 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed explanation of examples of location.search and location.hash
Detailed explanation of examples of location.search and location.hash
Detailed explanation of examples of location.search and location.hash
Background
Children's shoes who have used Vue Router should be somewhat impressed by the way routing parameters are passed. Vue Router supports two ways of passing parameters: query and params; the query method is to dynamically pass parameters in the route. Appending parameters after the url is the get request method of http; what is the relationship between Vue Router and location search and hash?
Main topic
First let’s take a look at the query method to pass parameters
Route A
1 // 跳转到detail路由页2 let query = {3 name: abc,4 age: 23
5 }6 this.$router.push({name: 'detail', query: query})Route detail
1 created(){2 // 打印query参数3 alert(JSON.stringify(this.$route.query))
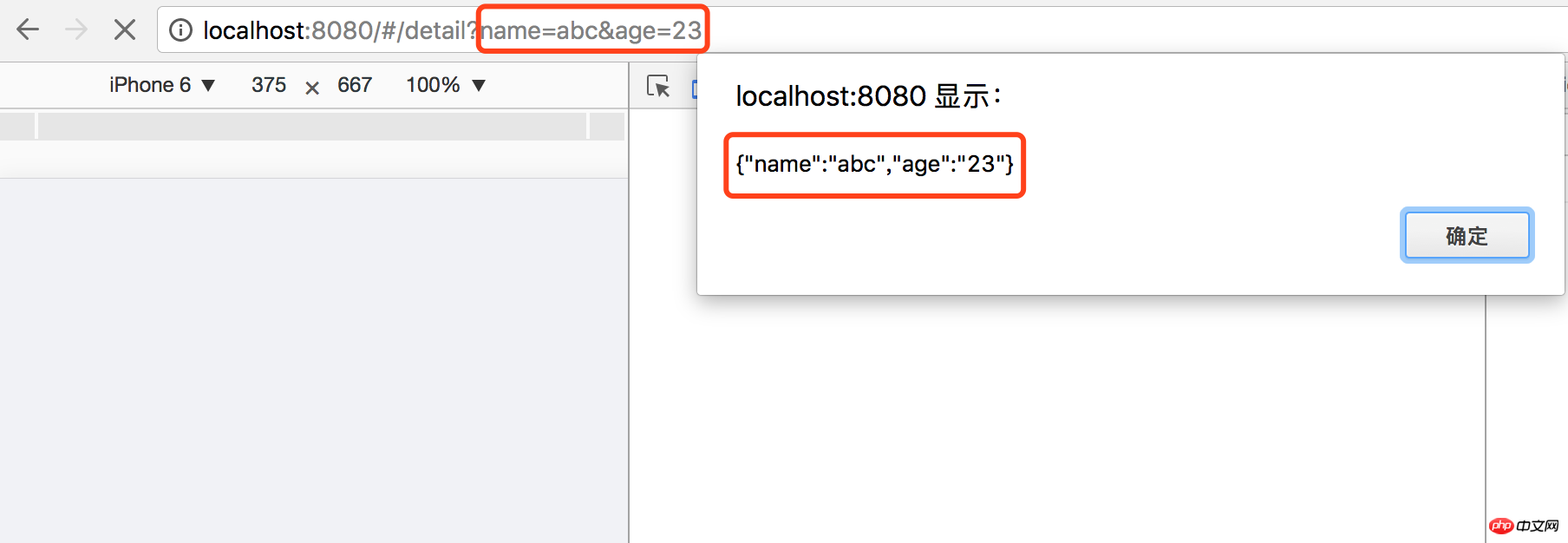
4 }Run screenshot

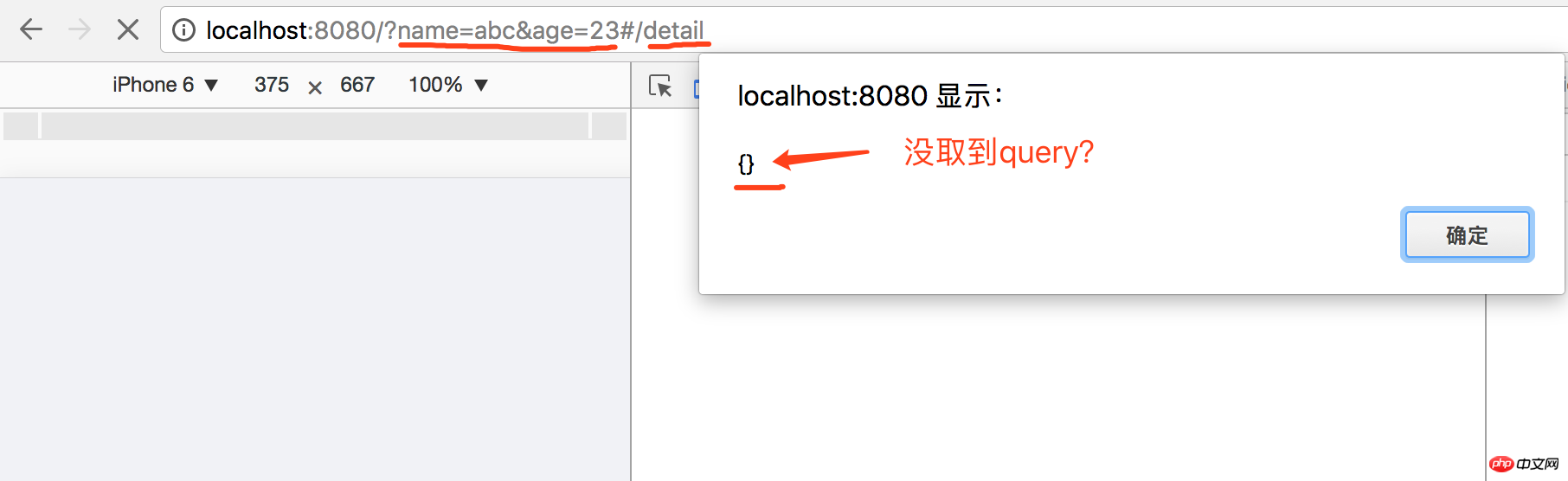
Everything seemed to be fine, but because I was more curious, I just did a little bit of manipulation and entered the address. The details and query of the link in the column exchanged positions, so the following situation occurred, see screenshot

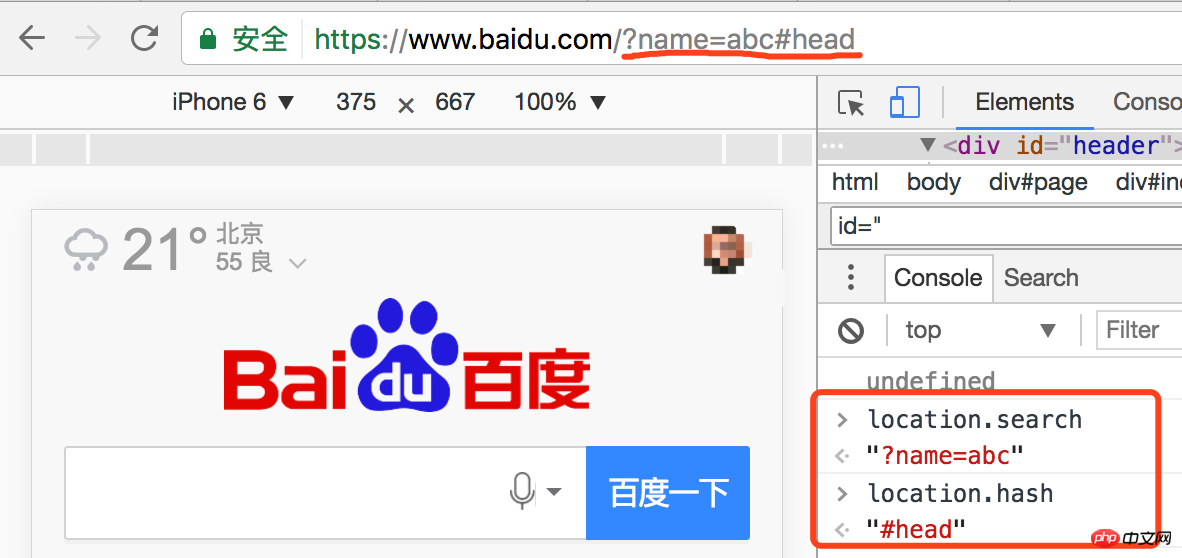
It feels like it may be a problem with Vue Router (Router has automatically added the query after the hash. It seems silly if you insist on exchanging the positions.) When using Vue Router on a daily basis, as long as our URL does not manually exchange the positions of the query and the hash, there will be no problem; What I really want to say here is that in traditional model development, if search and hash coexist in the URL, and you want to use these queries, your hash value must be placed after the query. Let's demonstrate it with a Baidu page.
