. How is furmark qualified? 1. Use a furmark baking machine and check the results for about half an hour. It basically hovers around 85 degrees, with a peak value of 87 degrees and room temperature of 19 degrees. Large chassis, 5 chassis fan ports, two on the front, two on the top, and one on the rear, but only one fan is installed. All accessories are not overclocked. 2. Under normal circumstances, the normal temperature of the graphics card should be between "30-85℃". 3. Even in summer when the ambient temperature is too high, the normal temperature is "50-85℃
 Solution to PHP Session cross-domain problem
Oct 12, 2023 pm 03:00 PM
Solution to PHP Session cross-domain problem
Oct 12, 2023 pm 03:00 PM
Solution to the cross-domain problem of PHPSession In the development of front-end and back-end separation, cross-domain requests have become the norm. When dealing with cross-domain issues, we usually involve the use and management of sessions. However, due to browser origin policy restrictions, sessions cannot be shared by default across domains. In order to solve this problem, we need to use some techniques and methods to achieve cross-domain sharing of sessions. 1. The most common use of cookies to share sessions across domains
 Summarize the usage of system() function in Linux system
Feb 23, 2024 pm 06:45 PM
Summarize the usage of system() function in Linux system
Feb 23, 2024 pm 06:45 PM
Summary of the system() function under Linux In the Linux system, the system() function is a very commonly used function, which can be used to execute command line commands. This article will introduce the system() function in detail and provide some specific code examples. 1. Basic usage of the system() function. The declaration of the system() function is as follows: intsystem(constchar*command); where the command parameter is a character.
 Join a new Xianxia adventure! 'Zhu Xian 2' 'Wuwei Test' pre-download is now available
Apr 22, 2024 pm 12:50 PM
Join a new Xianxia adventure! 'Zhu Xian 2' 'Wuwei Test' pre-download is now available
Apr 22, 2024 pm 12:50 PM
The "Inaction Test" of the new fantasy fairy MMORPG "Zhu Xian 2" will be launched on April 23. What kind of new fairy adventure story will happen in Zhu Xian Continent thousands of years after the original work? The Six Realm Immortal World, a full-time immortal academy, a free immortal life, and all kinds of fun in the immortal world are waiting for the immortal friends to explore in person! The "Wuwei Test" pre-download is now open. Fairy friends can go to the official website to download. You cannot log in to the game server before the server is launched. The activation code can be used after the pre-download and installation is completed. "Zhu Xian 2" "Inaction Test" opening hours: April 23 10:00 - May 6 23:59 The new fairy adventure chapter of the orthodox sequel to Zhu Xian "Zhu Xian 2" is based on the "Zhu Xian" novel as a blueprint. Based on the world view of the original work, the game background is set
 The new king of domestic FPS! 'Operation Delta' Battlefield Exceeds Expectations
Mar 07, 2024 am 09:37 AM
The new king of domestic FPS! 'Operation Delta' Battlefield Exceeds Expectations
Mar 07, 2024 am 09:37 AM
"Operation Delta" will launch a large-scale PC test called "Codename: ZERO" today (March 7). Last weekend, this game held an offline flash mob experience event in Shanghai, and 17173 was also fortunate to be invited to participate. This test is only more than four months away from the last time, which makes us curious, what new highlights and surprises will "Operation Delta" bring in such a short period of time? More than four months ago, I experienced "Operation Delta" in an offline tasting session and the first beta version. At that time, the game only opened the "Dangerous Action" mode. However, Operation Delta was already impressive for its time. In the context of major manufacturers flocking to the mobile game market, such an FPS that is comparable to international standards
 How to disable test cases in Maven?
Feb 26, 2024 am 09:57 AM
How to disable test cases in Maven?
Feb 26, 2024 am 09:57 AM
Maven is an open source project management tool that is commonly used for tasks such as construction, dependency management, and document release of Java projects. When using Maven for project build, sometimes we want to ignore the testing phase when executing commands such as mvnpackage, which will improve the build speed in some cases, especially when a prototype or test environment needs to be built quickly. This article will detail how to ignore the testing phase in Maven, with specific code examples. Why you should ignore testing During project development, it is often
 PHP Jenkins 101: The only way to get started with CI/CD
Mar 09, 2024 am 10:28 AM
PHP Jenkins 101: The only way to get started with CI/CD
Mar 09, 2024 am 10:28 AM
Introduction Continuous integration (CI) and continuous deployment (CD) are key practices in modern software development that help teams deliver high-quality software faster and more reliably. Jenkins is a popular open source CI/CD tool that automates the build, test and deployment process. This article explains how to set up a CI/CD pipeline with Jenkins using PHP. Set up Jenkins Install Jenkins: Download and install Jenkins from the official Jenkins website. Create project: Create a new project from the Jenkins dashboard and name it to match your php project. Configure source control: Configure your PHP project's git repository as Jenkin
 What are the differences between function testing and coverage in different languages?
Apr 27, 2024 am 11:30 AM
What are the differences between function testing and coverage in different languages?
Apr 27, 2024 am 11:30 AM
Functional testing verifies function functionality through black-box and white-box testing, while code coverage measures the portion of code covered by test cases. Different languages (such as Python and Java) have different testing frameworks, coverage tools and features. Practical cases show how to use Python's Unittest and Coverage and Java's JUnit and JaCoCo for function testing and coverage evaluation.




