
There is a selector in jQuery: $(“:gt(index)”).
index starts from 0
means selecting elements greater than index
For example: $("tr:gt(2)"),
means Select
starting from the 4th tr element: Let me give you an example:
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
p{ float: left; width: 30px; border: 1px solid; }
</style>
<script src="jquery-1.12.3.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
</body>
<script type="text/javascript">
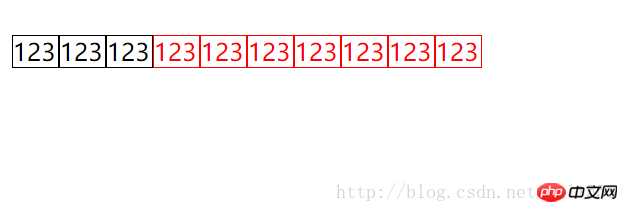
$(".demo:gt(2)").css("color","red"); </script></html>The result is that starting from the fourth p tag, the content is red. index starts from 0.
Look at the effect

This method selects all elements that match a value greater than the specified index: the index value starts counting from 0
<!DOCTYPE html>
<html>
<head>
<title>Insert you title</title>
<meta http-equiv='description' content='this is my page'>
<meta http-equiv='keywords' content='keyword1,keyword2,keyword3'>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type='text/javascript' src='./js/jquery-1.12.1.min.js'></script>
<script type='text/javascript'>
$(function(){
var size = $('#list li:gt(3)').size();
alert(size);
});
</script>
</head>
<body>
<ul id='list'>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>Overview
Match all elements greater than the given index value
Parameters
indexNumberV1.0
Start counting from 0
Example
Description:
Find the second and third rows, that is, the index values are 1 and 2, that is, greater than 0
HTML code:
<table> <tr> <td>Header 1</td> </tr> <tr> <td>Value 1</td> </tr> <tr> <td>Value 2</td> </tr> </table>
jQuery Code:
$("tr:gt(0)")Result:
[ <tr><td>Value 1</td></tr>, <tr><td>Value 2</td></tr> ]
The above is the detailed content of jQuery: Detailed explanation of the use of gt(index) selector. For more information, please follow other related articles on the PHP Chinese website!




