
The :eq(index) selector of
jQuery is used to obtain the element with the specified index among the matched elements, encapsulate it into a jQuery object and return it.
Note: The difference between
eq(index) selector and :nth-child(n) selector is:
:eq(index) selector only matches one element , and is the index + 1st element among all matched elements (the index starts from 0);
:nth-child(n) selector needs to determine whether the matched element is its parent element The nth sub-element may meet specific requirements (the sequence number n starts from 1), if so, it will be retained, otherwise it will be discarded.
Syntax
// 这里的selector表示具体的选择器 // 这里的index表示指定的索引值 jQuery( "selector:eq(index)" )
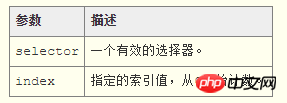
Parameters

1.8 NewSupport parameter index can be a negative number. If index is a negative number, it is regarded as length + index, where length refers to the number of matched elements (it can also be understood as counting from back to front).
Return value
Returns a jQuery object that encapsulates the element at the specified index index in the DOM element matching the selector selector.
If the index value exceeds the valid range, an empty jQuery object is returned.
Example & Description
Take the following HTML code as an example:
<p id="n1">
<p id="n2">
<ul id="n3">
<li id="n4">item1</li>
<li id="n5">item2</li>
<li id="n6">item3</li>
</ul>
</p>
<p id="n7">
<ul id="n8">
<li id="n9">item1</li>
<li id="n10">item2</li>
</ul>
</p>
</p>Now, if we want to find the second p tag, we can write the following jQuery code:
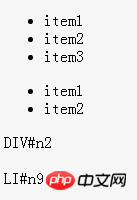
// 选择了id为n2的一个元素
$("p:eq(1)");Next, to get the 4th element among the elements matching the ul li selector, you can write the following jQuery code:
// 选择了id为n9的一个元素
$("ul li:eq(3)");
概述
匹配一个给定索引值的元素
参数
indexNumberV1.0
从 0 开始计数
描述:
查找第二行
HTML 代码:
<table> <tr> <td>Header 1</td> </tr> <tr> <td>Value 1</td> </tr> <tr> <td>Value 2</td> </tr> </table>
jQuery 代码:
$("tr:eq(1)")结果:
[ <tr><td>Value 1</td></tr> ]
The above is the detailed content of Jquery: The use and definition of eq(index). For more information, please follow other related articles on the PHP Chinese website!