Case 1: query is in front of hash

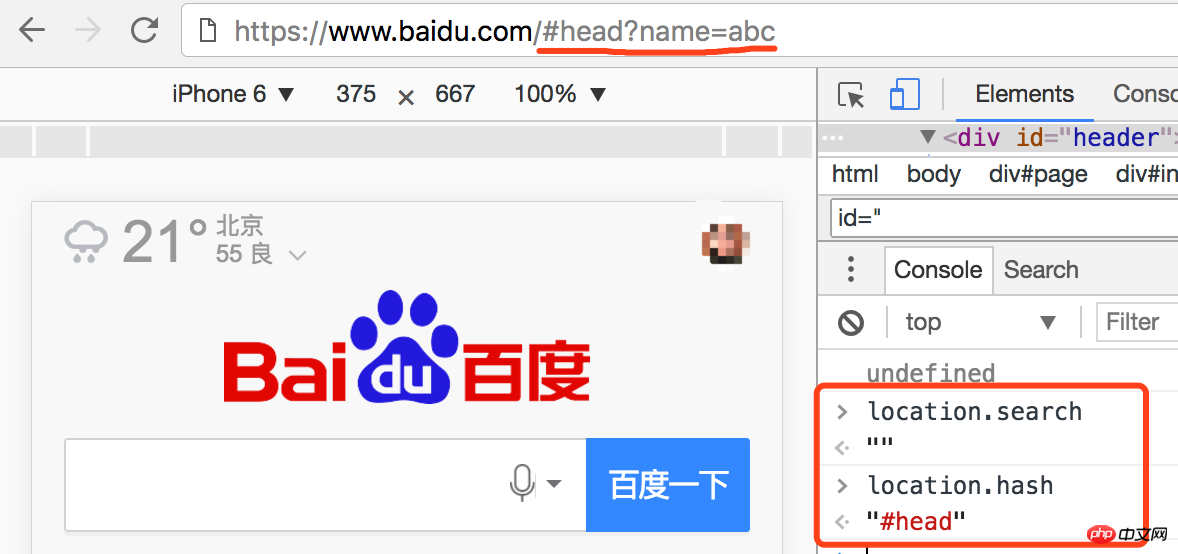
Case 2: query is behind hash

It turns out that when the query is behind the hash, even the built-in object location itself cannot get the query. Do you have any good ideas? So we have to avoid situation 2.
Commonly used methods to get url parameters (online Search)
1.Regular method
1 function GetQueryString(name) 2 { 3 var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)"); 4 var r = window.location.search.substr(1).match(reg); 5 if(r!=null)return unescape(r[2]); return null; 6 } 7 8 // 调用方法 9 alert(GetQueryString("参数名1"));10 alert(GetQueryString("参数名2"));11 alert(GetQueryString("参数名3"));2.String method
1 function GetRequest() {
2 var url = location.search; //获取url中"?"符后的字串 3 var theRequest = new Object();
4 if (url.indexOf("?") != -1) {
5 var str = url.substr(1);
6 strs = str.split("&");
7 for(var i = 0; i < strs.length; i ++) {
8 theRequest[strs[i].split("=")[0]]=unescape(strs[i].split("=")[1]);
9 }
10 }
11 return theRequest;
12 }13 14 // 调用方式15 var urlParams = GetRequest();16 urlParams["参数名称"]
Conclusion
A small discovery, I hope everyone will be impressed after reading it. When similar problems occur in the future, you will know the cause and how to solve it
The above is the detailed content of Detailed explanation of examples of location.search and location.hash. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Solve the 'error: redefinition of class 'ClassName'' problem that appears in C++ code
Aug 25, 2023 pm 06:01 PM
Solve the 'error: redefinition of class 'ClassName'' problem that appears in C++ code
Aug 25, 2023 pm 06:01 PM
Solve the "error:redefinitionofclass'ClassName'" problem in C++ code. In C++ programming, we often encounter various compilation errors. One of the common errors is "error:redefinitionofclass 'ClassName'" (redefinition error of class 'ClassName'). This error usually occurs when the same class is defined multiple times. This article will
 How to solve the problem that jQuery cannot obtain the form element value
Feb 19, 2024 pm 02:01 PM
How to solve the problem that jQuery cannot obtain the form element value
Feb 19, 2024 pm 02:01 PM
To solve the problem that jQuery.val() cannot be used, specific code examples are required. For front-end developers, using jQuery is one of the common operations. Among them, using the .val() method to get or set the value of a form element is a very common operation. However, in some specific cases, the problem of not being able to use the .val() method may arise. This article will introduce some common situations and solutions, and provide specific code examples. Problem Description When using jQuery to develop front-end pages, sometimes you will encounter
 Teach you how to diagnose common iPhone problems
Dec 03, 2023 am 08:15 AM
Teach you how to diagnose common iPhone problems
Dec 03, 2023 am 08:15 AM
Known for its powerful performance and versatile features, the iPhone is not immune to the occasional hiccup or technical difficulty, a common trait among complex electronic devices. Experiencing iPhone problems can be frustrating, but usually no alarm is needed. In this comprehensive guide, we aim to demystify some of the most commonly encountered challenges associated with iPhone usage. Our step-by-step approach is designed to help you resolve these common issues, providing practical solutions and troubleshooting tips to get your equipment back in peak working order. Whether you're facing a glitch or a more complex problem, this article can help you resolve them effectively. General Troubleshooting Tips Before delving into specific troubleshooting steps, here are some helpful
 Clustering effect evaluation problem in clustering algorithm
Oct 10, 2023 pm 01:12 PM
Clustering effect evaluation problem in clustering algorithm
Oct 10, 2023 pm 01:12 PM
