
Overview
Match the first child element
':first' matches only one element, while this selector will match one child for each parent element Element
Example
Description:
Find the first li
HTML code in each ul:
<ul> <li>John</li> <li>Karl</li> <li>Brandon</li> </ul> <ul> <li>Glen</li> <li>Tane</li> <li>Ralph</li> </ul>
jQuery Code:
$("ul li:first-child")Result:
[ <li>John</li>, <li>Glen</li> ]
$("p:first-child")Definition:
Select the first p element belonging to its parent element and all sibling elements:
Example code
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title>first-child选择器</title>
<script src="../../jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p:first-child").css("background-color","red");
}); </script>
</head>
<body>
<p>the first paragraph in body</p>
<div style="border:1px solid;">
<p>The first paragraph in div.</p>
<p>the last paragraph in div.</p>
</div><br>
<div style="border:1px solid;">
<span>This is a span element.</span>
<p>The first paragraph in another div.</p>
<p>The last paragraph in another div.</p>
</div>
</body></html>
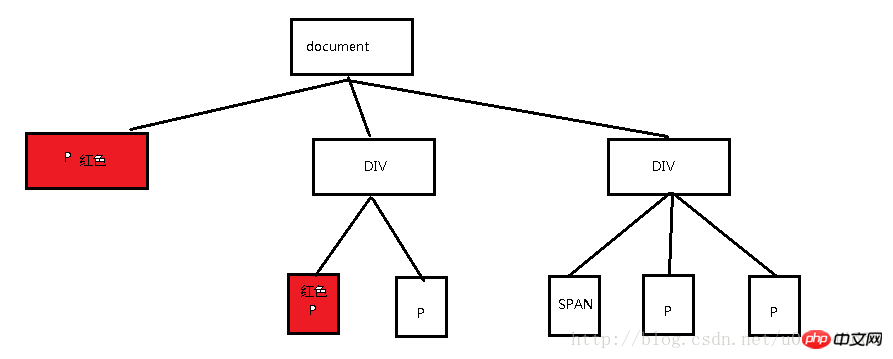
DOM tree structure

##Popular explanationFirst locate the parent element of all p elements in the current document, then locate its first child element, and then modify the back shadow effect. $("p:last-child") is just the opposite of this , if the first element is not p, but a span element, the back shadow effect will not be modified. Extension$("p:nth-child(n)")
Select each p element that belongs to the nth child element of its parent element.
If the n-th element is not a p element, it does not belong to the range selected by this selector.
Select the p element that is the third child element of its parent element, counting from the last child element
If counting down If the nth element is not a p element, it does not belong to the range selected by this selector.
The above is the detailed content of Jquery: In-depth understanding of first-child selector. For more information, please follow other related articles on the PHP Chinese website!




