 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 The difference between parent() and parents() in jquery traversal and the detailed explanation of parentsUntil() method
The difference between parent() and parents() in jquery traversal and the detailed explanation of parentsUntil() method
The difference between parent() and parents() in jquery traversal and the detailed explanation of parentsUntil() method
This article mainly introduces the difference between parent() and parents() in jquery traversal and the parentsUntil() method. Friends who need it can come and refer to it. I hope it will be helpful to everyone.
.parent(selector) Get the parent element# of each element in the current matching element set. ##, filtered by selector (optional).
.parents(selector) Get the ancestor elements of each element in the current matching element set, filtered by the selector (optional) .
Given a jQuery object representing a collection of DOM elements, the .parents() method allows us to search the DOM tree for ancestor elements of these elements and construct it with matching elements in order from the nearest parent element upwards A new jQuery object.Elements are returned in order from the nearest parent element outward. .parents() is similar to the .parent() method, except that the latter traverses a single level up the DOM tree.
Both methods can accept optional selector expressions of the same type as the parameters we passed to the $() function. If this selector is applied, elements will be filtered by testing whether they match the selector.The following is an example
<ul class="level-1">
<li class="item-i">I</li>
<li class="item-ii">II
<ul class="level-2">
<li class="item-a">A</li>
<li class="item-b">B
<ul class="level-3">
<li class="item-1">1</li>
<li class="item-2">2</li>
<li class="item-3">3</li>
</ul>
</li>
<li class="item-c">C</li>
</ul>
</li>
<li class="item-iii">III</li>
</ul>If we start from project A, we can find its ancestor elements
$('li.item-a').parents().css('background-color', 'red');
The result of this call is elements such as level-2 list, item II and level-1 list (all the way up the DOM tree until < html>) sets a red background. Since we didn't apply a selector expression, the parent element naturally becomes part of the object. If a selector is applied, the element is checked to see if it matches the selector before it is included. Since we didn't apply a selector expression, all ancestor elements are part of the returned jQuery object. If a selector is applied, only matching items within it will be included.
$('li.item-a').parent().css('background-color', 'red');
The result of this call is, level-2 list sets red background. Since we didn't apply a selector expression, the parent element naturally becomes part of the object. If a selector is applied, the element is checked to see if it matches the selector before it is included.
Let’s look at an example
<body>body
<p id="one">one
<p id="two">hello</p>
<p id="three">three
<p>p
<a href="#">tonsh</a>
</p>
</p>
</p>
</body>Thinking:
$("a").parent()
$("a").parents()
$("a").parents("p:eq(0)")
var id=$("a").parents("p:eq(1)").children("p:eq(0)").html();Example 3
<p id='p1'> <p id='p2'><p></p></p> <p id='p3' class='a'><p></p></p> <p id='p4'><p></p></p> </p>
$('p').parent() $('p').parent('.a') $('p').parent().parent() $('p').parents() $('p').parents('.a')
if(
mysql_num_rows
($query)){
while($arr=
mysql_fetch_array
($query)){
echo <<<admin
<tr style="
text-align
:center;">
<td><input type="checkbox" name="checkbox" value="$arr[id]" /></td>
<td>$arr[id]</td>
<td>$arr[log]</td>
<td>$arr[ip]</td>
<td>$arr[time]</td>
<td><form><input type="hidden" name="id" value="$arr[id]" /><span class="del">删除</span><img src="images/del.gif" /></form></td>
</tr>
admin;
}//while end;
}else{
echo "<tr align=center><td colspan=6>暂无登陆日志</td></tr>";
}jquery related code
//删除选中日志$(".delcheckbox").click(function(){ var str=''; $(".tab input[name=checkbox]:checked").each(function(){ str+=$(this).val()+','; }); str=str.substring(0,str.length-1); if(chk_Batch_PKEY(str)){ art.dialog.confirm('你确认删除选中的日志吗?',function(){ $.post("myRun/managerlog_del.php",{id:str},function(tips){ if(tips=='ok'){ art.dialog.through({title:'信息',icon:'face-smile',content:'删除成功',ok:function(){art.dialog.close();location.reload();}}); }else{ art.dialog.tips('删除失败'); } }); return true; }); }else{ art.dialog.through({title:'信息',icon:'face-sad',content:'请选择删除的日志',ok:function(){art.dialog.close();}}); }}).addClass("pointer");
