
jQuery The nth-child selector is used to select the nth child tag of its parent tag. Its index starts from 1, that is, n starts from 1, not from 0.
For example:
1 $(‘tr:nth-child(3)’) —Select the third tr child element in the tr parent tag element.
2 $(‘tr:nth-child(3n)’)—Select the tr child tag element at the 3rd multiple position in the tr parent tag.
3 $(‘tr:nth-child(even)’)—Selects all even-numbered tr child elements in the tr parent tag.
jquery Example
A simple example is used to illustrate nth-childFunctionDynamicly change the background color of the table row.
<html>
<head>
<title>jquery nth-child example</title>
<script type="text/javascript" src="../jquery-1.11.1.min.js"></script>
</head>
<body>
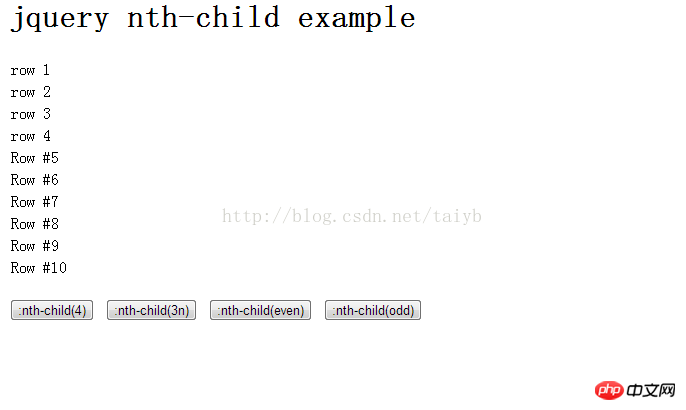
<h1>jquery nth-child example</h1>
<table boder=1>
<tr><td>row 1</td></tr>
<tr><td>row 2</td></tr>
<tr><td>row 3</td></tr>
<tr><td>row 4</td></tr>
<tr><td>Row #5</td></tr>
<tr><td>Row #6</td></tr>
<tr><td>Row #7</td></tr>
<tr><td>Row #8</td></tr>
<tr><td>Row #9</td></tr>
<tr><td>Row #10</td></tr>
</table>
<br/>
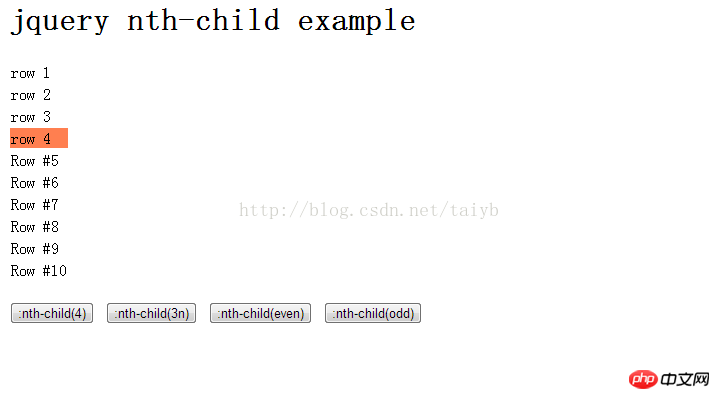
<button>:nth-child(4)</button>
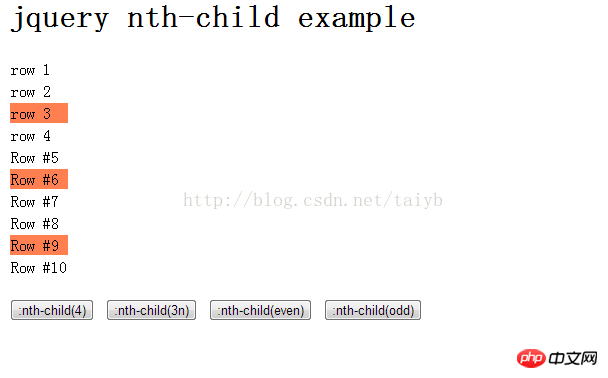
<button>:nth-child(3n)</button>
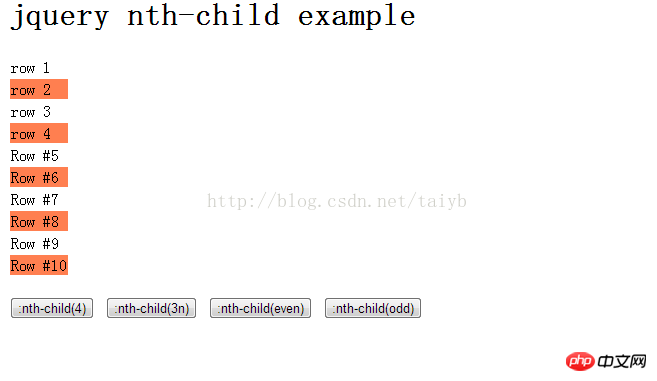
<button>:nth-child(even)</button> <button>:nth-child(odd)</button>
<script type="text/javascript">
$("button").click(function(){
var str=$(this).text();
$("tr").css("background","white");
$("tr"+str).css("background","coral");
});
</script>
</body>
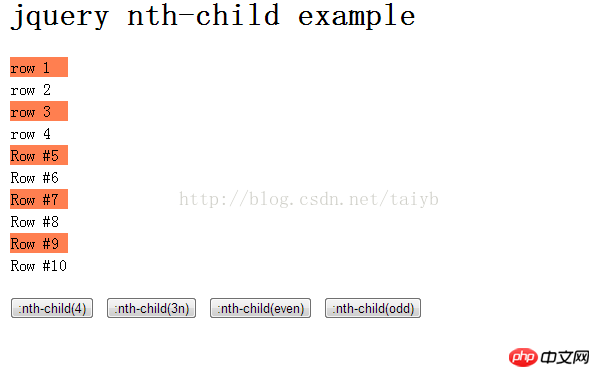
lt;/html>Effect:

Click button 1:




The above is the detailed content of The selector for selecting child elements in jquery is the nth-child selector. For more information, please follow other related articles on the PHP Chinese website!




