
:even Even-numbered matching elements within the page range
Then:nth-child(even) means the even-numbered elements starting from 1st, and :even means the even-numbered elements starting from 0th
A common example in practice is that when setting the color change for even-numbered rows of a table, you can skip the header row and set it from row 1.
Let's look at an actual For example, set the background color of the even-numbered rows of the table to red and see the different results of the two writing methods
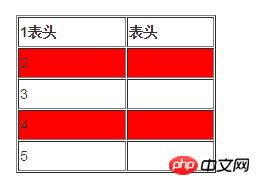
Use:nth-child(even)
Code:
$('table tr:nth-child(even)').css('background-color','red');
The effect is as shown below:

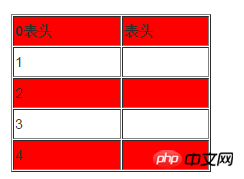
Use:even
Code:
$('table tr:even').css('background-color','red');
The effect is as shown below:

jquery How to use the odd and even selector of variables
$(function(){
$("#cate_list:odd").addClass('single');
$("#cate_list:even").addClass('double'); });How to change .cate_list to a variable?
Tried
$(function(){
var id="cate_list";
$("#"+id).addClass('single');
});Usage instructions for the odd and even selectors in jquery
: The odd selector selects each element with an odd index value (such as 1, 3, 5).
index values start from 0, all first elements are even numbers (0).
The most common usage: used with other elements/selectors to select odd-numbered elements in a specified group (such as the example above).
Syntax
$(":odd")For example: $("tr:odd") means to get odd-numbered rows
Similarly,
$("tr:even") means to get even-numbered rows.
even: Control odd line style.
Example:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>无标题页</title>
<script type="text/javascript" src="Script/jQuery-1.3.2.min.js"></script>
<style type="text/css">
.old
{
background-color: red;
}
.even
{
background-color: Fuchsia;
}
</style>
<script type="text/javascript">
$(document).ready(
function(){
$("tr:old").addClass("old");
$("tr:even").addClass("even");
//$("td:contains('第五学期')").addClass("tdfont");
}
);
</script>
</head>
<body>
<table cellpadding="0" cellspacing="0" border="0">
<tr>
<td>
第一学期
</td>
<td>
</td>
<td>
</td>
</tr>
<tr>
<td>
第二学期
</td>
<td>
</td>
<td>
</td>
</tr>
<tr>
<td>
第三学期
</td>
<td>
</td>
<td>
</td>
</tr>
<tr>
<td>
第四学期
</td>
<td>
</td>
<td>
</td>
</tr>
<tr>
<td>
第五学期
</td>
<td>
</td>
<td>
</td>
</tr>
</table>
</body>
</html>The above is the detailed content of The difference between jquery :even and :odd selectors. For more information, please follow other related articles on the PHP Chinese website!
 The difference between static web pages and dynamic web pages
The difference between static web pages and dynamic web pages
 What is the difference between 4g and 5g mobile phones?
What is the difference between 4g and 5g mobile phones?
 The difference between k8s and docker
The difference between k8s and docker
 The difference between JD.com's self-operated flagship store and its official flagship store
The difference between JD.com's self-operated flagship store and its official flagship store
 What are the jquery plug-ins?
What are the jquery plug-ins?
 How to operate json with jquery
How to operate json with jquery
 How to delete elements in jquery
How to delete elements in jquery
 Use of jQuery hover() method
Use of jQuery hover() method