The clustering effect evaluation problem in the clustering algorithm requires specific code examples. Clustering is an unsupervised learning method that groups similar samples into one category by clustering data. In clustering algorithms, how to evaluate the effect of clustering is an important issue. This article will introduce several commonly used clustering effect evaluation indicators and give corresponding code examples. 1. Clustering effect evaluation index Silhouette Coefficient Silhouette coefficient evaluates the clustering effect by calculating the closeness of the sample and the degree of separation from other clusters.
 Solve PHP error: problems encountered when inheriting parent class
Aug 17, 2023 pm 01:33 PM
Solve PHP error: problems encountered when inheriting parent class
Aug 17, 2023 pm 01:33 PM
Solving PHP errors: Problems encountered when inheriting parent classes In PHP, inheritance is an important feature of object-oriented programming. Through inheritance, we can reuse existing code and extend and improve it without modifying the original code. Although inheritance is widely used in development, sometimes you may encounter some error problems when inheriting from a parent class. This article will focus on solving common problems encountered when inheriting from a parent class and provide corresponding code examples. Question 1: The parent class is not found. During the process of inheriting the parent class, if the system does not
 The problem of generalization ability of machine learning models
Oct 08, 2023 am 10:46 AM
The problem of generalization ability of machine learning models
Oct 08, 2023 am 10:46 AM
The generalization ability of machine learning models requires specific code examples. With the development and application of machine learning becoming more and more widespread, people are paying more and more attention to the generalization ability of machine learning models. Generalization ability refers to the prediction ability of a machine learning model on unlabeled data, and can also be understood as the adaptability of the model in the real world. A good machine learning model should have high generalization ability and be able to make accurate predictions on new data. However, in practical applications, we often encounter models that perform well on the training set, but fail on the test set or real
 What to do if win10 cannot download steam
Jul 07, 2023 pm 01:37 PM
What to do if win10 cannot download steam
Jul 07, 2023 pm 01:37 PM
Steam is a very popular game platform with many high-quality games, but some win10 users report that they cannot download steam. What is going on? It is very likely that the user's IPv4 server address is not set properly. To solve this problem, you can try to install Steam in compatibility mode, and then manually modify the DNS server to 114.114.114.114, and you should be able to download it later. What to do if Win10 cannot download Steam: Under Win10, you can try to install it in compatibility mode. After updating, you must turn off compatibility mode, otherwise the web page will not load. Click the properties of the program installation to run the program in compatibility mode. Restart to increase memory, power
 Reward design issues in reinforcement learning
Oct 08, 2023 pm 01:09 PM
Reward design issues in reinforcement learning
Oct 08, 2023 pm 01:09 PM
The problem of reward design in reinforcement learning requires specific code examples. Reinforcement learning is a machine learning method whose goal is to learn how to take actions that maximize cumulative rewards through interaction with the environment. In reinforcement learning, reward plays a crucial role. It is a signal in the learning process of the agent and is used to guide its behavior. However, reward design is a challenging problem, and reasonable reward design can greatly affect the performance of reinforcement learning algorithms. In reinforcement learning, rewards can be thought of as the agent versus the environment