//del event$(".del").bind("click",function(event){ var _tmpQuery=$(this); var id=$("input[name='id']",$(this).parents("form:first")).attr("value"); art.dialog.confirm('你确认删除该日志吗?',function(){ $.post("myRun/managerlog_del.php",{id:id},function(tips){ if(tips=='ok'){ art.dialog.tips('成功删除'); _tmpQuery.parents('tr:first').hide(); }else{ art.dialog.tips(tips,5); } }); return true; });});
Involved knowledge points:
References:
parent(): http://www.w3school.com.cn/jquery/traversing_parent.asp
parentsUntil() method
<!DOCTYPE html><html><head> <script type="text/javascript" src="/jquery/jquery.js"></script></head>
<body><ul class="level-1 yes"> <li class="item-i">I</li> <li class="item-ii">II <ul class="level-2 yes"> <li class="item-a">A</li> <li class="item-b">B <ul class="level-3"> <li class="item-1">1</li> <li class="item-2">2</li> <li class="item-3">3</li> </ul> </li> <li class="item-c">C</li> </ul> </li> <li class="item-iii">III</li></ul>
<script>$("li.item-a").parentsUntil(".level-1").css("background-color", "red");
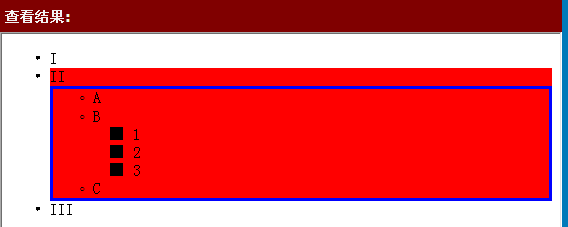
$("li.item-2").parentsUntil( $("ul.level-1"), ".yes" ) .css("border", "3px solid blue");</script>
</body>The result is as follows:
Analysis:
<ul class="level-1 yes"> -->不符合。其实它是符合li.item-a的祖先元素的。但是根据parentsUntil()方法定义,是不包括选择器、DOM节点或jquery对象所匹配的元素的
<li class="item-i">I</li>-->不符合,这是它祖先元素的同辈元素。并不是li.item-a的祖先元素。
<li class="item-ii">II -->符合
<ul class="level-2 yes"> -->符合
<li class="item-a">A</li> -->从这开始往上找其祖先元素。
<li class="item-b">B
<ul class="level-3">
<li class="item-1">1</li>
<li class="item-2">2</li>
<li class="item-3">3</li>
</ul>
</li>
<li class="item-c">C</li>
</ul>
</li>
<li class="item-iii">III</li>
</ul> Let’s look at the second statement:
$("li.item-2").parentsUntil( $("ul.level-1"), ".yes" ).css("border", "3px solid blue");<ul class="level-1 yes">-->是其祖先元素 且又满足选择器表达式".yes",但是根据parentsUntil()方法定义,是不包括选择器、DOM节点或jquery对象所匹配的元素的
<li class="item-i">I</li> 不匹配,不是其祖先元素。
<li class="item-ii">II-->是其祖先元素 不满足
<ul class="level-2 yes"> -->是其祖先元素 满足选择器表达式".yes" [所以,最终匹配到该节点,得到如上图所示的蓝色边框效果]
<li class="item-a">A</li>
<li class="item-b">B -->是其祖先元素
<ul class="level-3"> -->是其祖先元素
<li class="item-1">1</li>
<li class="item-2">2</li> -->从这开始往上找其祖先元素。
<li class="item-3">3</li>
</ul>
</li>
<li class="item-c">C</li>
</ul>
</li>
<li class="item-iii">III</li>
</ul>The above is the detailed content of The difference between parent() and parents() in jquery traversal and the detailed explanation of parentsUntil() method. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 deepseek What is the difference between r1 and v3 version
Feb 19, 2025 pm 03:24 PM
deepseek What is the difference between r1 and v3 version
Feb 19, 2025 pm 03:24 PM
DeepSeek: In-depth comparison between R1 and V3 versions helps you choose the best AI assistant! DeepSeek already has tens of millions of users, and its AI dialogue function has been well received. But are you confused when facing the R1 and V3 versions? This article will explain the differences between the two in detail to help you choose the most suitable version. The core difference between DeepSeekR1 and V3 version: Features The design goal of the V3 version focuses on complex problem reasoning, deep logic analysis, multi-functional large language model, focusing on scalability and efficiency architecture and parameter reinforcement learning optimization architecture, parameter scale 1.5 billion to 70 billion MoE hybrid Expert architecture, total parameters are as high as 671 billion, each token is activated by 37 billion
 Summary of FAQs for DeepSeek usage
Feb 19, 2025 pm 03:45 PM
Summary of FAQs for DeepSeek usage
Feb 19, 2025 pm 03:45 PM
DeepSeekAI Tool User Guide and FAQ DeepSeek is a powerful AI intelligent tool. This article will answer some common usage questions to help you get started quickly. FAQ: The difference between different access methods: There is no difference in function between web version, App version and API calls, and App is just a wrapper for web version. The local deployment uses a distillation model, which is slightly inferior to the full version of DeepSeek-R1, but the 32-bit model theoretically has 90% full version capability. What is a tavern? SillyTavern is a front-end interface that requires calling the AI model through API or Ollama. What is breaking limit
 Does Bitcoin have stocks? Does Bitcoin have equity?
Mar 03, 2025 pm 06:42 PM
Does Bitcoin have stocks? Does Bitcoin have equity?
