Detailed explanation of the process of writing JS
html +css Static page
js Dynamic interaction
Principle: js is to modify the style, such as popping up a dialog box. The pop-up process is that the box is disabled Change it to display:enable. Or change the color when the mouse points to it. It is a tool to modify the style.
- The process of writing JS
Layout: HTML+CSS
Event: Determine what actions users do (product design)
-
Write JS: In the event, use JS to modify the style of the page element(Additional attributes: determine which attributes to modify )
What is an event
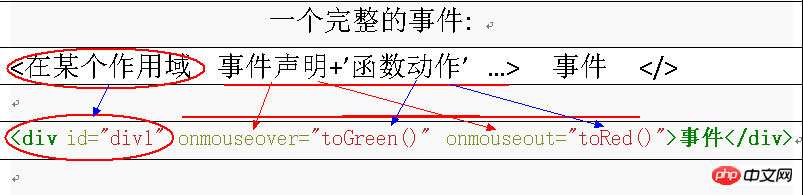
A complete event =
Scope: Action tag
Event statement: a user operation, for example: mouse in and out onmouseover, onmouseout,
Function action: a well-encapsulated action that can be understood as a more complex action.
The event statement is also a certain part of this scope An attribute, a function is a series of actions made by this attribute

function Standard location and encapsulation
Format:
<script></h2> <h2 id="function-name">function+name+()</h2> <h2 id="action-action-action">{action 1+action 2+action 3+……}</h2> <h2 id="lt-script-gt"></script>
Position: <script>: Js code tag, the function is generally placed in the head Inside.</p> <p>Encapsulation:</p> <p>Function: fuction+name+()</p> <ol class=" list-paddingleft-2"> <li>##Placing unencapsulated code in tags will cause visual confusion for readers. Encapsulate the entire code into a function, and then call the function in the tag. The document will become cleaner.<p></p> </li> <li>When multiple tags call the same function repeatedly, no need Type the entire code again, just call the name of the function. <p></p> </li> </ol>Variables: var + name + () <p></p>Variables are to combine some complex structures Assigning the object to a simple name will reduce the amount of code when called.<p></p> <p></p> <div><table style="border-collapse: collapse" border="0"> <colgroup><col style="width: 575px"></colgroup> <tbody valign="top"> <tr class="firstRow"><td style="padding-left: 7px; padding-right: 7px; border-top: solid 0.5pt; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="color: green; font-family: 宋体; font-size: 12pt"><script><strong></strong></span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt">#function<span style="color: green"><strong> toGreen()</strong></span></span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt">{<p> <span style="font-family: 宋体; font-size: 12pt"></span></p> </td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt">## <p><span style="font-family: 宋体">var<span style="font-size: 12pt"><span style="color: green"> oDiv<strong>=</strong>document</span>.getElementById(<span style="color: #666666">'div1'<span style="color: green">);</span><span style="color: #ba2121"></span>Action 1: div1 assigns the value 2 to oDiv</span></span><span style="font-size: 7pt"></span></span></p> </td></tr>## <tr> <td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"></span></p></td> </tr> oDiv.style.width<tr>=<td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt">'300px'<p>;<span style="font-family: 宋体; font-size: 12pt"> Action 2/3 changes the width of div1<span style="color: #666666"> <span style="color: #ba2121"></span></span></span></p> </td> </tr> oDiv.style.height<tr>=<td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt">'300px'<p>;<span style="font-family: 宋体; font-size: 12pt"> <span style="color: #666666"><span style="color: #ba2121"></span></span></span></p> </td> oDiv.style.background</tr>=<tr>'green'<td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt">;<p> Action 4, the background turns green <span style="font-family: 宋体; font-size: 12pt"><span style="color: #666666"></span></span></p> </td> </tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt">}</span> </p></td></tr> <tr> <td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="color: green; font-family: 宋体; font-size: 12pt">##</script> ;<strong></strong></span></p></td></tr></tbody></table></div> Note, if there are statements in the script that are not to be run yet, you can //comment out <p></p><p><span style="color: red"> Detailed explanation of function action hierarchical structure and explanation of Document.getElementById: (Key points) <strong></strong></span></p>Object properties are divided into many layers, and each layer is separated by '.' .What follows is the previous sub-attribute (attribute), which can be understood as '的' in Chinese <p></p>In fact, each function action is divided, so what you see is section by section. Actually, for example <p></p><p>oDiv.style.width<span style="font-family: 宋体; font-size: 12pt">=<span style="color: #666666">'300px'<span style="color: #ba2121">;</span> this action belongs to:</span></span></p>Document.getElementById('div1').style.width = '300px' And this entire paragraph belongs to: <p></p>Window.Document.getElementById('div1').style.width = '300px' <p></p><div><table style="border-collapse: collapse" border="0"><colgroup><col style="width: 575px"/></colgroup><tbody valign="top"><tr class="firstRow"><td valign="middle" style="padding-left: 7px; padding-right: 7px; border-top: solid 0.5pt; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p style="text-align: center">This entire <span style="color: red"> is a complete event</span>action<span style="color: red">,</span></p></td></tr><tr><td valign="middle" style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt">window is the upper-level object<p style="text-align: center"></p></td></tr><tr><td valign="middle" style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt">document is the second-level object<p style="text-align: center"></p></td></tr><tr>##<Node>Node<Node>Node<Node>Node<Node>Node</span></p></td> <td valign="middle" style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p style="text-align: center"></p></td> </tr> <tr><td valign="middle" style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p style="text-align: center">getElementById is a three-layer object (method)<span style="color: red"><strong></strong></span></p></td></tr> <tr><td valign="middle" style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p style="text-align: center">styleFour-layer object (first-layer attribute)<span style="color: red"><strong></strong></span></p></td></tr> <tr> <td valign="middle" style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt">##height Five-layer object (second-layer attribute) <p style="text-align: center"><span style="color: red"><strong></strong></span></p> </td> <p> </p> <p>window is omitted because we operate in html, which defaults to document</p> <p>. And because we defined oDiv, the final expression becomes<span style="font-family: 宋体; font-size: 12pt">oDiv.style.width<span style="color: #666666">=<span style="color: #ba2121">'300px'</span>;</span> form.