 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 jQuery interpretation of the difference between empty, remove and detach
jQuery interpretation of the difference between empty, remove and detach
jQuery interpretation of the difference between empty, remove and detach
Use a comparison table to explain the differences between several methods
Method name |
Parameters |
The event bound to the removed element and Whether the data is also removed |
Whether the element itself is removed |
empty |
无 |
##是 |
No |
| ##remove
| ##SelectorExpressionclass
remove(“tag”):
| Yes||
##The parameters are the same as remove |
No |
The situation is the same as remove |
The code is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript" src="jquery-1.11.0.js" ></script>
<script type="text/javascript">
$(function() {
var $p2=$("#p2");
$p2.data("value", 1);
$("#detach").on("click", function() {
$p2.detach();
});
$("#back").on("click", function() {
$("#p1").append($p2);
console.log($("#p2").data("value"));
});
});
</script>
</head>
<body>
<p id="p1">
<p id="p2">
p2
</p>
<p id="p3">
p3
</p>
</p>
<input value="detach" id="detach" type="button" />
<input value="back" id="back" type="button" />
</body>
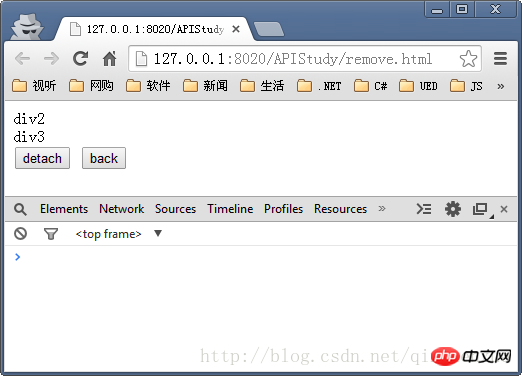
</html>directly The running results are as follows:
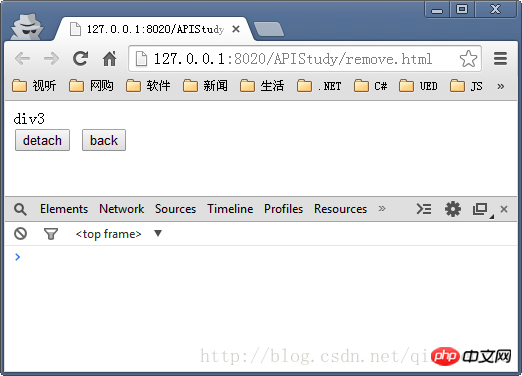
## Click detach and the running results are as follows: 

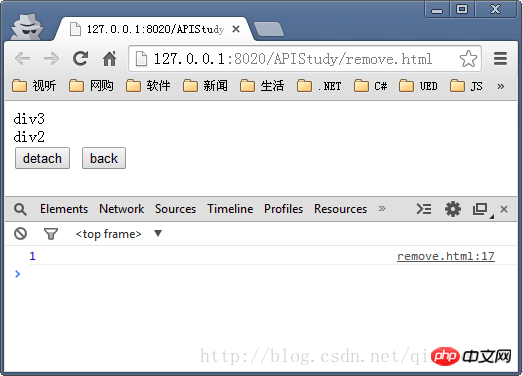
##Click back to run the result as shown below: 
#If you change detach to remove, then after clicking back, the console will display undefined. 
The above is the detailed content of jQuery interpretation of the difference between empty, remove and detach. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to display file suffix under Win11 system? Detailed interpretation
Mar 09, 2024 am 08:24 AM
How to display file suffix under Win11 system? Detailed interpretation
Mar 09, 2024 am 08:24 AM
How to display file suffix under Win11 system? Detailed explanation: In the Windows 11 operating system, the file suffix refers to the dot after the file name and the characters after it, which is used to indicate the type of file. By default, the Windows 11 system hides the suffix of the file, so that you can only see the name of the file in the file explorer but cannot intuitively understand the file type. However, for some users, displaying file suffixes is necessary because it helps them better identify file types and perform related operations.
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 PHP determines whether a specified key exists in an array
Mar 21, 2024 pm 09:21 PM
PHP determines whether a specified key exists in an array
Mar 21, 2024 pm 09:21 PM
This article will explain in detail how PHP determines whether a specified key exists in an array. The editor thinks it is very practical, so I share it with you as a reference. I hope you can gain something after reading this article. PHP determines whether a specified key exists in an array: In PHP, there are many ways to determine whether a specified key exists in an array: 1. Use the isset() function: isset($array["key"]) This function returns a Boolean value, true if the specified key exists, false otherwise. 2. Use array_key_exists() function: array_key_exists("key",$arr
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 What is Linux Bashrc? Detailed interpretation
Mar 20, 2024 pm 09:18 PM
What is Linux Bashrc? Detailed interpretation
Mar 20, 2024 pm 09:18 PM
LinuxBashrc is a configuration file in the Linux system, used to set the user's Bash (BourneAgainShell) environment. The Bashrc file stores information such as environment variables and startup scripts required for user login, and can customize the user's Shell environment. In the Linux system, each user has a corresponding Bashrc file, which is located in a hidden folder in the user's home directory. The main functions of the Bashrc file are as follows: setting up the environment
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute? When using jQuery to operate DOM elements, you often encounter situations where you need to determine whether an element has a specific attribute. In this case, we can easily implement this function with the help of the methods provided by jQuery. The following will introduce two commonly used methods to determine whether a jQuery element has specific attributes, and attach specific code examples. Method 1: Use the attr() method and typeof operator // to determine whether the element has a specific attribute



