
1. nth-child(N): The subscript starts from 1; eq(N): The subscript starts from 0
2. nth-child(N): Select multiple elements; eq( N): Select an element
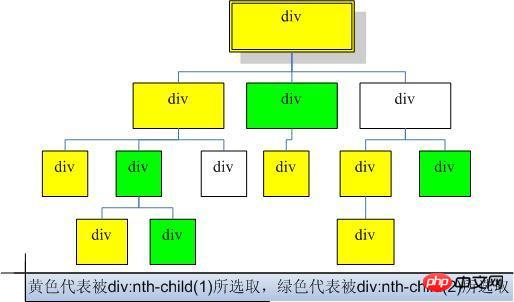
3, nth-child(N): In a document tree, select all elements ranked Nth in each layer.
Example: nth-child(2): including the second child of the father, the second child of the brother, and the second child of the descendant, the green part in the picture below

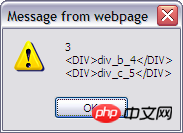
Example: In the following HTML code, view the results of $("div:eq(3)").html(). (The number is the number in the previous sequence)
<div>0
<div>1
<div>div_a_2</div>
<div>3
<div>div_b_4</div>
<div>div_c_5</div>
</div>
<div>div_d_6</div>
</div>
<div>7
<div>div_e_8</div>
</div>
<div>9
<div>10
<div>div_f_11</div>
</div>
<div>div_g_12</div>
</div>
</div>
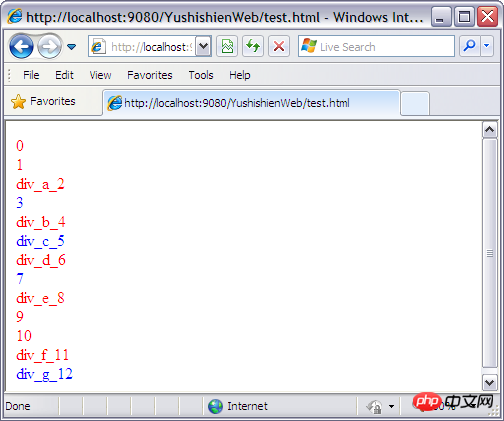
$('div:nth-child(odd)').css("color","red");
$('div:nth-child(even)').css("color","blue");The test is as follows, the code part:
<div>0 <div>1 <div>div_a_2</div> <div>3 <div>div_b_4</div> <div>div_c_5</div> </div> <div>div_d_6</div> </div> <div>7 <div>div_e_8</div> </div> <div>9 <div>10 <div>div_f_11</div> </div> <div>div_g_12</div> </div> </div>

The above is the detailed content of The difference between nth-child(N) and eq(N) selectors in JQuery. For more information, please follow other related articles on the PHP Chinese website!
 The difference between static web pages and dynamic web pages
The difference between static web pages and dynamic web pages
 What is the difference between 4g and 5g mobile phones?
What is the difference between 4g and 5g mobile phones?
 The difference between k8s and docker
The difference between k8s and docker
 The difference between JD.com's self-operated flagship store and its official flagship store
The difference between JD.com's self-operated flagship store and its official flagship store
 nth-child
nth-child
 What are the jquery plug-ins?
What are the jquery plug-ins?
 How to operate json with jquery
How to operate json with jquery
 How to delete elements in jquery
How to delete elements in jquery




