jquery: Why is the first-child selector invalid in this case?
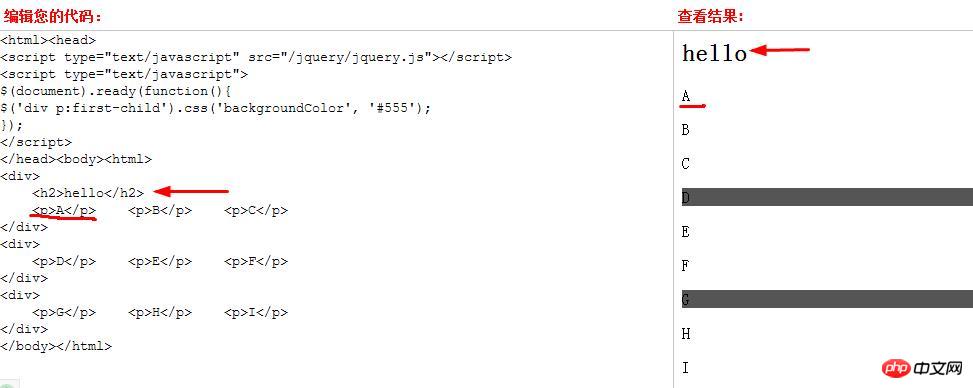
Why does the first-child in jQuery fail to take effect if there is an additional h2 tag? See picture below. Thank you
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js">
</script>
<script type="text/javascript"> $(document).ready(function(){
$('div p:first-child').css('backgroundColor', '#555');
});
</script>
</head>
<body>
<html>
<div>
<h2 id="hello">hello</h2>
<p>A</p>
<p>B</p>
<p>C</p>
</div>
<div>
<p>D</p>
<p>E</p>
<p>F</p></div>
<div>
<p>G</p>
<p>H</p>
<p>I</p>
</div>
</body>
</html>
first-child will only traverse to the first child element
Because there is no first and p in the first div Element
$("div > p").first()but the p tag is selected, not h2?
$("div > p").first()No. Only A has an effect, D and G have no effect.
nth-of-type
The above is the detailed content of jquery: Why is the first-child selector invalid in this case?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...
 Does H5 page production require continuous maintenance?
Apr 05, 2025 pm 11:27 PM
Does H5 page production require continuous maintenance?
Apr 05, 2025 pm 11:27 PM
The H5 page needs to be maintained continuously, because of factors such as code vulnerabilities, browser compatibility, performance optimization, security updates and user experience improvements. Effective maintenance methods include establishing a complete testing system, using version control tools, regularly monitoring page performance, collecting user feedback and formulating maintenance plans.
 What are the advantages of H5 page production
Apr 05, 2025 pm 11:48 PM
What are the advantages of H5 page production
Apr 05, 2025 pm 11:48 PM
The advantages of H5 page production include: lightweight experience, fast loading speed, and improving user retention. Cross-platform compatibility, no need to adapt to different platforms, improving development efficiency. Flexibility and dynamic updates, no audit required, making it easier to modify and update content. Cost-effective, lower development costs than native apps.
 Why can custom style sheets take effect on local web pages in Safari but not on Baidu pages?
Apr 05, 2025 pm 05:15 PM
Why can custom style sheets take effect on local web pages in Safari but not on Baidu pages?
Apr 05, 2025 pm 05:15 PM
Discussion on using custom stylesheets in Safari Today we will discuss a custom stylesheet application problem for Safari browser. Front-end novice...
 Can JS run without H5?
Apr 06, 2025 am 09:06 AM
Can JS run without H5?
Apr 06, 2025 am 09:06 AM
Is JavaScript available to run without HTML5? The JavaScript engine itself can run independently. Running JavaScript in a browser environment depends on HTML5 because it provides the standardized environment required to load and execute code. The APIs and features provided by HTML5 are crucial to modern JavaScript frameworks and libraries. Without HTML5 environments, many JavaScript features are difficult to implement or cannot be implemented.
 The relationship between Bootstrap Table garbled and page encoding
Apr 07, 2025 pm 12:03 PM
The relationship between Bootstrap Table garbled and page encoding
Apr 07, 2025 pm 12:03 PM
Bootstrap Table garbled is usually because the page encoding is inconsistent with the table data encoding. To solve this problem, you need to make sure they are consistent. The specific steps include: checking page and table data encoding, setting page encoding, and verifying the encoding. If UTF-8 is used, the server should also support it. If it cannot be resolved, try using the JavaScript encoding library.
 Why does using the class name style of the official website example in the element-plus project have no effect?
Apr 05, 2025 pm 07:27 PM
Why does using the class name style of the official website example in the element-plus project have no effect?
Apr 05, 2025 pm 07:27 PM
How to use class name style correctly in element-plus? In the process of using element-plus, many developers will encounter a problem: why in their own...
 Unable to log in to mysql as root
Apr 08, 2025 pm 04:54 PM
Unable to log in to mysql as root
Apr 08, 2025 pm 04:54 PM
The main reasons why you cannot log in to MySQL as root are permission problems, configuration file errors, password inconsistent, socket file problems, or firewall interception. The solution includes: check whether the bind-address parameter in the configuration file is configured correctly. Check whether the root user permissions have been modified or deleted and reset. Verify that the password is accurate, including case and special characters. Check socket file permission settings and paths. Check that the firewall blocks connections to the MySQL server.




