 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 A brief discussion on the difference between wrap() wrapAll() and wrapInner() in jQuery
A brief discussion on the difference between wrap() wrapAll() and wrapInner() in jQuery
A brief discussion on the difference between wrap() wrapAll() and wrapInner() in jQuery
This article combines W3School's documentation to analyze wrap() wrapAll() and wrapInner() in jQuery Differences, and a picture and text comparison tutorial is given. It is very simple and practical. Friends in need can refer to it
When I was reading a book tonight, I found that jQuery has three methods of wrapping nodes. I searched on Baidu for jQuery wrap( ) / wrapAll() / wrapInner(), sure enough search results W3School's documentation description is ranked first.
However, W3School’s explanation is this:
jQuery document operation - wrap() method
wrap() method places each selected element in the specified HTML content or elements.
jQuery Document Operations - wrapAll() method
wrapAll() Places all selected elements within the specified HTML content or element.
jQuery document operations - wrapInner() method
wrapInner() method uses the specified HTML content or element to wrap all content (inner HTML) in each selected element.
I have read few books, and it is really annoying to see that such explanations cannot immediately solve my confusion.
It is most practical to do it yourself.
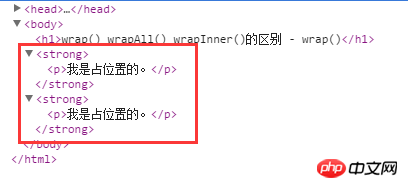
This is the original code used for comparison:
I am occupying a seat.
I am occupying a seat.
wrap() method
$("p").wrap("");
Result:

It can be seen from the figure that the strong tag surrounds each matching p tag.
wrapAll() method
$("p").wrapAll("");
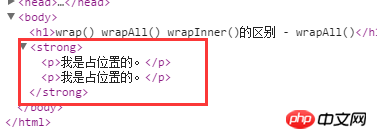
Result:

It can be seen from the picture that the strong tag surrounds all matching p tags at once.
wrapInner() method
$("p").wrapInner("");
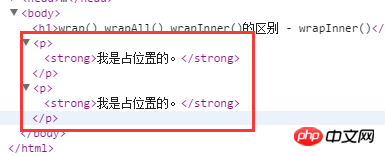
Result:

It can be seen from the figure that the strong tag is embedded in each matching p tag.
Of course, in the end, it seems that the effect of the three methods is the same.

The above is the detailed content of A brief discussion on the difference between wrap() wrapAll() and wrapInner() in jQuery. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 How to deal with Laravel API error problems
Mar 06, 2024 pm 05:18 PM
How to deal with Laravel API error problems
Mar 06, 2024 pm 05:18 PM
Title: How to deal with Laravel API error problems, specific code examples are needed. When developing Laravel, API errors are often encountered. These errors may come from various reasons such as program code logic errors, database query problems, or external API request failures. How to handle these error reports is a key issue. This article will use specific code examples to demonstrate how to effectively handle Laravel API error reports. 1. Error handling in Laravel
 Oracle API Usage Guide: Exploring Data Interface Technology
Mar 07, 2024 am 11:12 AM
Oracle API Usage Guide: Exploring Data Interface Technology
Mar 07, 2024 am 11:12 AM
Oracle is a world-renowned database management system provider, and its API (Application Programming Interface) is a powerful tool that helps developers easily interact and integrate with Oracle databases. In this article, we will delve into the Oracle API usage guide, show readers how to utilize data interface technology during the development process, and provide specific code examples. 1.Oracle
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Oracle API integration strategy analysis: achieving seamless communication between systems
Mar 07, 2024 pm 10:09 PM
Oracle API integration strategy analysis: achieving seamless communication between systems
Mar 07, 2024 pm 10:09 PM
OracleAPI integration strategy analysis: To achieve seamless communication between systems, specific code examples are required. In today's digital era, internal enterprise systems need to communicate with each other and share data, and OracleAPI is one of the important tools to help achieve seamless communication between systems. This article will start with the basic concepts and principles of OracleAPI, explore API integration strategies, and finally give specific code examples to help readers better understand and apply OracleAPI. 1. Basic Oracle API
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery is a popular JavaScript library that is widely used to handle DOM manipulation and event handling in web pages. In jQuery, the eq() method is used to select elements at a specified index position. The specific usage and application scenarios are as follows. In jQuery, the eq() method selects the element at a specified index position. Index positions start counting from 0, i.e. the index of the first element is 0, the index of the second element is 1, and so on. The syntax of the eq() method is as follows: $("s
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute? When using jQuery to operate DOM elements, you often encounter situations where you need to determine whether an element has a specific attribute. In this case, we can easily implement this function with the help of the methods provided by jQuery. The following will introduce two commonly used methods to determine whether a jQuery element has specific attributes, and attach specific code examples. Method 1: Use the attr() method and typeof operator // to determine whether the element has a specific attribute