Mar 03, 2025 pm 06:42 PM
The cryptocurrency market is booming, and Bitcoin, as a leader, has attracted the attention of many investors. Many people are curious: Do Bitcoin have stocks? The answer is no. Bitcoin itself is not a stock, but investors can indirectly invest in Bitcoin-related assets through various channels, which will be explained in detail in this article. Alternatives to Bitcoin Investment: Instead of investing directly in Bitcoin, investors can participate in the Bitcoin market by: Bitcoin ETF: This is a fund traded on the stock trading market, whose asset portfolio contains Bitcoin or Bitcoin futures contracts. This is a relatively convenient option for investors who are accustomed to stock investments, without having to hold Bitcoin directly. Bitcoin Mining Company Stocks: These companies' business is Bitcoin mining and holding Bitcoin
 What is the difference between pre-market and after-market trading? Detailed explanation of the differences between pre-market and after-market trading
Mar 03, 2025 pm 11:54 PM
What is the difference between pre-market and after-market trading? Detailed explanation of the differences between pre-market and after-market trading
Mar 03, 2025 pm 11:54 PM
In traditional financial markets, pre-market and after-market trading refers to trading activities outside the regular trading period. Although the cryptocurrency market is trading around the clock, trading platforms like Bitget also offer similar features, especially some comprehensive platforms that trade stocks and cryptocurrencies at the same time. This article will clarify the differences in pre-market and after-market trading and explore its impact on currency price. Four major differences between pre-market and after-market trading: The main differences between pre-market and after-market trading and regular trading periods are in four aspects: trading time, liquidity, price fluctuations and trading volume: Trading time: Pre-market trading occurs before the official trading starts, and after-market trading is carried out after the regular trading ends. Liquidity: The liquidity of pre- and after-hours trading is low, there are few traders, and the bid and offer price difference is large; while the liquidity is high during the regular trading period, the price is
 Why is Bittensor said to be the 'bitcoin' in the AI track?
Mar 04, 2025 pm 04:06 PM
Why is Bittensor said to be the 'bitcoin' in the AI track?
Mar 04, 2025 pm 04:06 PM
Original title: Bittensor=AIBitcoin? Original author: S4mmyEth, Decentralized AI Research Original translation: zhouzhou, BlockBeats Editor's note: This article discusses Bittensor, a decentralized AI platform, hoping to break the monopoly of centralized AI companies through blockchain technology and promote an open and collaborative AI ecosystem. Bittensor adopts a subnet model that allows the emergence of different AI solutions and inspires innovation through TAO tokens. Although the AI market is mature, Bittensor faces competitive risks and may be subject to other open source
 Is there any difference between South Korean Bitcoin and domestic Bitcoin?
Mar 05, 2025 pm 06:51 PM
Is there any difference between South Korean Bitcoin and domestic Bitcoin?
Mar 05, 2025 pm 06:51 PM
The Bitcoin investment boom continues to heat up. As the world's first decentralized digital asset, Bitcoin has attracted much attention on its decentralization and global liquidity. Although China was once the largest market for Bitcoin, policy impacts have led to transaction restrictions. Today, South Korea has become one of the major Bitcoin markets in the world, causing investors to question the differences between it and its domestic Bitcoin. This article will conduct in-depth analysis of the differences between the Bitcoin markets of the two countries. Analysis of the differences between South Korea and China Bitcoin markets. The main differences between South Korea and China’s Bitcoin markets are reflected in prices, market supply and demand, exchange rates, regulatory supervision, market liquidity and trading platforms. Price difference: South Korea’s Bitcoin price is usually higher than China, and this phenomenon is called “Kimchi Premium.” For example, in late October 2024, the price of Bitcoin in South Korea was once
 Vertical proxy: Application scenarios and interpretation of disruptive potential of encryption native proxy
Mar 04, 2025 am 10:21 AM
Vertical proxy: Application scenarios and interpretation of disruptive potential of encryption native proxy
Mar 04, 2025 am 10:21 AM
Artificial intelligence agents (AIAgents) are rapidly integrating into daily operations of enterprises, from large companies to small businesses, almost all areas have begun to be used, including sales, marketing, finance, law, IT, project management, logistics, customer service and workflow automation. We are moving from an era of manual processing of data, performing repetitive tasks, and using Excel tables to an era of autonomous operation by AI agents around the clock, which not only improves efficiency but also significantly reduces costs. Application case of AI agents in Web2: YCombinator's Perspective Apten: A sales and marketing optimization tool combining AI and SMS technology. BildAI: A model that can read architectural blueprints,
 Pepe bought and sold out in a big way, is MUTM a smarter investment in 2025?
Mar 03, 2025 pm 07:09 PM
Pepe bought and sold out in a big way, is MUTM a smarter investment in 2025?
Mar 03, 2025 pm 07:09 PM
After the surge in PEPE, can MUTM become a more stable investment choice in 2025? PEPE (PEPE) has made early investors profitable, but its violent price fluctuations have also made many people question its long-term prospects. As the meme currency market continues to turbulently, traders are beginning to focus on projects with more fundamental advantages, and MutuumFinance (MUTM) is one of them. This is a decentralized lending platform focusing on practical financial applications. Unlike PEPE, which relies on speculative speculation, MUTM builds a structured DeFi ecosystem where users can borrow and earn passive income. Its pre-sale has exceeded one million US dollars, the first phase of token sales rate exceeds 97%, early investment





