What does the z-index property in CSS mean?
Concept
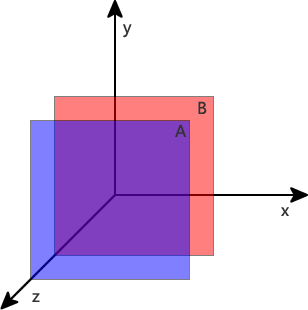
z-index Property sets the stacking order of elements. Elements with a higher stacking order will always appear in front of elements with a lower stacking order.

Comparison of hierarchical relationships
1. For sibling elements, the default (or position:static), elements at the back of the document flow will overwrite the previous ones.
2. For sibling elements, if the position is not static and z-index exists, the element with a larger z-index will cover the element with a smaller z-index, that is, the larger the z-index, takes precedence. The higher the level.
3. Under IE6/7, position is not static, and z-index does not exist. When z-index does not exist, z-index is 0. In other browsers, z-index is auto.
4. Elements whose z-index is auto do not participate in the comparison of hierarchical relationships. Elements traversed upward and whose z-index is not auto participate in the comparison.
Sequence rules
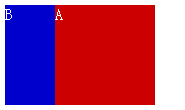
If the position attribute is not set on the node, the node located at the back of the document flow will cover the previous node.
<div id="a">A</div> <div id="b">B</div>

Positioning rules
If position is set to static, nodes located behind the document flow will still Will cover the previous node float, so position:static will not affect the covering relationship of the node.
<div id="a" style="position:static;">A</div> <div id="b">B</div>

If position is set to relative (relative positioning), absolute (absolute positioning) or fixed (fixed positioning), such nodes will be covered There is no node with the position attribute set or the attribute value is static, indicating that the former has a higher default level than the latter.
<div id="a" style="position:relative;">A</div> <div id="b">B</div>

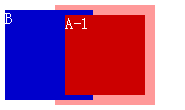
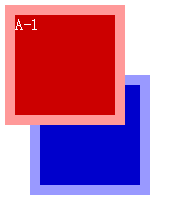
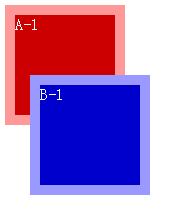
Without the interference of the z-index attribute, according to the order rules and positioning rules, we can make more complex structures. Here we have A and B No position is set, but position:relative is set for A's child node A-1. According to the order rules, B will cover A, and according to the positioning rules A' will cover B.
<div id="a"> <div id="a-1" style="position:relative;">A-1</div> </div> <div id="b">B</div>

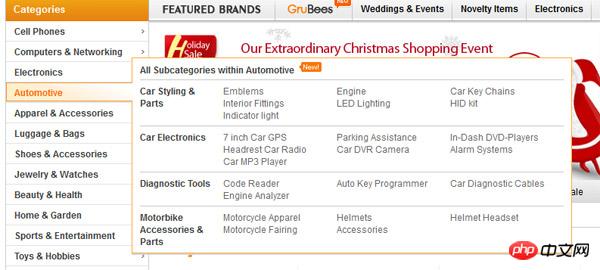
When should such an implementation be used to overlay each other? It may seem odd, but it is actually very commonly used. For example, this can be used for the category display list in the side column of an e-commerce website. Techniques to achieve.
The picture below is the category display area of a website. The floating layer of the second-level category covers the outer frame of the first-level category list, and the nodes of the first-level category cover the second-level category. Suspended layer. If CSS is used to achieve the display effect, the outer frame of the first-level category is equivalent to A in the above example, the node of the first-level category is equivalent to A-1, and the floating layer of the second-level category is equivalent to B.

Participation rules
We try not to use the position attribute, but add the z-index attribute to the node. Found z-index has no effect on nodes. The z-index attribute only takes effect when the position attribute of the node is relative, absolute or fixed.
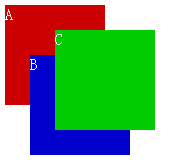
<div id="a" style="z-index:2;">A</div> <div id="b" style="z-index:1;">B</div> <div id="c" style="z-index:0;">C</div>

<div id="a" style="z-index:2;">A</div> <div id="b" style="position:relative;z-index:1;">B</div> <div id="c" style="position:relative;z-index:0;">C</div>

Default value rules
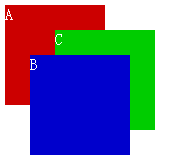
If all nodes are defined with position:relative. A node with a z-index of 0 is in the same location as a node with no z-index defined. There is no distinction between high and low in the hierarchy; but nodes with z-index greater than or equal to 1 will cover nodes with no z-index defined; nodes with negative z-index values will be covered by nodes with no z-index defined.
<div id="a" style="position:relative;z-index:1;">A</div> <div id="b" style="position:relative;z-index:0;">B</div> <div id="c" style="position:relative;">C</div> <div id="d" style="position:relative;z-index:0;">D</div>

From the parent rule
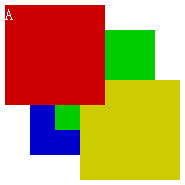
If nodes A and B both define position:relative, the z- of node A The index is larger than the B node, then the child nodes of A must cover the front of the child nodes of B.
<div id="a" style="position:relative;z-index:1;"> <div id="a-1">A-1</div> </div> <div id="b" style="position:relative;z-index:0;"> <div id="b-1">B-1</div> </div>

If all nodes define position:relative, the z-index of node A is the same as that of node B, but due to the order rules, node B covers the front of node A. Even if the z-index value of A's child node is greater than that of B, If the child node is large, the child node of B will still cover the child node of A.

Many people set the z-index very large, 9999 and so on. , if the influence of the parent node is not considered, it is useless no matter how large it is, it is an insurmountable level.
The above is the detailed content of What does the z-index property in CSS mean?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1392
1392
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.