</span></p> <p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/001/43e6ea8f3db1aa16208387d1d4cc67cd-1.png" class="lazy" alt=""></p>##As for Document, it is a JS The basic nodes of the <html> document are controlled by the method of operating the document level (action method). These nodes include text nodes and label (attribute) nodes. All ranges outside the angle brackets become text nodes, angle brackets The foot attribute node inside. If we don’t say what node it is, it usually refers to the one inside the angle brackets by default. <p></p>DOM (Document object): <p></p> <p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/001/43e6ea8f3db1aa16208387d1d4cc67cd-2.png" class="lazy" alt=""></p> (The method is the action we described above) <p></p> <p></p> <div><table style="border-collapse: collapse" border="0"> <colgroup><col style="width: 575px"></colgroup> <tbody valign="top"> <tr class="firstRow"><td style="padding-left: 7px; padding-right: 7px; border-top: solid 0.5pt; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p># #<html><span style="color: green; font-family: 宋体; font-size: 12pt"><strong></strong></span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt">##<head><p><span style="color: green; font-family: 宋体; font-size: 12pt"><strong></strong></span></p> </td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt">#<meta<p><span style="font-family: 宋体; font-size: 12pt"><span style="color: green">charset=<strong>"utf-8"</strong></span> ><span style="color: #7d9029"><span style="color: #ba2121"><span style="color: green"><strong></strong></span></span></span> </td></tr> <tr><title><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p>Untitled Document<span style="font-family: 宋体; font-size: 12pt"><span style="color: green"></title><strong></strong></span><span style="color: green"><strong></strong></span></span></p></td> #<style></tr> <tr> <td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="color: green; font-family: 宋体; font-size: 12pt"><strong></strong></span></p></td>div1</tr> {<tr> <td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p> <span style="font-family: 宋体; font-size: 12pt"><span style="color: blue"></span></span>## </p></td>width</tr> <tr>:200px<td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt">;<p><span style="font-family: 宋体; font-size: 12pt"><span style="color: green"><strong></strong><span style="color: #666666"></span></span></span> </p> </td>height</tr> <tr>:200px<td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt">;<p><span style="font-family: 宋体; font-size: 12pt"><span style="color: green"><strong></strong><span style="color: #666666"></span></span></span> </p> </td>background</tr> <tr>:<td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt">red<p>;<span style="font-family: 宋体; font-size: 12pt"><span style="color: green"><strong></strong><span style="color: #666666"><span style="color: green"></span> </span></span></span>}</p> </td> </tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"></span>#</style></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="color: green; font-family: 宋体; font-size: 12pt"><strong></strong>##<script></span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"><span style="color: green"><strong>function</strong></span> toGreen()</span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt">{</span> </p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"> <span style="color: green"><strong>var</strong></span> oDiv<span style="color: #666666">=<span style="color: green">document</span>.getElementById(<span style="color: #ba2121">'div1'</span>);</span></span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"> </span> </p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"> oDiv.style.width<span style="color: #666666">=<span style="color: #ba2121">'300px'</span>;</span></span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"> oDiv.style.height<span style="color: #666666">=<span style="color: #ba2121">'300px'</span>;</span></span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"> oDiv.style.background<span style="color: #666666">=<span style="color: #ba2121">'green'</span>;</span></span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt">}</span> </p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"> </td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"><span style="color: green"><strong>function</strong></span> toRed()</span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt">{</span> </p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"> <span style="color: green"><strong>var</strong></span> oDiv<span style="color: #666666">=<span style="color: green">document</span>.getElementById(<span style="color: #ba2121">'div1'</span>);</span></span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"> </span> </p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"> oDiv.style.width<span style="color: #666666">=<span style="color: #ba2121">'200px'</span>;</span></span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"> oDiv.style.height<span style="color: #666666">=<span style="color: #ba2121">'200px'</span>;</span></span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"> oDiv.style.background<span style="color: #666666">=<span style="color: #ba2121">'red'</span>;</span></span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt">}</span> </p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="color: green; font-family: 宋体; font-size: 12pt"><strong></script>
id="div1" onmouseover="toGreen()" onmouseout="toRed()">


